目次
3. ページを作る
目次

【GOLD/トリプル】の環境で公開可能なページを作成できます。
トップページを始め、特集ページや、インフォメーション用のページ等、様々なページを作成することが可能です。
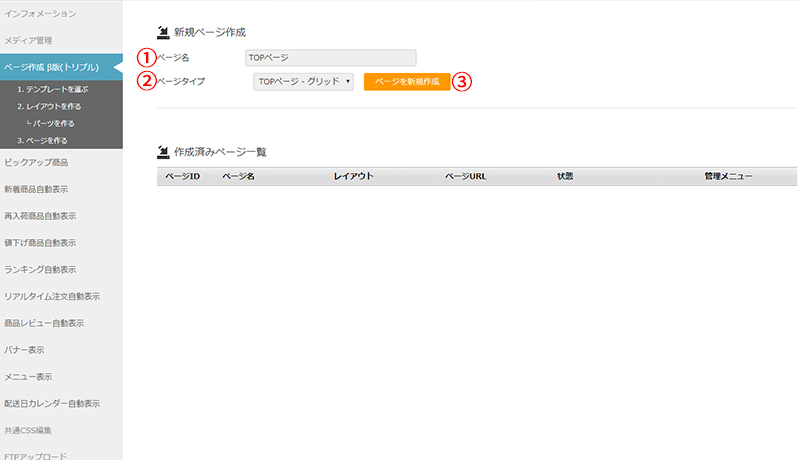
3-1 ページの新規作成

1. ページ名を入力する。
2. ページタイプを選択する。
3. 「ページを新規作成」ボタンを押下する。

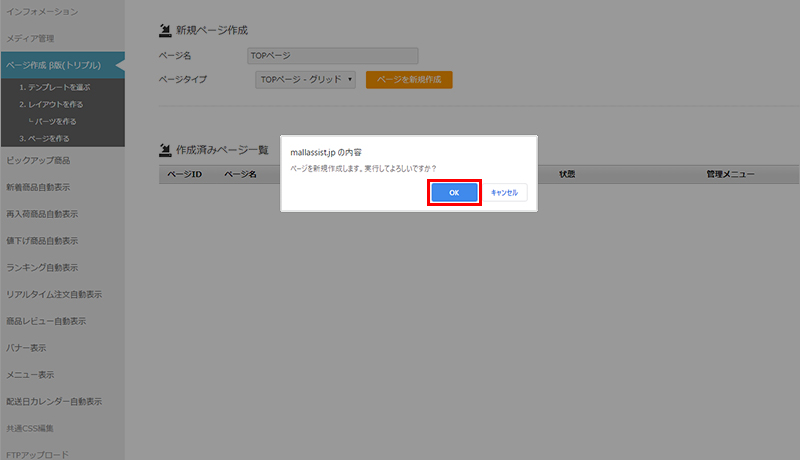
「ページを新規作成します。実行してよろしいですか?」のアラートが出現するので「OK」を押す。

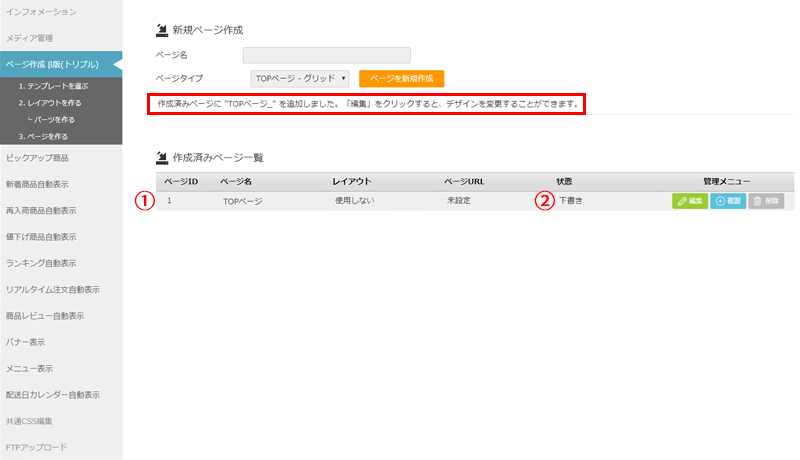
1.作成済みページ一覧に新しいページが追加され、新規ページの作成が完了です。
2.新規で作成されたページには、「下書き」ステータスが割り当てられます。
ステータス(状態)について
モールアシストは、パーツ・ページのステータスを、3段階で管理しています。
・下書き
新規・複製時に最初に割り当てられるステータス。
ファイルがサーバーにアップされておらず、全ての情報が編集可能な状態です。
お客様からはページの内容は見えません。
・公開済み
ファイルがサーバーにアップされ、外部から閲覧可能な形で公開されている状態です。
パーツURLを除き編集が可能です。
・編集中
「公開済み」になったことのあるページにて、「下書きを保存」にて保存をしてある状態です。
編集中の内容は、実際のページには反映されておらず、外側からは直前に「公開済み」となっていた際の内容が見えています。
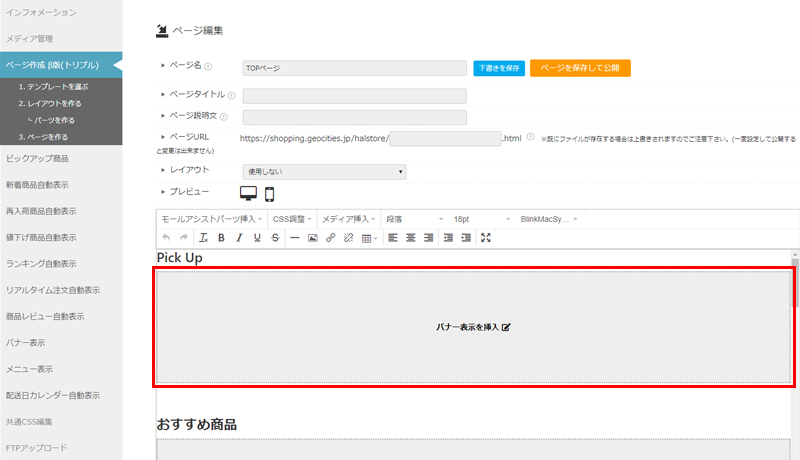
3-2 ページの編集

編集したいページの編集ボタンを押す。

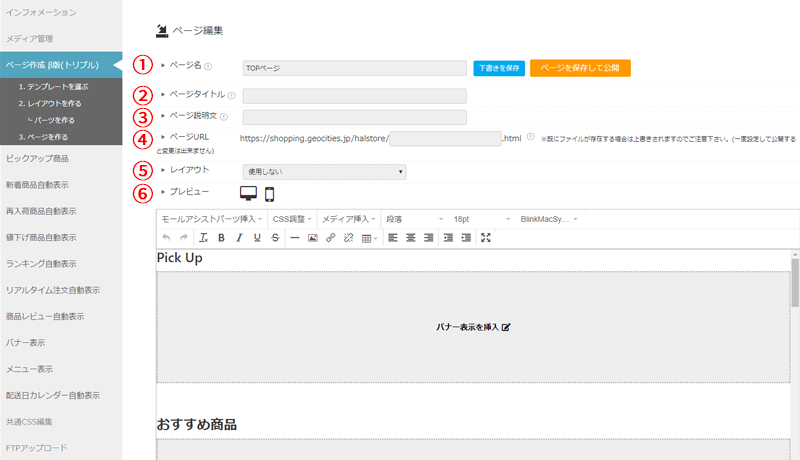
1. ページ名
管理用のページの名前です。お客様には公開されません。
2. ページタイトル
ページのタイトルを設定できます。htmlファイルのtitleタグとして出力されます。
3. ページ説明文
ページの説明文を設定できます。htmlファイルのdescriptionとして出力されます。
4. ページURL
ページの公開先URLを設定出来ます。
既に同じ名前のファイルが存在する場合は上書きされます。ご注意ください。
一度設定すると、変更することはできません。
もし変更したい場合は、[こちらのTips]をご覧ください。
5. レイアウト
【2.レイアウトを作る】で用意しておいたレイアウトを選択できます。
6. プレビュー
ページをプレビューします。(保存前の状態でも確認可)
※ページ公開時の注意
ページを「保存して公開」する際、レイアウト項目にて設定してあるレイアウトに紐づくパーツも、同時に公開されます。
同一レイアウトを複数のページに適用している場合は、意図しない反映・公開にご注意ください。
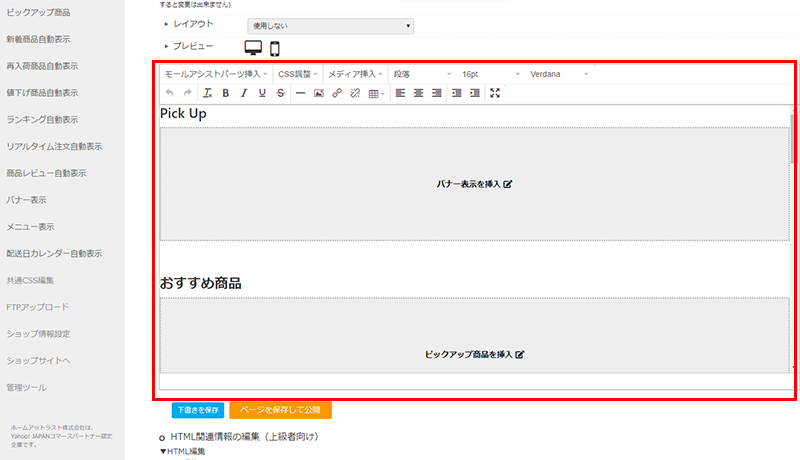
エディタの使い方

TinyMCEというエディタを採用しております。
テキストの追加、修正や、文字色の変更、画像の挿入、リンクの追加等が、 簡単な操作で行うことができるようになっております。
詳しくは、TinyMCEの公式ドキュメントを御覧ください。
https://www.tiny.cloud/docs/ (英語)
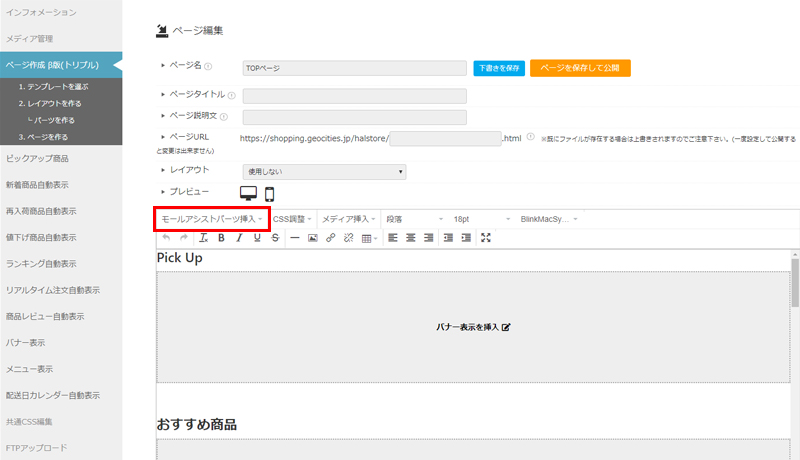
モールアシストパーツ挿入
ページエディタでは、モールアシストで作成した他のパーツの埋め込みも可能になっています。

エディタ左上の「モールアシストパーツ挿入」をクリックします。
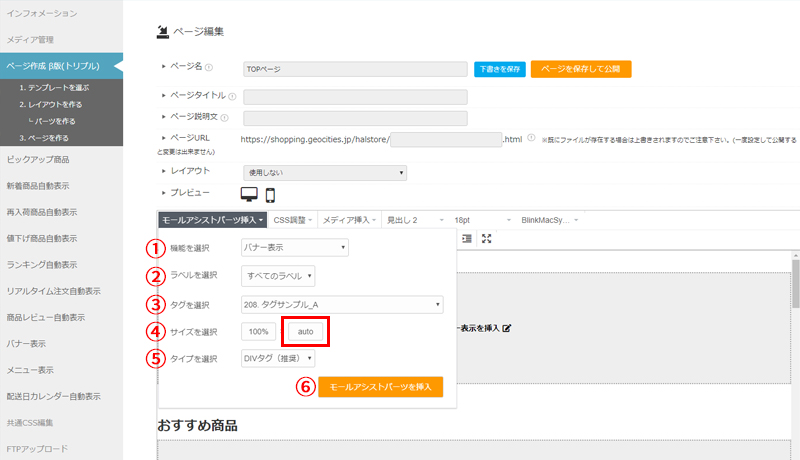
埋め込むパーツを選択

1. 機能を選択 → モールアシストのどの機能に作られたパーツか選択。
2. ラベルを選択 → パーツに付与された「ラベル」でフィルターできます。
3. タグを選択 → 埋め込みたいタグを選択します。
4. サイズを選択 → 「幅」x「高さ」でサイズを指定します。幅は、パーセント指定も可能。高さは、autoと入力すると、「高さ自動調整」が有効になります。
5. タイプを選択 → 埋め込み方式を選択します。
・DIVタグ → divタグとscriptタグにて動的にタグの内容を取得します。
親ページからもスタイルを指定することができ、柔軟な構築に向いています。
・iFrameタグ → iframeタグにて、静的に生成されたページを埋め込みます。
親ページのスタイルの影響を受けないため、意図した通りに構築しやすいです。
6. モールアシストパーツを挿入
カーソルのあった位置に選択したパーツが挿入されます。

多くのページタイプには、モールアシストパーツの埋め込みを想定して、埋め込み用のボタンが予め設置されております。是非ご活用ください。
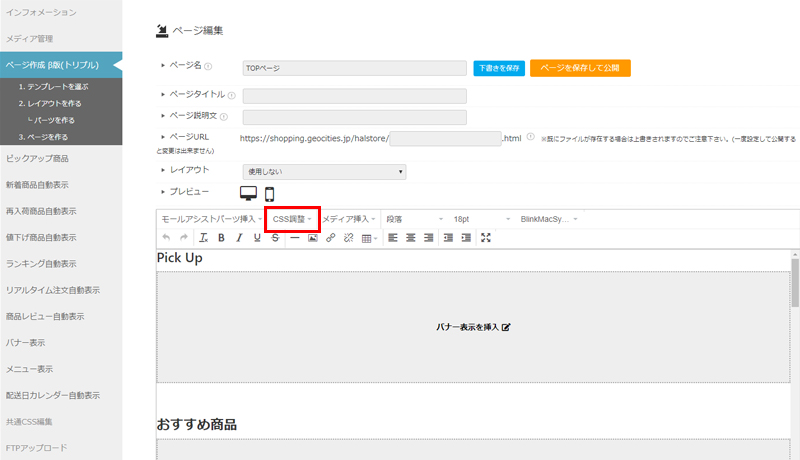
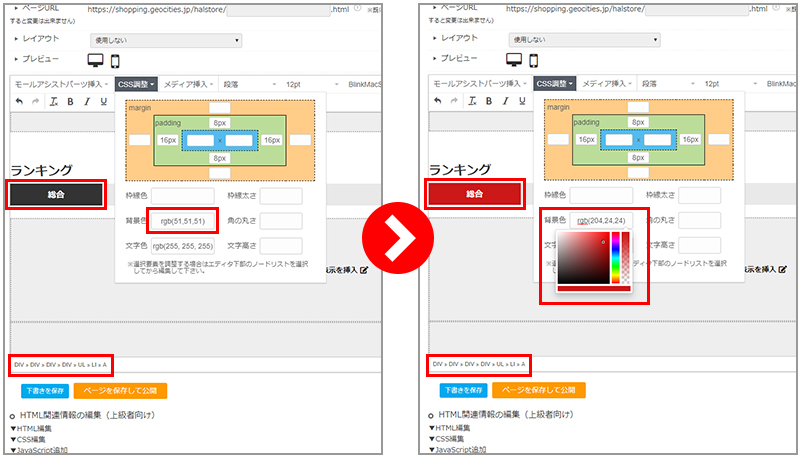
CSSスタイル調整


現在選択されているタグに対して、CSSのソースコードを直接編集することなく、簡単なスタイルを設定することが出来ます。
選択中のHTMLタグは、ページエディタ下部よりご確認いただけます。
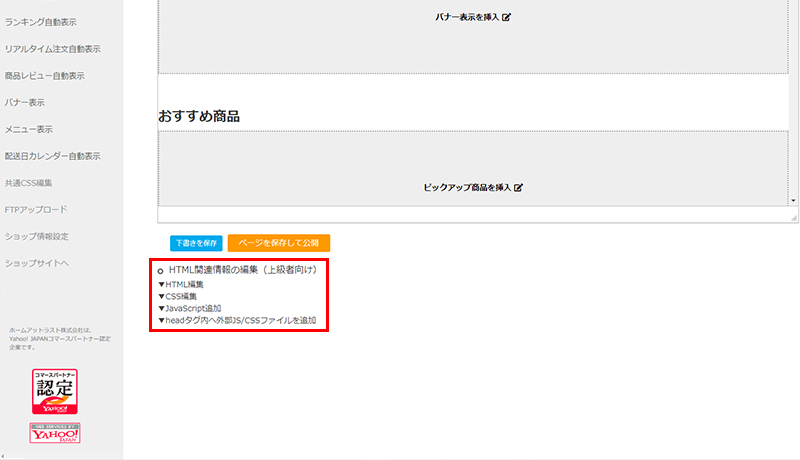
HTML関連情報の編集(上級者向け)

上級者向け編集機能をご利用いただくことで、より自由なデザインが構築可能です。
普段からHTML/CSS/JavaScriptを扱い慣れている方は、是非こちらをご活用ください。
※編集前にバックアップをお取りいただくことをおすすめいたします。
▼HTML編集
ページのhtmlソースを直接編集できます。
▼CSS編集
ページのcssスタイルソースを直接編集できます。
▼JavaScript追加
ページのJavaScriptソースを直接編集できます。
▼headタグ内へ外部JS/CSSファイルを追加
ページのheadタグ内を直接編集できます。
jQueryのプラグインや、cssライブラリ等を使用する際は、こちらから読み込ませてください。
※HTML、CSS、JavaScriptの内容については、サポート対象外とさせていただきます。
編集の際はご注意ください。
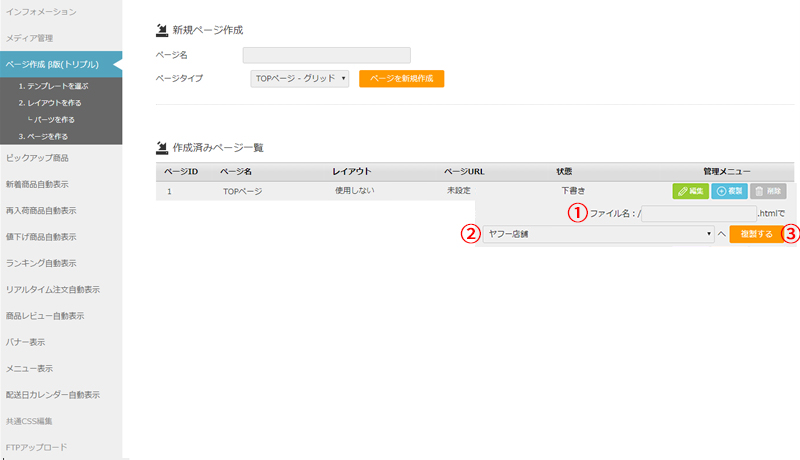
3-3 作成済ページの複製

複製したいページの「複製」ボタンを押す。

1. ファイル名を入力 ← 任意
2. 複製先店鋪を選択
3. 「複製する」ボタンを押す。

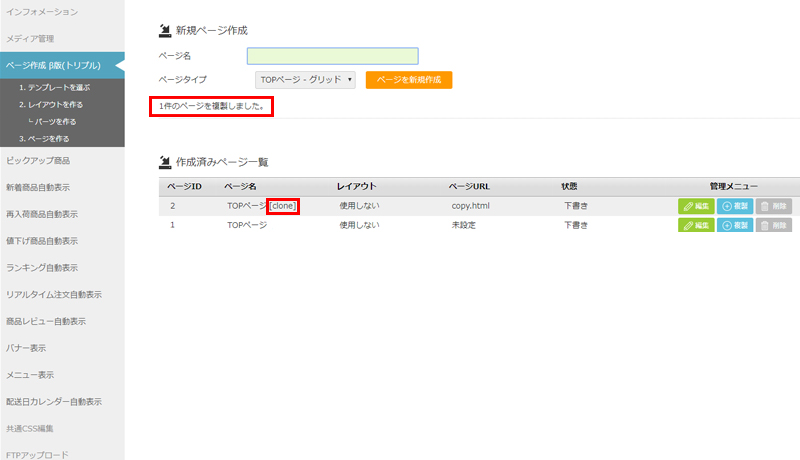
「1件のページを複製しました。」とメッセージが表示され、ページの複製は完了です。
同一店舗内での複製の場合、複製されたレイアウト名の末尾に[clone]が付与されます。
複製時のファイル名の入力は任意です。
空欄の場合は自動でファイル名が割り当てられます。
複製時は「下書き」ステータスが割り当てられます。
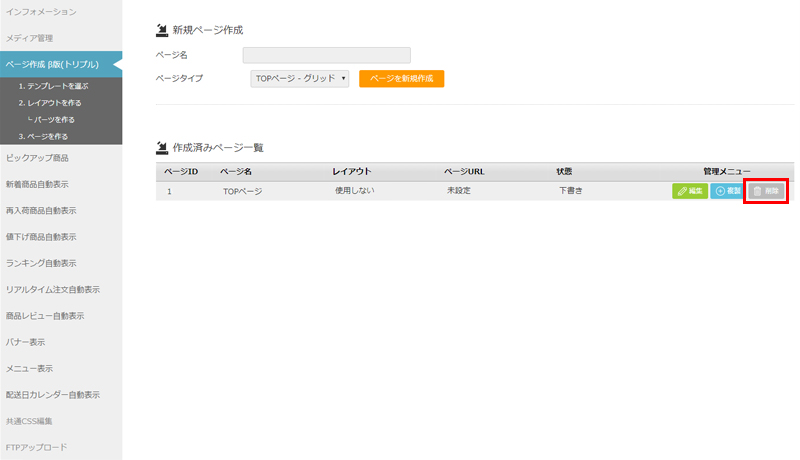
3-4 作成済ページの削除

削除したいページの「削除」ボタンを押す。

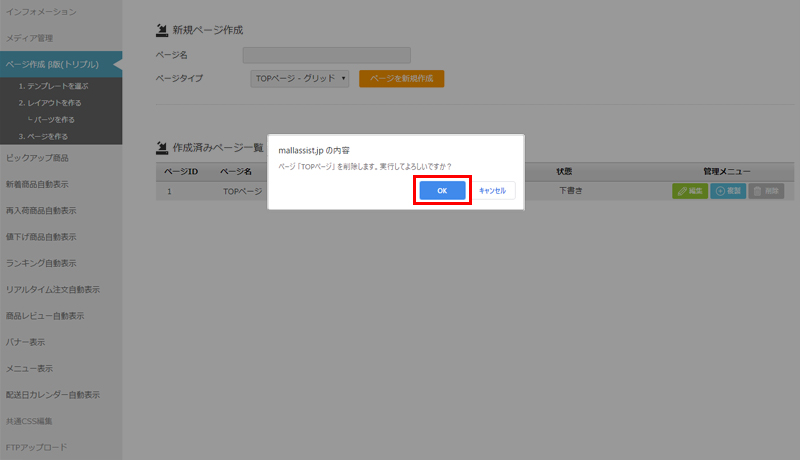
「ページ名」 を削除します。実行してよろしいですか?」のアラートが出るので、「OK」ボタンを押す。

「1件のページを削除しました。」のメッセージが表示され、パーツの削除は完了です。
※Yahoo店の場合、Yahoo! ショッピングの仕様上、トリプルサーバーにアップされているファイルの実態を削除することができません。
完全に非公開としたい場合は、お手数ですが、ストアクリエイターProの「トリプル管理ツール」より、対象のファイルを直接削除していただきますよう、お願いいたします。