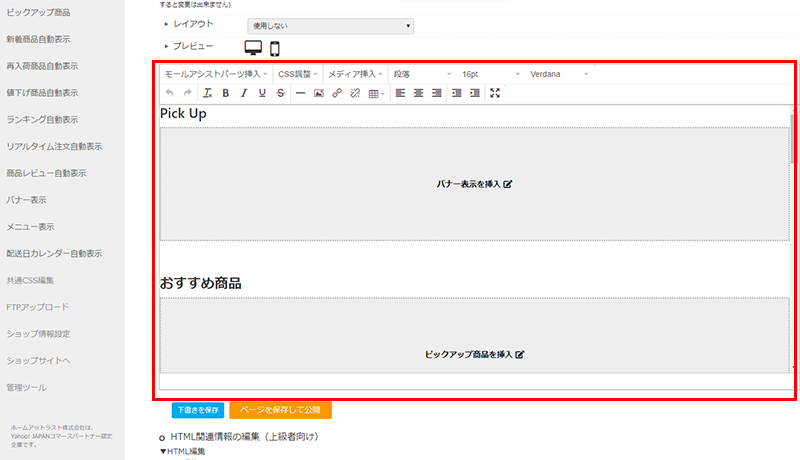
ページエディタ

ページエディタについて
モールアシストでは、TinyMCEというエディタを採用しております。
テキストの追加、修正や、文字色の変更、画像の挿入、リンクの追加等が、 簡単な操作で行うことができるようになっております。
詳しくは、TinyMCEの公式ドキュメントを御覧ください。
https://www.tiny.cloud/docs/ (英語)
独自機能について
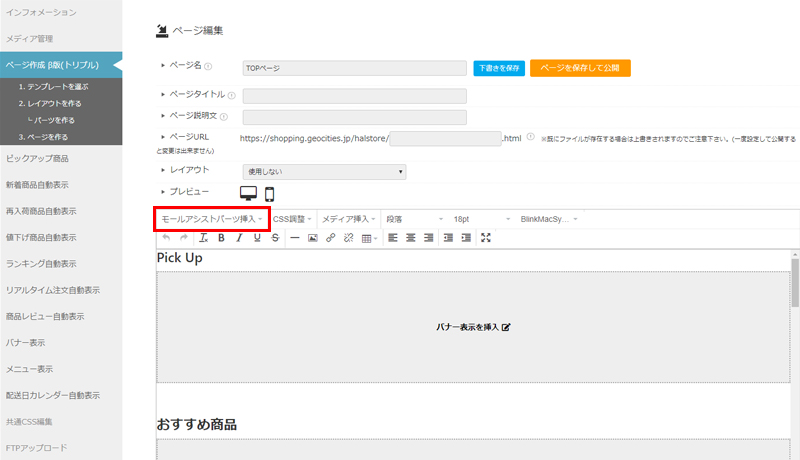
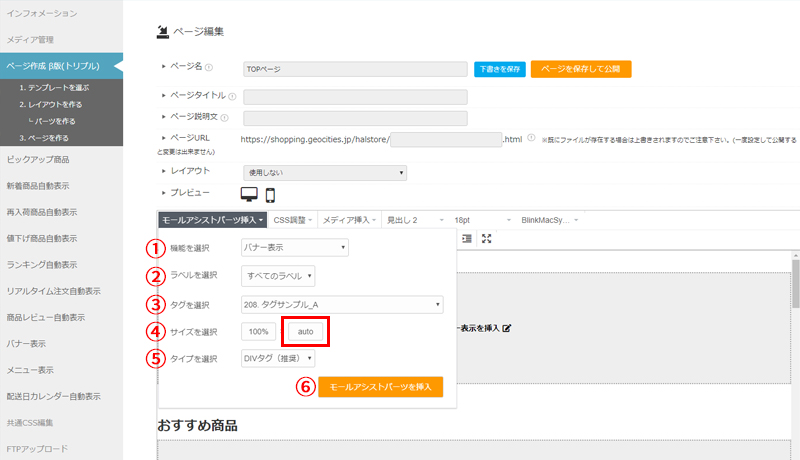
モールアシストパーツ挿入


モールアシストで作成したパーツの埋め込みが可能です。
| ①機能を選択 | モールアシストのどの機能で作られたパーツなのかを選択します。 |
|---|---|
| ②ラベルを選択 | パーツに付与された「ラベル」でフィルターできます。 |
| ③タグを選択 | 埋め込みたいタグを選択します。 |
| ④サイズを選択 | 「幅」x「高さ」でサイズを指定します。幅は、パーセント指定も可能。 高さの値に“auto“と入力すると、埋め込んだパーツの高さが自動で調整されます。 |
| ⑤タイプを選択 | 埋め込み方式を選択します。 ■DIVタグ divタグとscriptタグにて動的にタグの内容を取得します。 親ページからもスタイルを指定することができ、柔軟な構築に向いています。 ■iFrameタグ iframeタグにて、静的に生成されたページを埋め込みます。 親ページのスタイルの影響を受けないため、意図した通りに構築しやすいです。 |
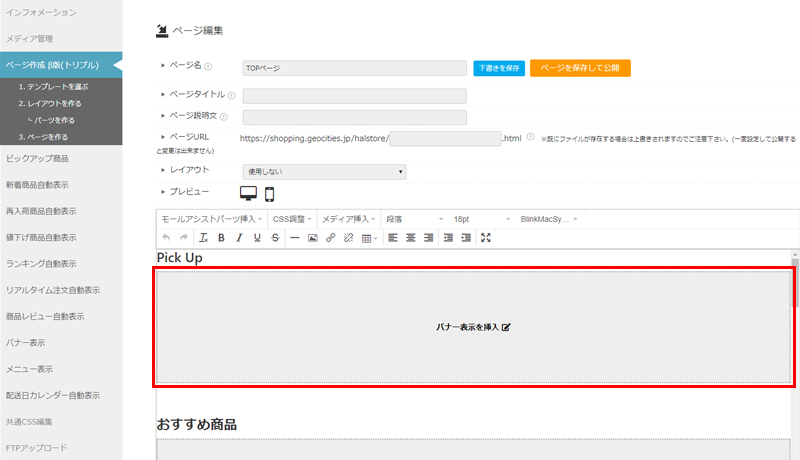
| ⑥モールアシストパーツを挿入 | カーソルのあった位置に選択したパーツが挿入されます。 |

多くのページタイプには、モールアシストパーツの埋め込みを想定して、埋め込み用のボタンが予め設置されております。是非ご活用ください。
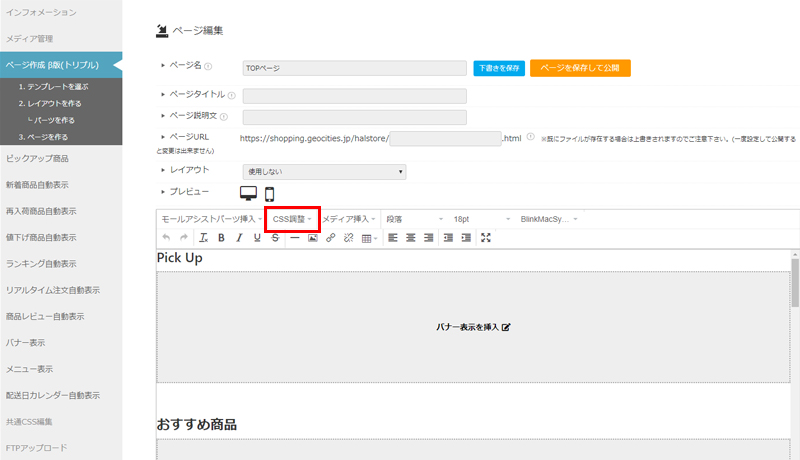
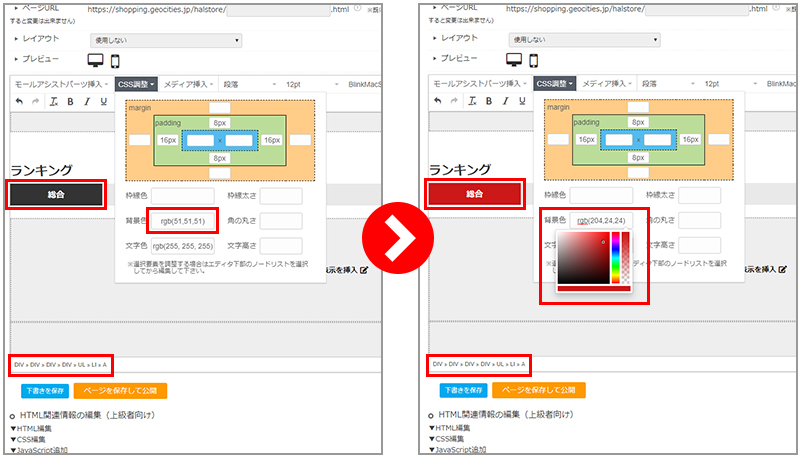
CSSスタイル調整


現在選択されているタグに対して、CSSのソースコードを直接編集することなく、簡単なスタイルを設定することができます。
選択中のHTMLタグは、ページエディタ下部よりご確認いただけます。
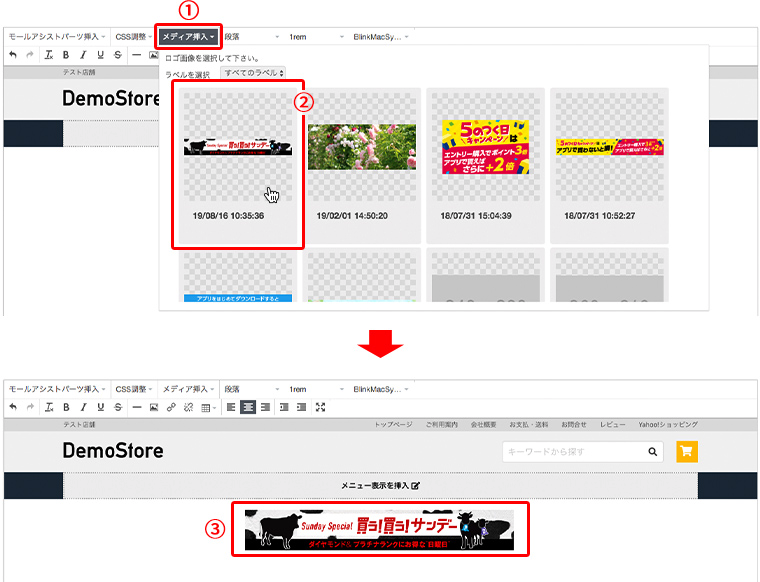
メディア挿入

カーソルのある位置に、画像を挿入することができます。
①エディタ内にて、画像を挿入したい位置にカーソルをあてた状態で、
「メディア挿入」をクリックします。
②表示される画像一覧より、挿入したい画像を選択します。
③カーソルのあった位置に、画像が挿入されます。