目次
メニューを作ってみよう(トライアルガイド 5/7)
トライアルガイド第5回は、「メニュー表示」の機能のご紹介です。
ショップの回遊性を高めるために不可欠のメニューが簡単に作成できる機能です。
直感的な操作性で、商品数やカテゴリーが多いお店でも管理しやすくなっています。
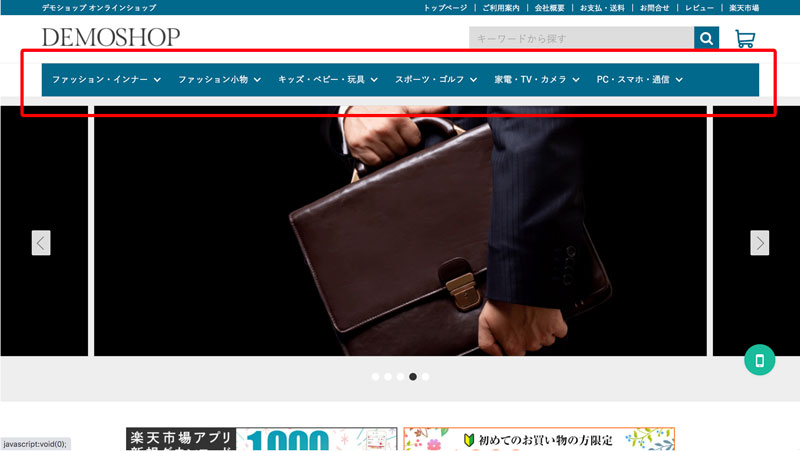
完成イメージ

※赤枠部分が該当します。
STEP1.メニューを作る
今回は、グローバルナビゲーションを作成してみましょう。

STEP. 1-1 メニューリストを作る
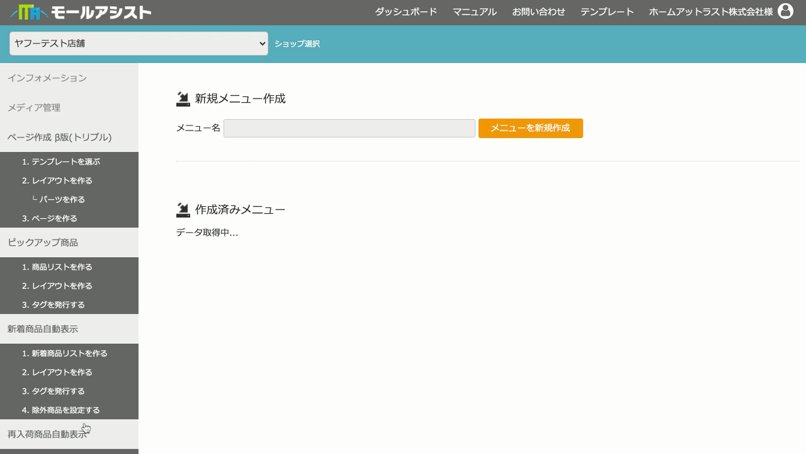
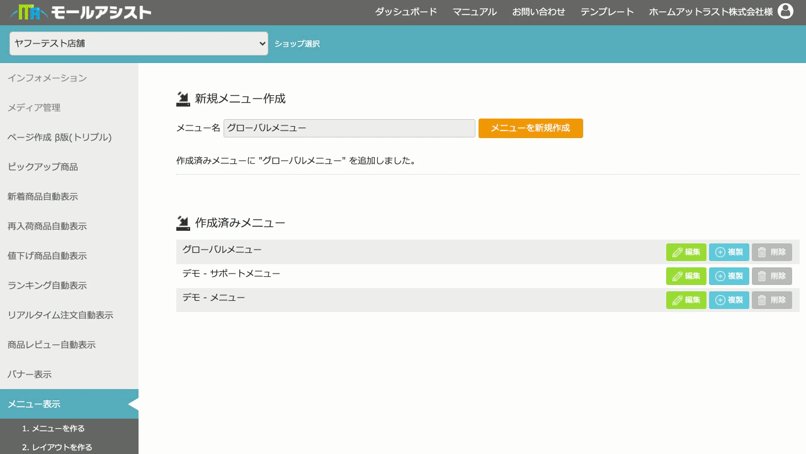
1. サイドメニューにある「メニュー表示」項目から「1. メニューを作る」を選択します。
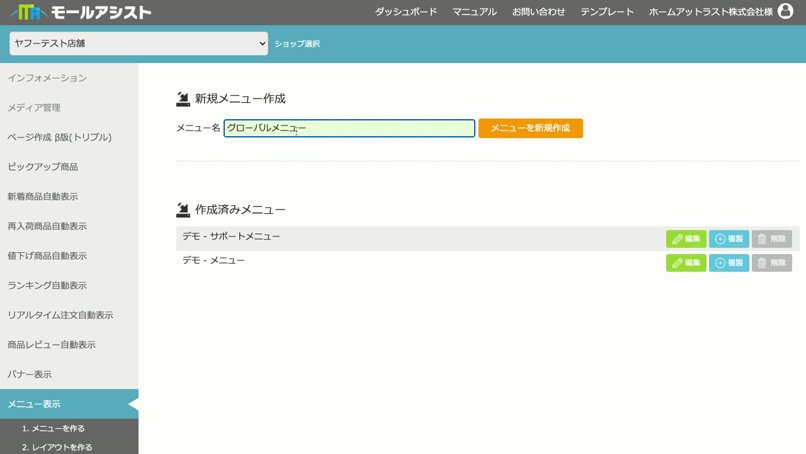
2. 新規メニュー作成欄の「リスト名」に、「グローバルメニュー(任意)」を入力します。
3. 「メニューを新規作成」ボタンを押すと作成済みメニューに新しくメニューが追加されます。
STEP1-2. メニューリストに項目を追加
1. 作成済み商品リスト欄の、「グローバルメニュー(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
2. メニュー項目の登録をします。
3. 「メニューの変更を保存」ボタンを押します。
メニューの追加方法
メニュー項目の追加には、下記3つの方法がございます。
カテゴリメニューを追加する
1.カテゴリーより追加するカテゴリを選択します。
※楽天店にてカテゴリー表示されない場合、WEB APIの設定がお済みでない可能性がございます。WEB API設定をご確認ください。
2.下層カテゴリーが存在する場合は、+のアイコンが表示され、クリックすると下層カテゴリーが選択できるようになります。
3.「項目を追加」をクリックするとカテゴリーが一覧に追加されます。
4.下層カテゴリーは、追加したアイテムをドラッグ&ドロップで移動させることで設定ができます。
5.「すべて選択」をクリックすると、下層カテゴリーを含めた全ての項目が選択されます。
カスタマーサポート系リンクを追加する
1.追加する項目にチェックを入れます。
2.項目を追加をクリックすると、リンクURLが付与された状態で一覧に追加されます。
※カスタマーサポート系リンクとは、サイトに常に掲載する会社概要・お買い物ガイド・お問い合わせなどへのリンクのことです。
これらは楽天市場やYahooショッピングの固定のページになりますので、URLも自動で追加されます。
自由リンクを追加する
1. 表示名に該当のメニュー項目の表示名を入力します。
2.リンクURLに該当のメニュー項目のURLを入力します。
3.「項目を追加」をクリックすると「自由リンク」が一覧に追加されます。
メニューの並び順の変更
メニューの表示順序を変更する場合は、対象のメニュー項目でドラッグし、表示したい順番まで移動させます。
入れ子構造の設定方法
一段右にずらして配置すると直上にあるカテゴリの子階層として認識されます。
その他、詳しい編集方法は、下記マニュアルをご参照ください。
https://homeatlast.co.jp/manual/mallassist/menu/list
STEP2. レイアウトの編集
STEP2-1. レイアウトを作る
初期状態で、すぐにご利用いただけるレイアウトが既に発行されております。
今回は、作成済みの「ヘッダー向け」のレイアウトを使用しますので、この手順はスキップします。

STEP2-2. レイアウトを編集する
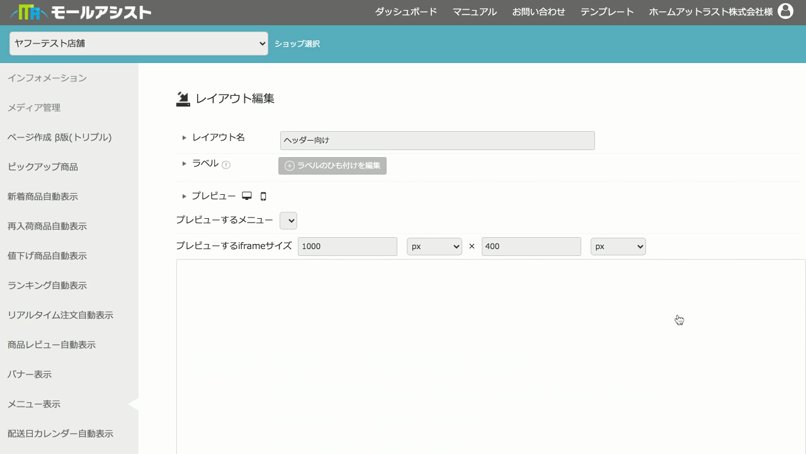
1. サイドメニューにある「メニュー表示」項目から「2. レイアウトを作る」を選択します。
2. 「作成済みレイアウト一覧」が表示されますので、その中から「ヘッダー向け」という名前のレイアウトの「編集」ボタンを押します。
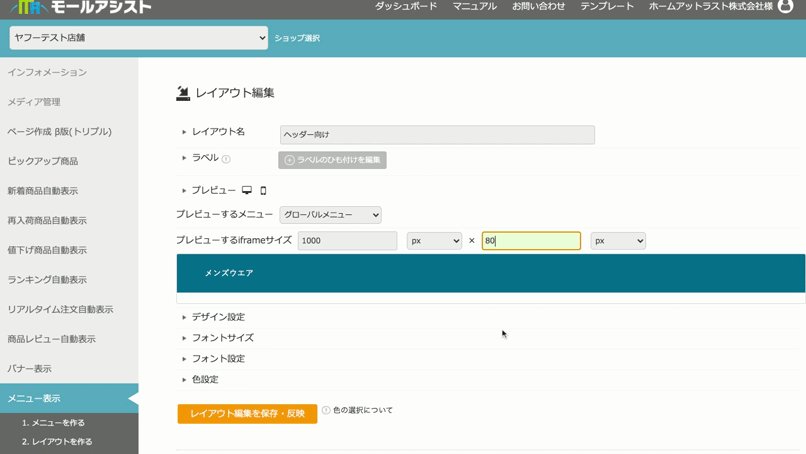
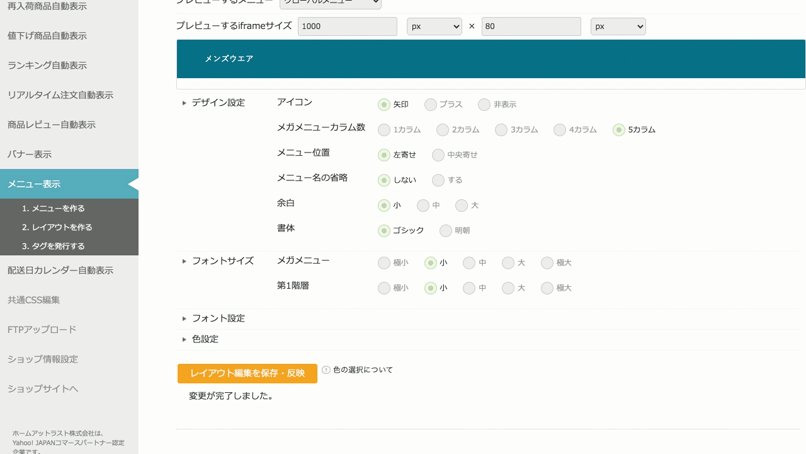
3. 「プレビューで表示する商品リスト」に、STEP1で作成した「グローバルメニュー」を選択します。
4. 「プレビューで表示させるサイズ」に、幅を1000px、高さを80pxに設定します。
5. 「デザイン設定」や、「フォントサイズ」などの設定をします。(難しいかたは、そのままでもOKです!)
6. 編集が完了したら「レイアウト編集を保存・反映」ボタンを押し、内容を保存します。
以上で、レイアウトの編集は完了です。
他にも色々なデザインのレイアウトを用意いたしておりますので、 気になる方は、是非お試しください!
STEP3. タグを発行する

STEP3-1. タグを発行する
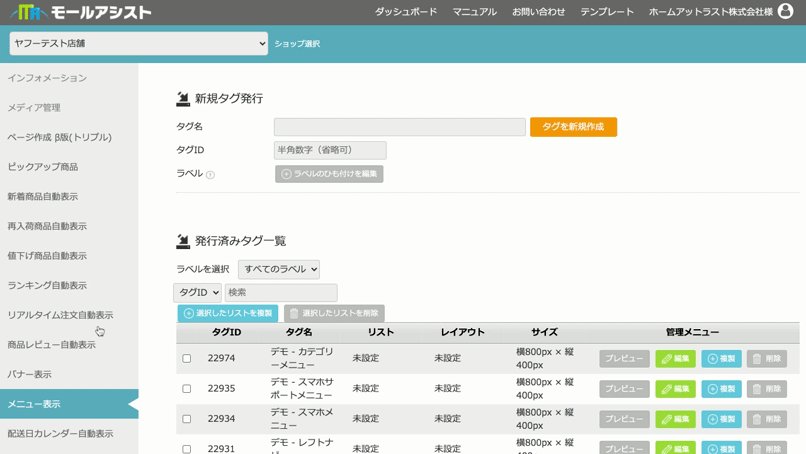
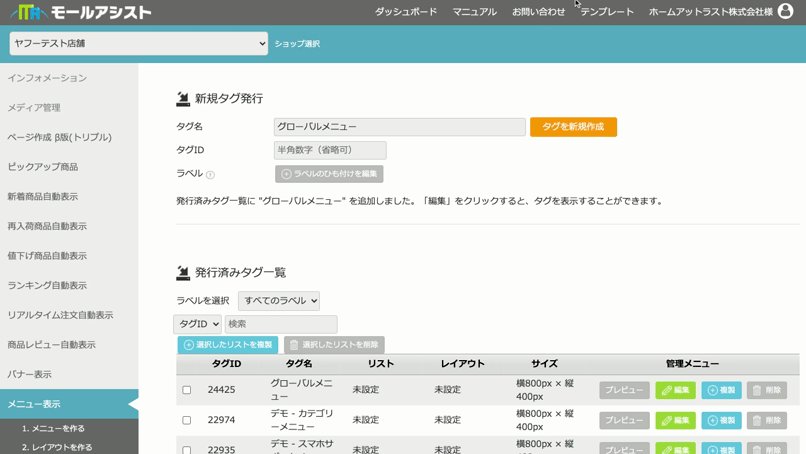
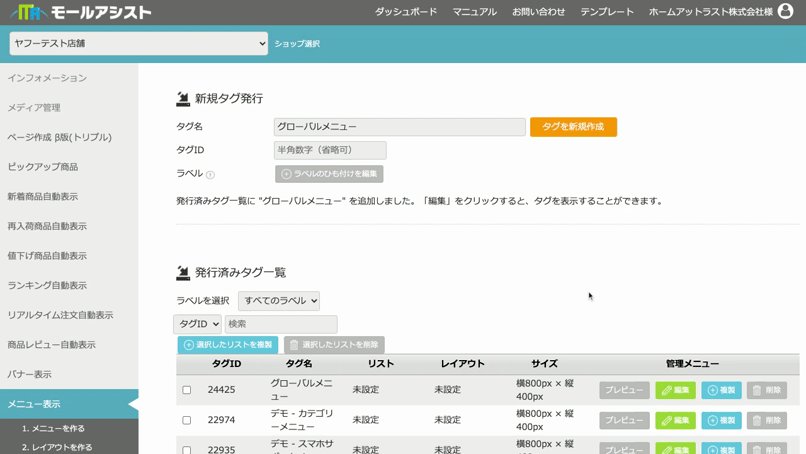
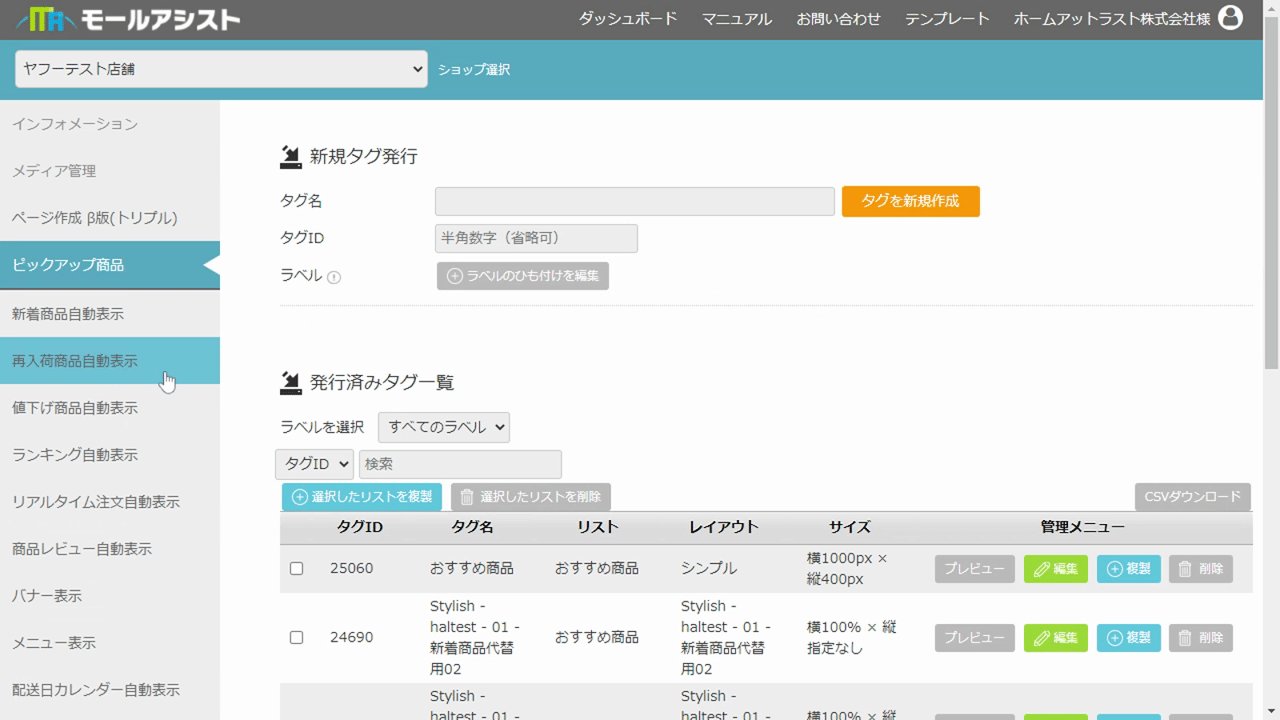
1. サイドメニューにある「メニュー表示」から「3. タグを発行する」を選択します。
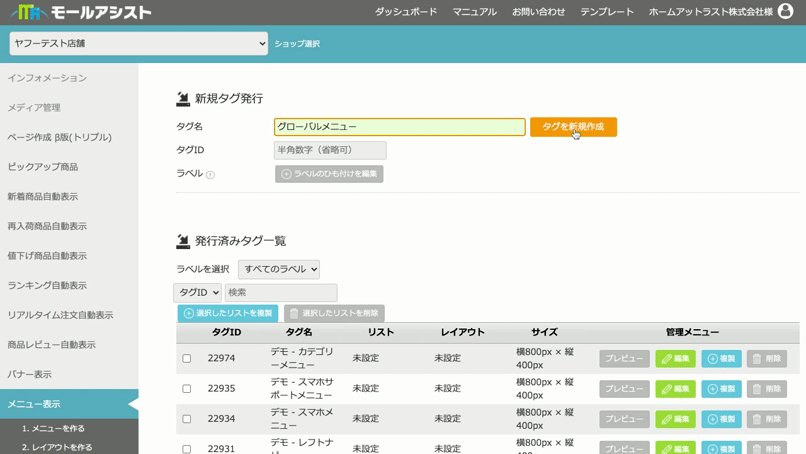
2. 新規タグ発行欄の「タグ名」に「グローバルメニュー(任意)」を入力します。
3. 「タグを新規作成」ボタンを押すと発行済みタグ一覧に、新しくタグが追加されます。

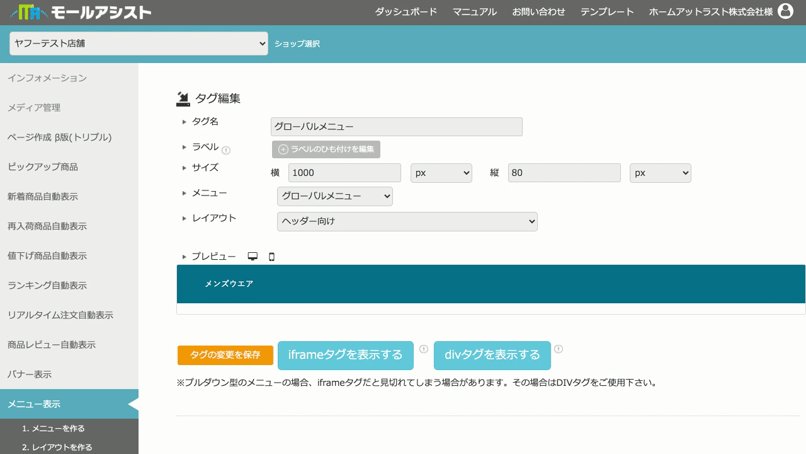
STEP3-2. タグの設定
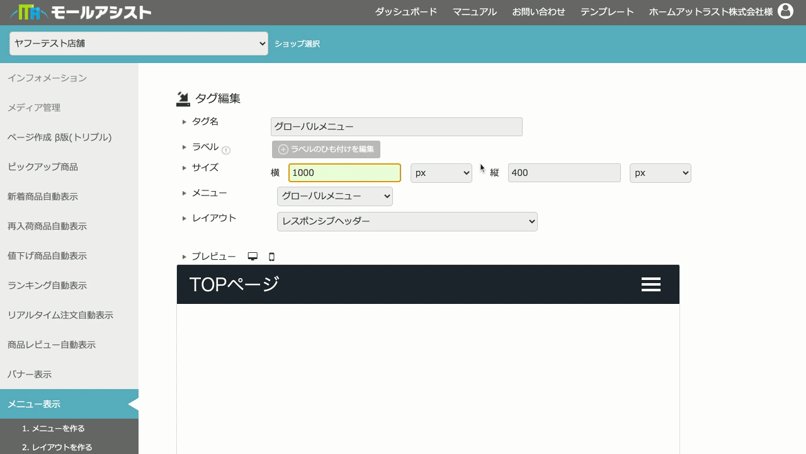
1. 発行済タグ一覧の、「グローバルメニュー(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
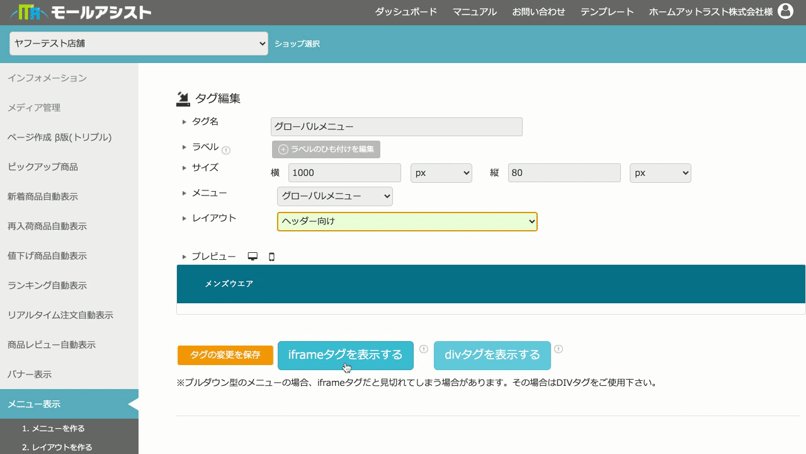
2. タグ編集の画面にて、下記のように設定します。
| サイズ幅 | 1000px, 高さ: 80px (作成したパーツに合わせて、適宜ご調整ください) |
|---|---|
| 商品リスト | グローバルメニュー(STEP1で入力した名前) |
| レイアウト | ヘッダー向け |
3. [タグの変更を保存]ボタンを押し、完了です。
STEP4. お店に設置しよう
今回作成したタグを、お店のトップページに設置してみましょう。

STEP4-1. 設置用タグのコピー
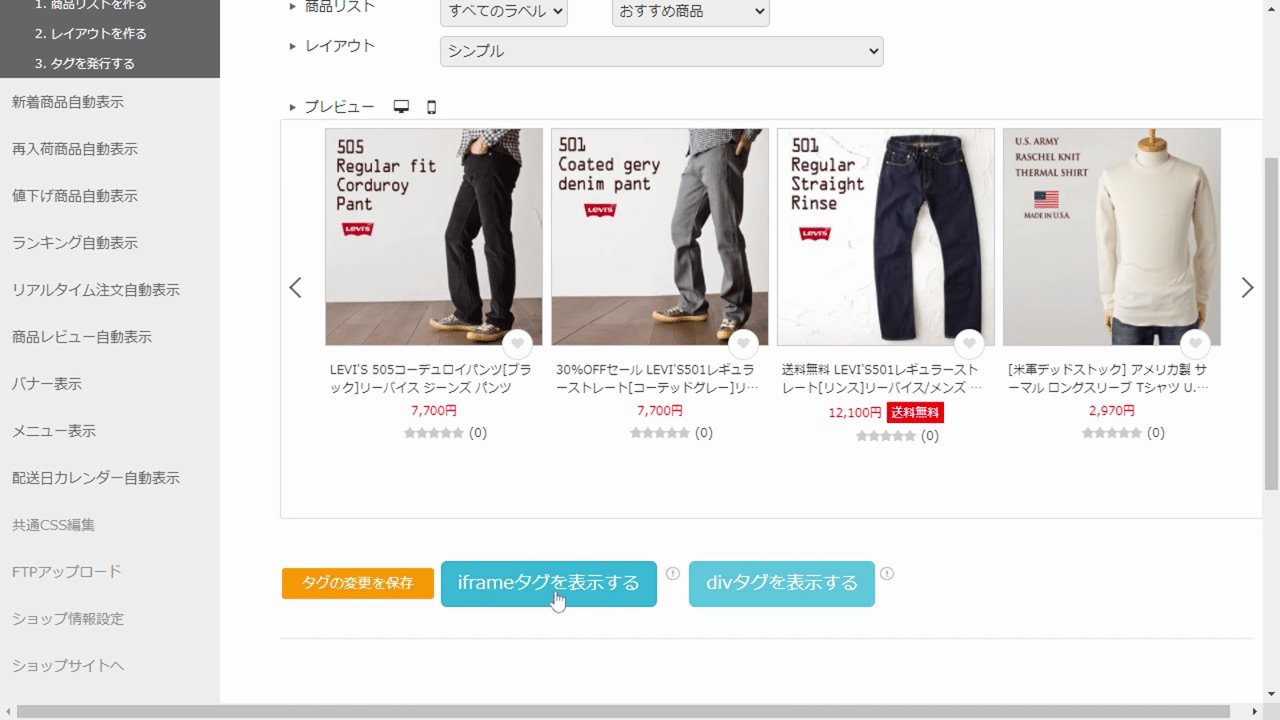
1. 発行済タグ一覧の、「おすすめ商品(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
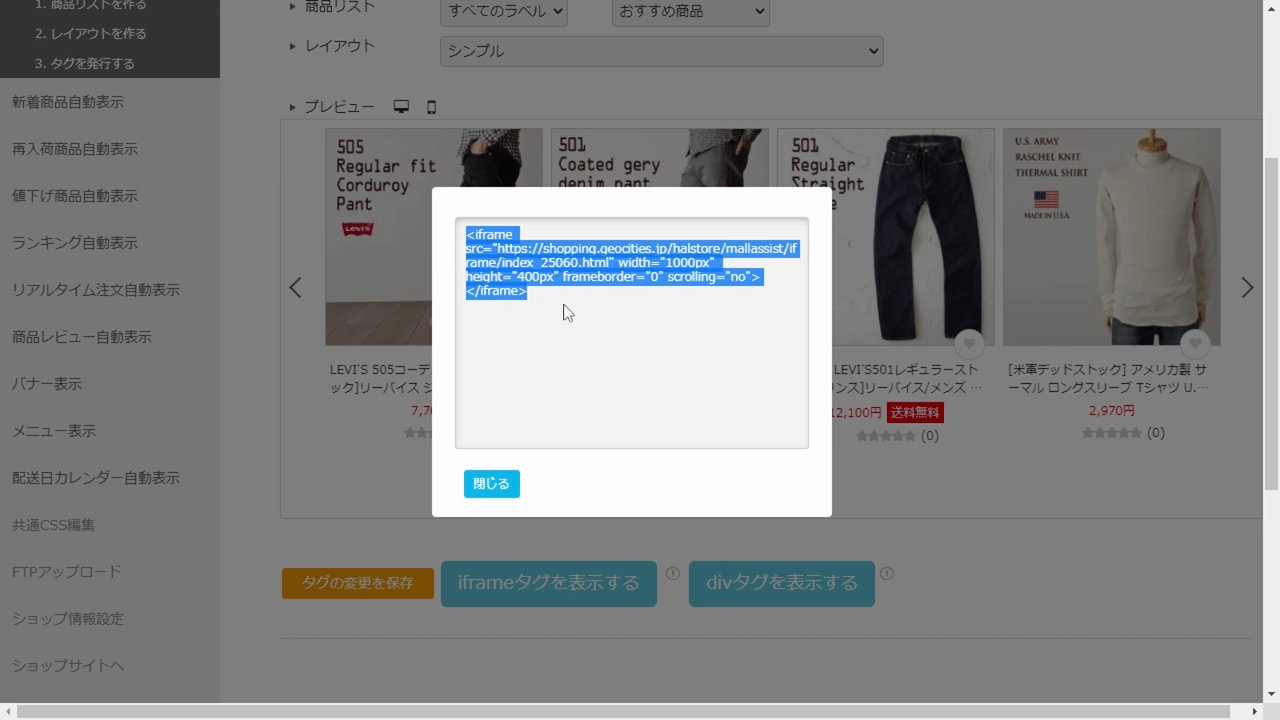
2. 「iframeタグを表示する」ボタンをクリックします。
3. ポップアップ表示されるタグをコピーし、「メモ帳」などに控えておきましょう。
STEP4-2. お店に設置してみよう
Yahoo! ショッピング店の場合
1.ストアクリエイターProにログインします。
2.サイドメニューにある「3-ストア構築」から「ページ編集」を選択します。
3.「トップページプレビュー」画面が開きますので、「編集」ボタンをクリックします。
4.「トップページ編集」画面が開きますので、「ページ編集」項目の「フリースペース1」~「フリースペース5」
にSTEP4-1でコピーしたiframeタグを貼り付けてください。
5.「保存してプレビューへ」ボタンをクリックします。
6.「パソコン版でプレビュー(新ストアデザイン)」ボタンをクリックし、表示を確認してください。
7.表示を確認後、「反映」ボタンをクリックして設置完了です。
楽天店の場合
- 楽天RMSにログインします。
- サイドメニューにある「店舗設定」から「3 トップページ設定」を選択します。
- 「1 トップページ設定設定」の「PCデザイン>トップページ編集」をクリックします。
- STEP4-1でコピーしたiframeタグを「トップ説明文」に貼り付けてください。
- 「確認画面へ進む」ボタンをクリックします。
- 内容確認して「登録する」ボタンをクリックし、内容を反映します。
※PC用店舗トップページを新店舗トップページへ移行された場合は使用できません。\\
その他にRMS内で設置できる箇所としてはiframeタグが設置可能な以下スペースとなります
・トップページ設定設定>PCデザイン>トップページ編集>各説明文
・デザイン設定>PCデザイン設定>ヘッダー・フッター・レフトナビおよび共通説明文(大)
・商品管理>商品一覧>商品編集>ページデザイン>PC用商品説明文およびPC用販売説明文)
また、楽天GOLD内へはiframeおよびdivタグでの設置が可能です。
STEP4-3. 最後に確認!
設置したタグがきちんと表示されているか、トップページを見てみましょう。
表示されていることが確認できれば、タグの設置は完了です。
もし、商品が見切れたり、はみ出したりしている場合は、
STEP3-2に戻って、サイズの調整の上、改めてSTEP4の操作をしてみてください。
今回は、「メニュー表示」の使い方のご案内をいたしました!
次回は、「リアルタイム注文自動表示」の機能のご紹介をいたします。
ご不明点やご質問等がございましたら、どうぞお気軽にお申し付けくださいませ。