目次
ピックアップ商品を作ってみよう(トライアルガイド 2/7)
トライアルガイド第2回は、「ピックアップ商品」の機能のご紹介です。
「ピックアップ商品」は、任意でセレクトした商品の一覧を制作できる機能です。
表示したい商品をリストから選択するだけの簡単な操作で更新ができ、モールアシストで、最も使用されている機能の一つです。
今回は、4列のスライダーデザインで商品を表示するパーツを発行してみましょう。
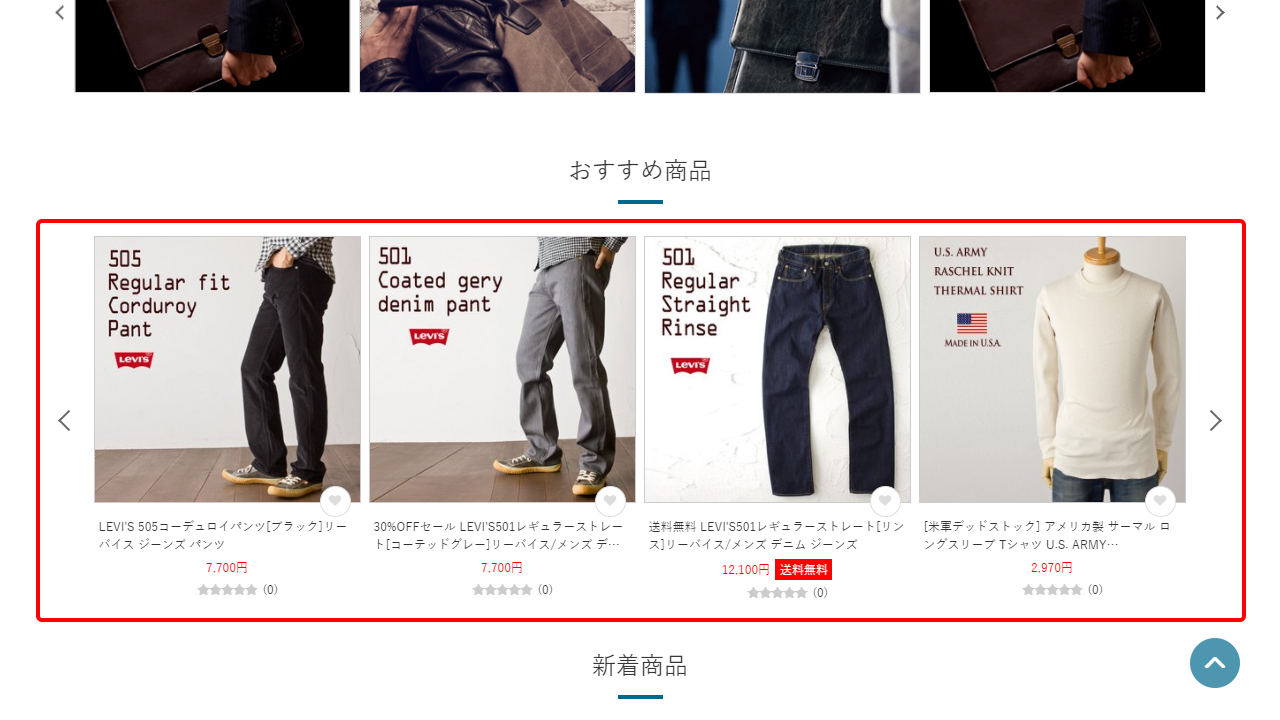
完成イメージ

※赤枠部分が該当します。
STEP1. 商品リストを作る

STEP. 1-1 商品リストを作る
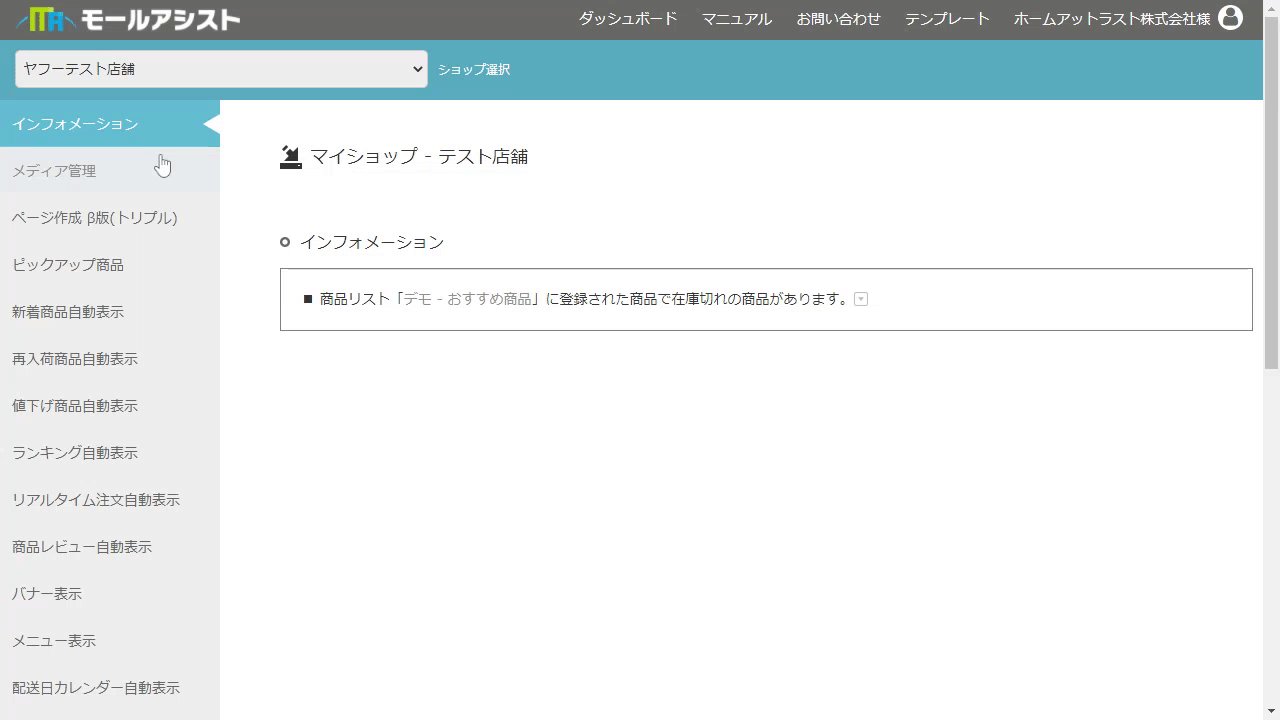
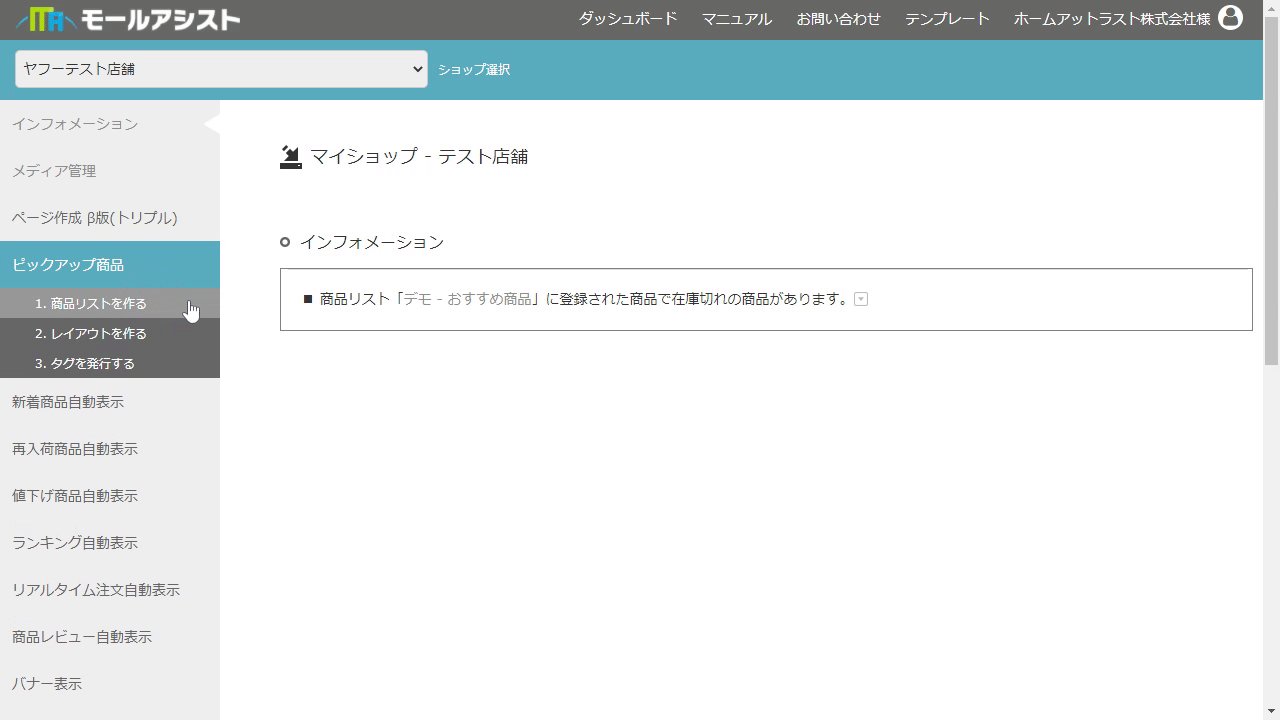
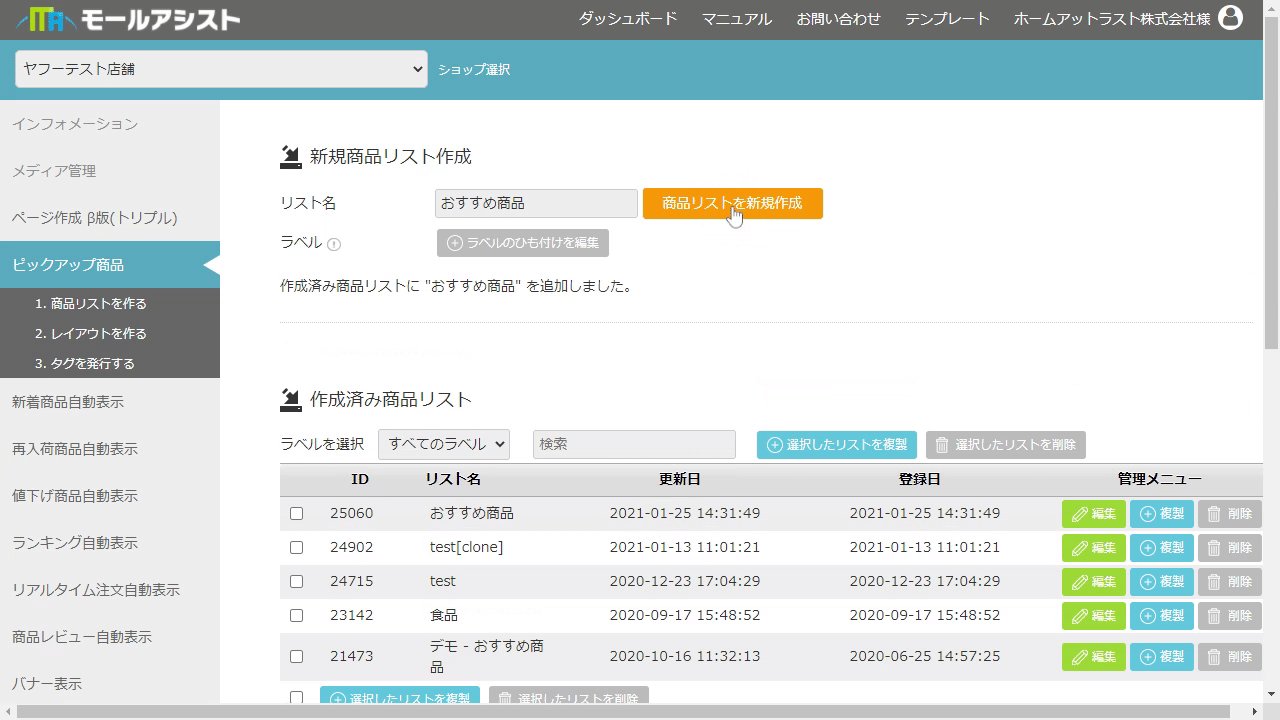
1.サイドメニューにある「ピックアップ商品」項目から「1. 商品リストを作る」を選択します。
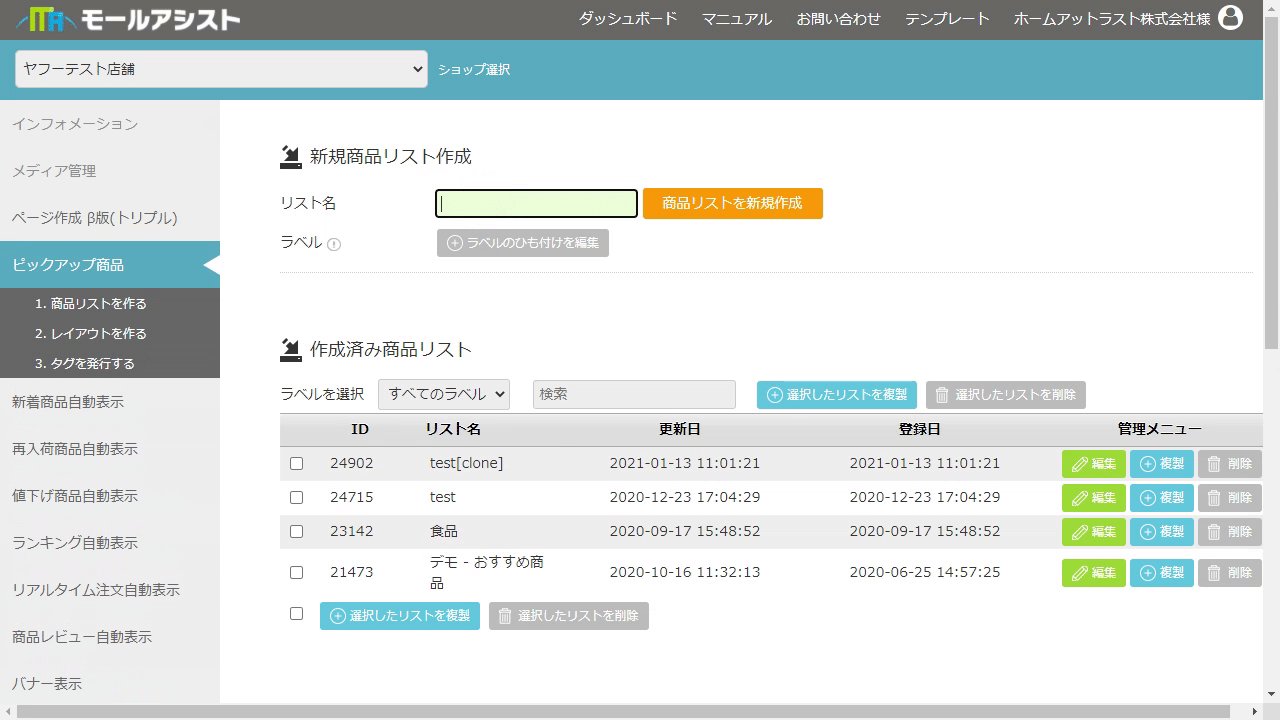
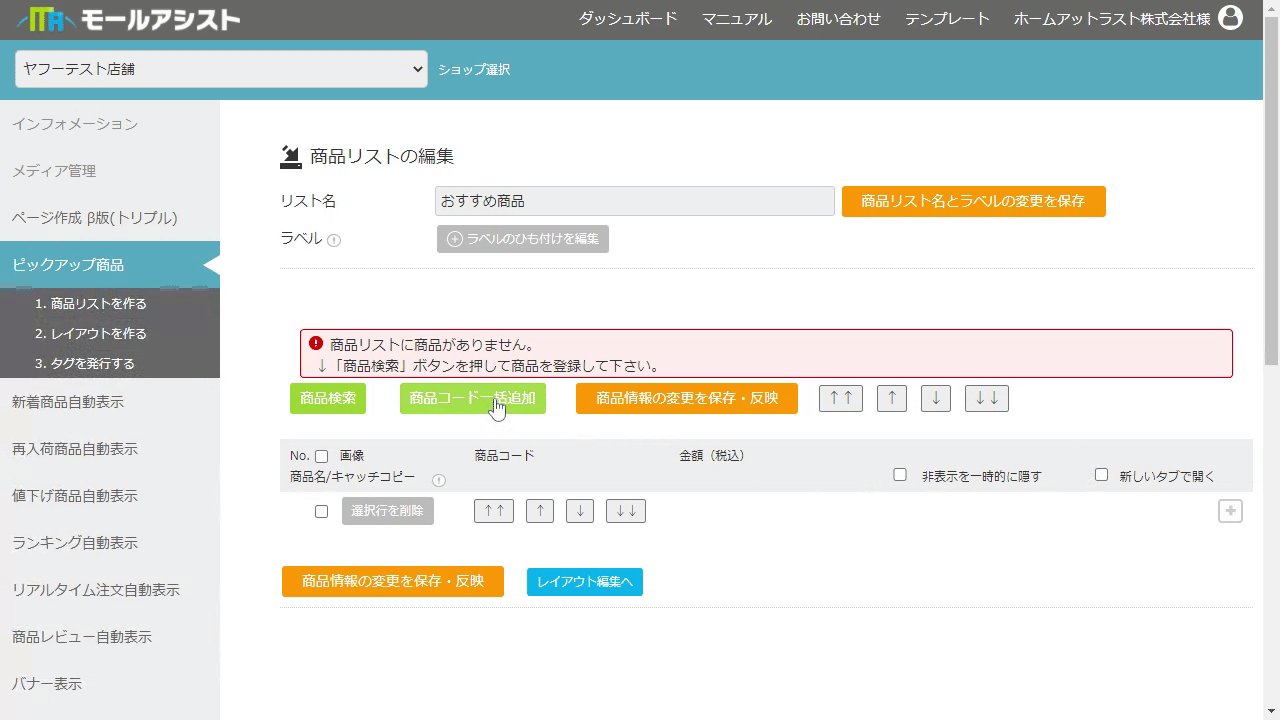
2.新規商品リスト作成欄の「リスト名」に「おすすめ商品(任意)」を入力します。
3.「商品リストを新規作成」ボタンを押すと作成済み商品リストに新しく商品リストが追加されます。

STEP1-2. 商品リストに商品を追加
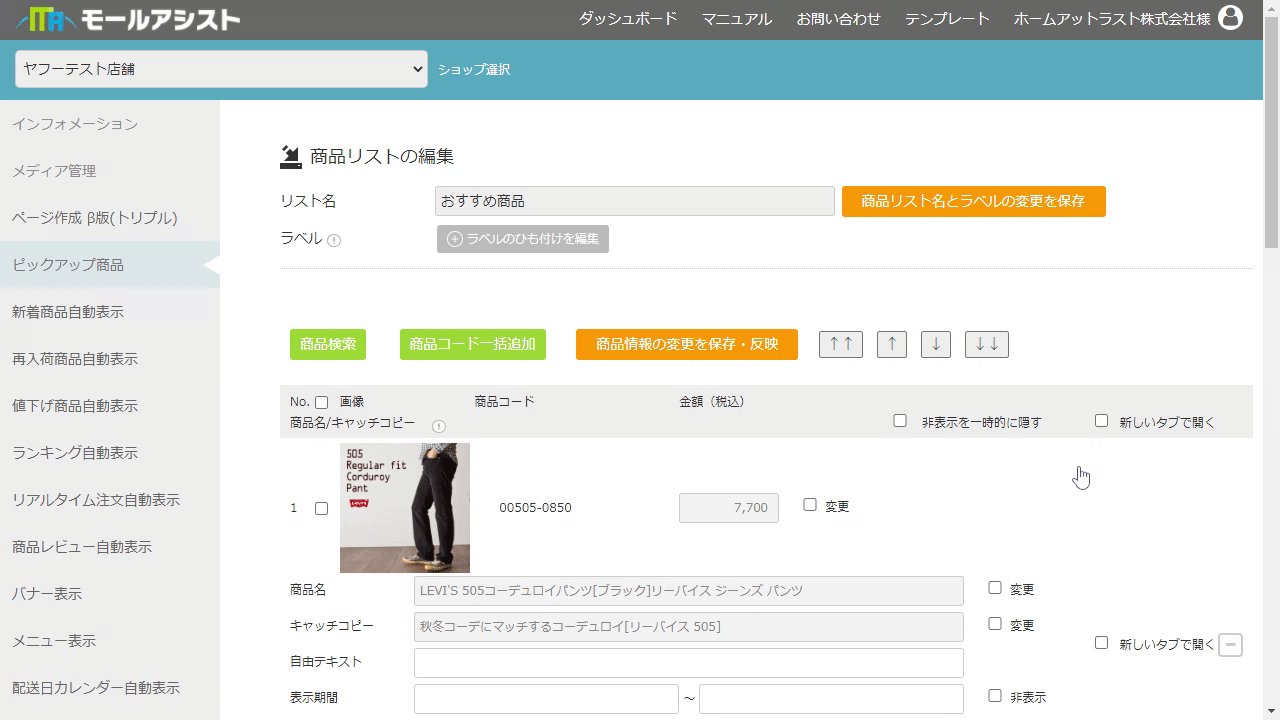
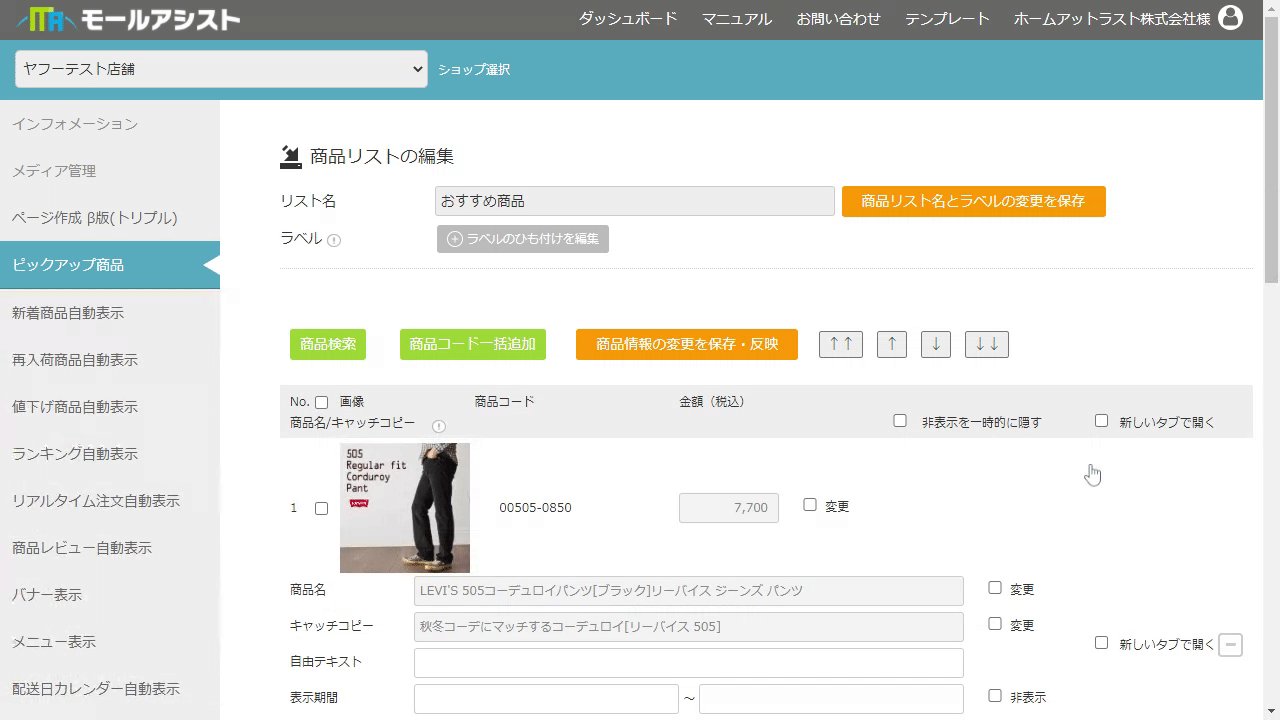
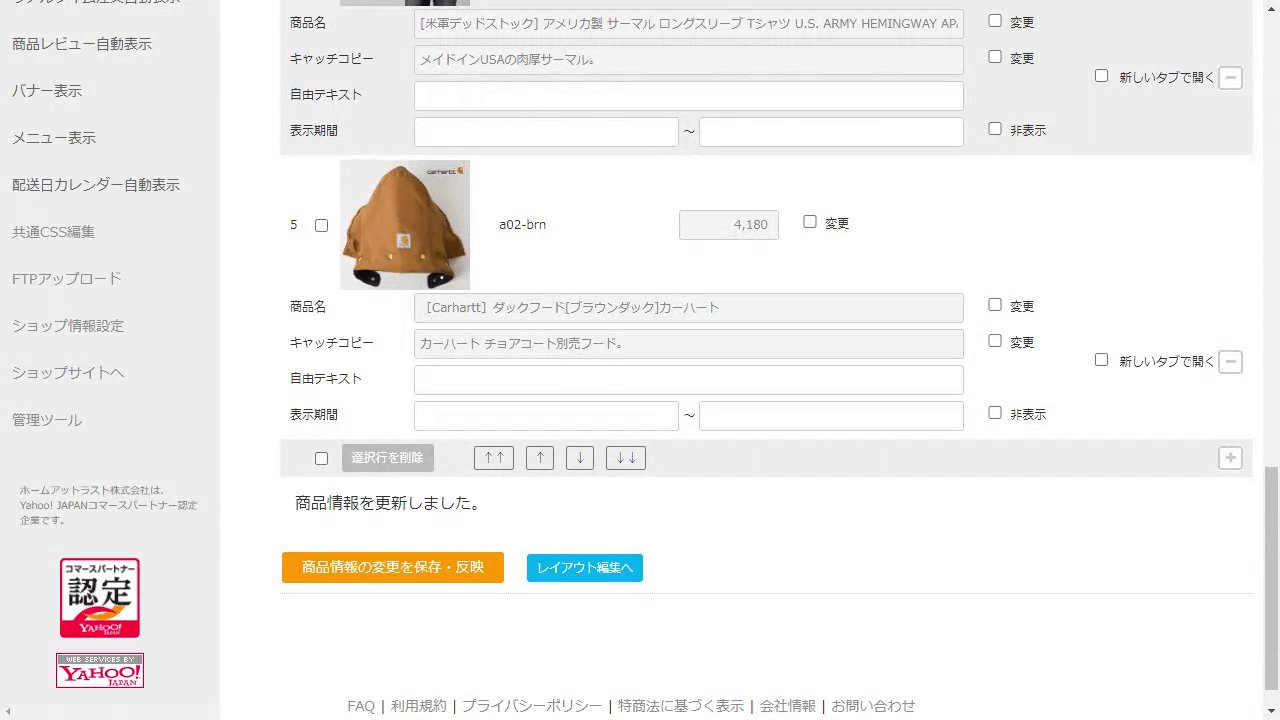
1. 作成済み商品リスト欄の、「おすすめ商品(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
2. 商品の登録をします。今回はスライドさせたいので、5商品以上を登録しておきましょう。(詳細は下記)
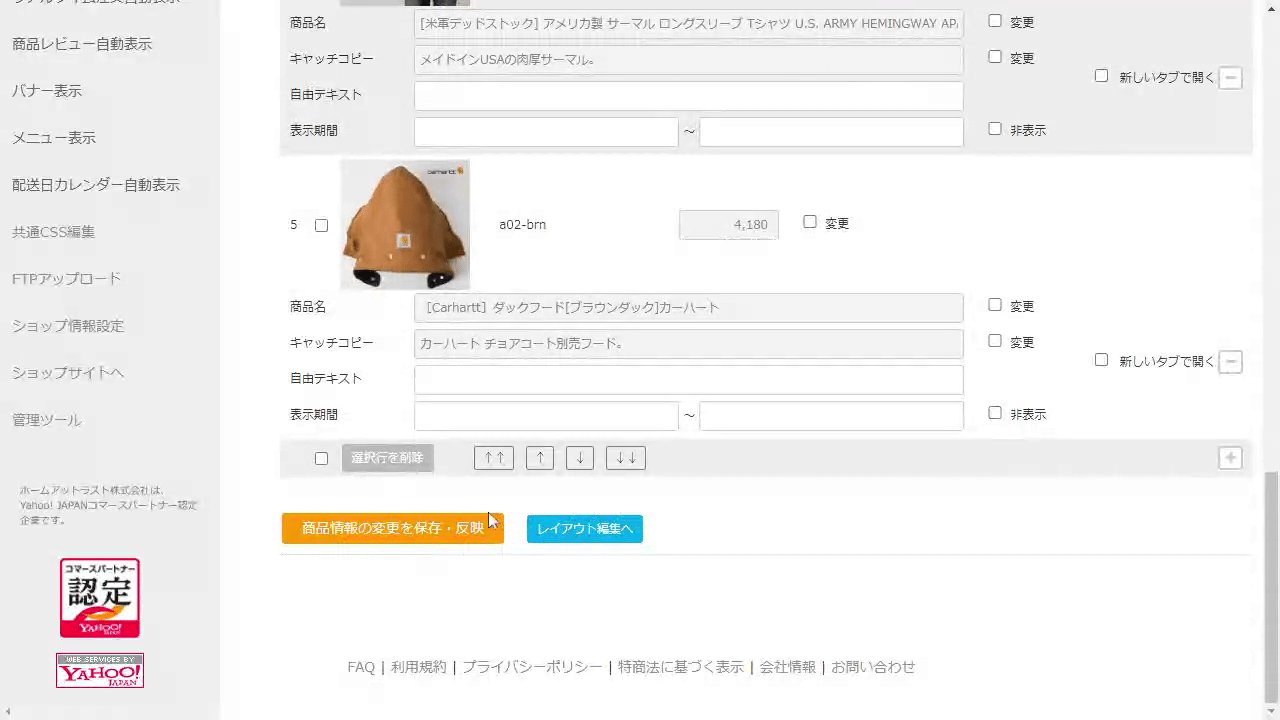
3. [商品情報の変更を保存・反映」ボタンを押します。
商品の追加方法

商品コード決め打ちで追加する方法
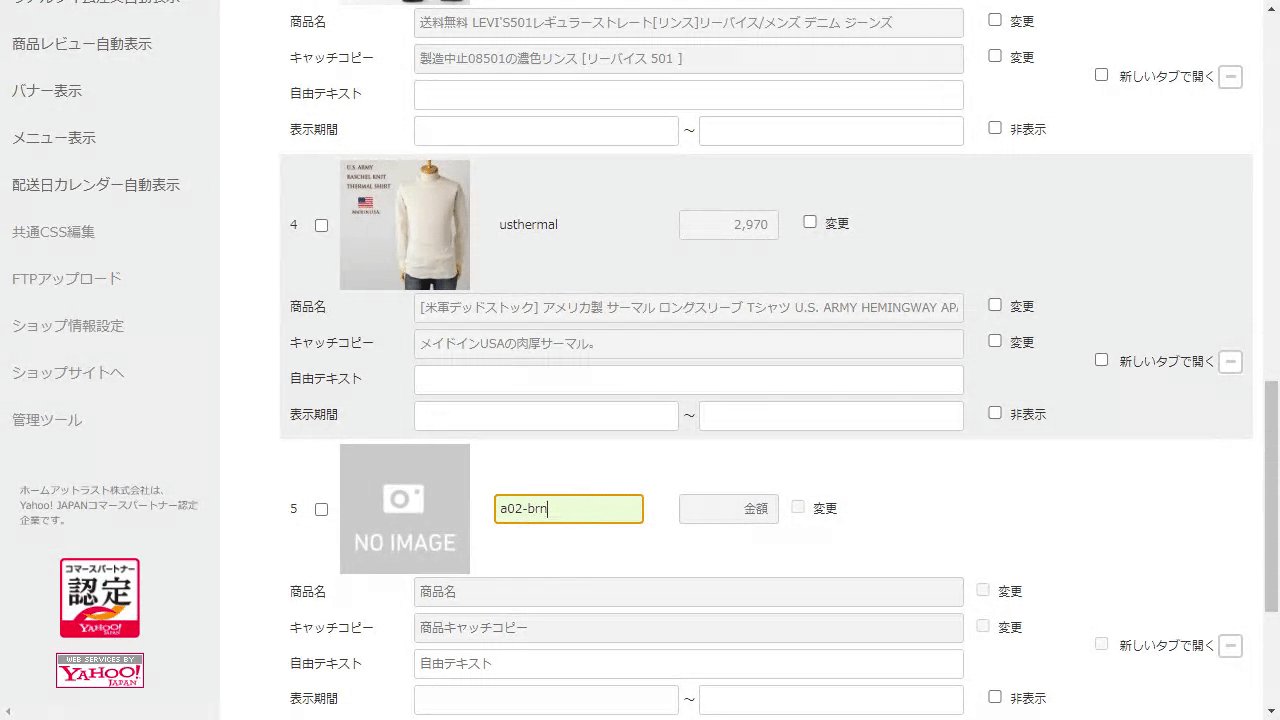
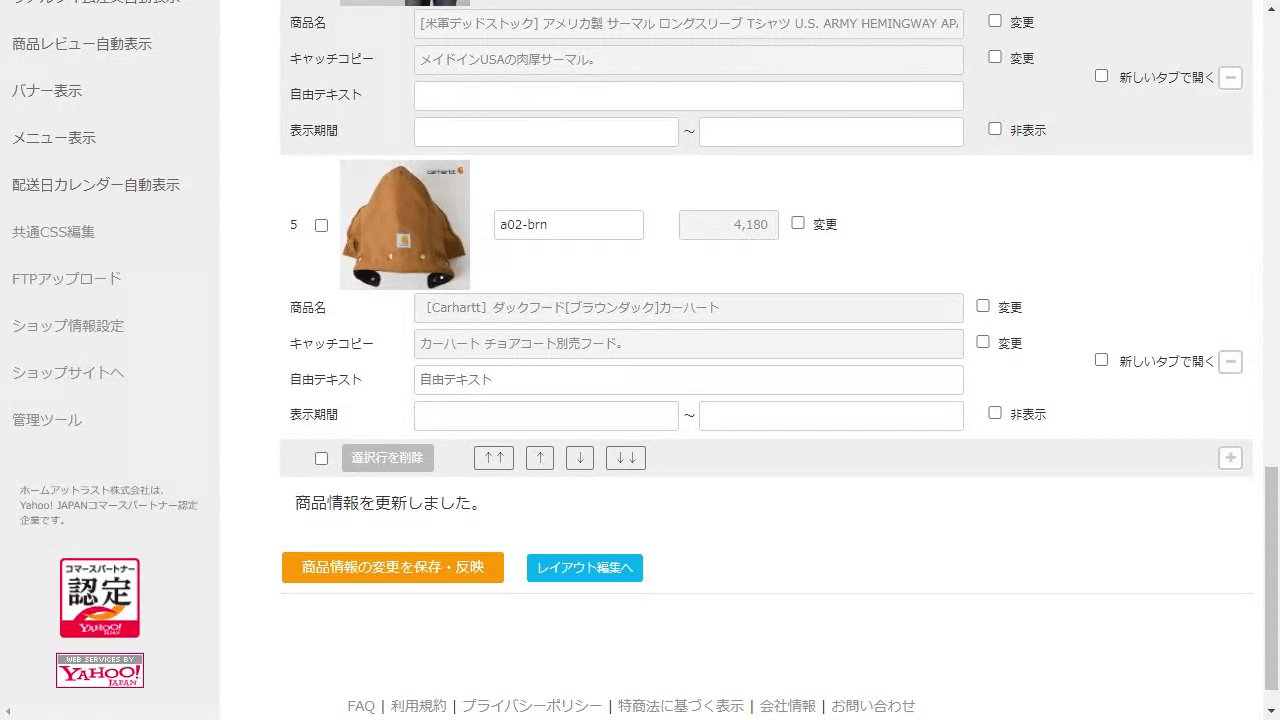
1. 商品リストの編集画面にて、ページ下部、右側にある[+]アイコンを押し、空の商品を追加します。
2. 「商品コード」の項目に、追加したい商品の商品管理番号を入力します。
3. キーボードのEnterキーを押し、入力を確定します。
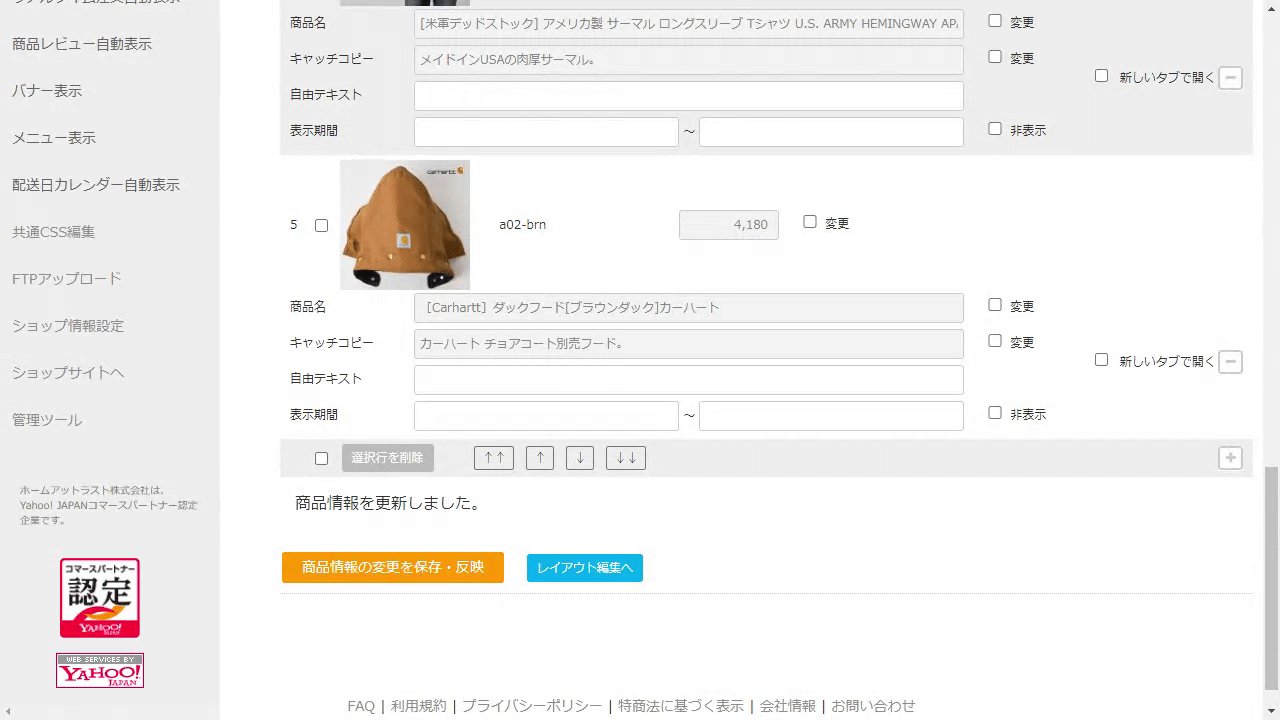
4. 商品が追加されていることを確認し、最後に[商品情報の変更を保存・反映]ボタンを押します。

商品検索から追加する方法
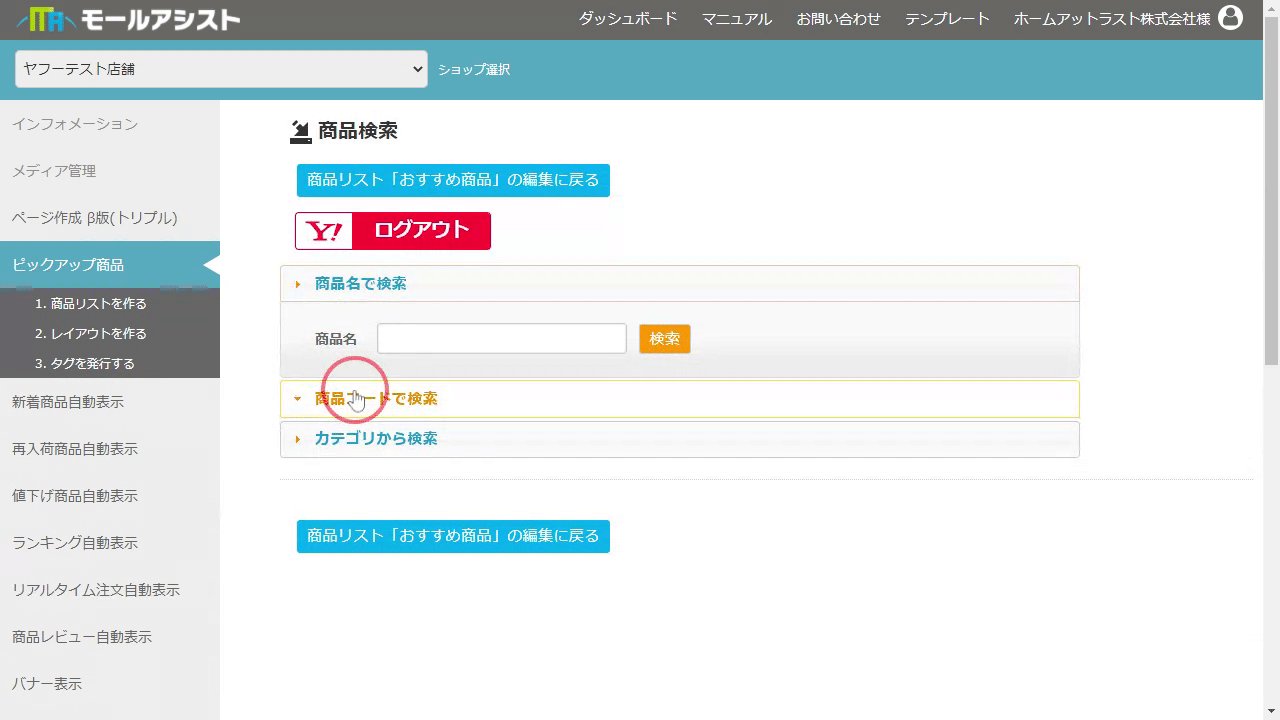
1. 商品リストの編集画面内の、[商品検索]ボタンを押します。
2. 商品の検索をします。 検索方法は、3種類ございます。
- 商品名で検索 ・・・ 商品の名前で検索します
- 商品コードで検索 ・・・ 商品コードで検索します
- カテゴリから検索 ・・・ カテゴリを絞って検索します
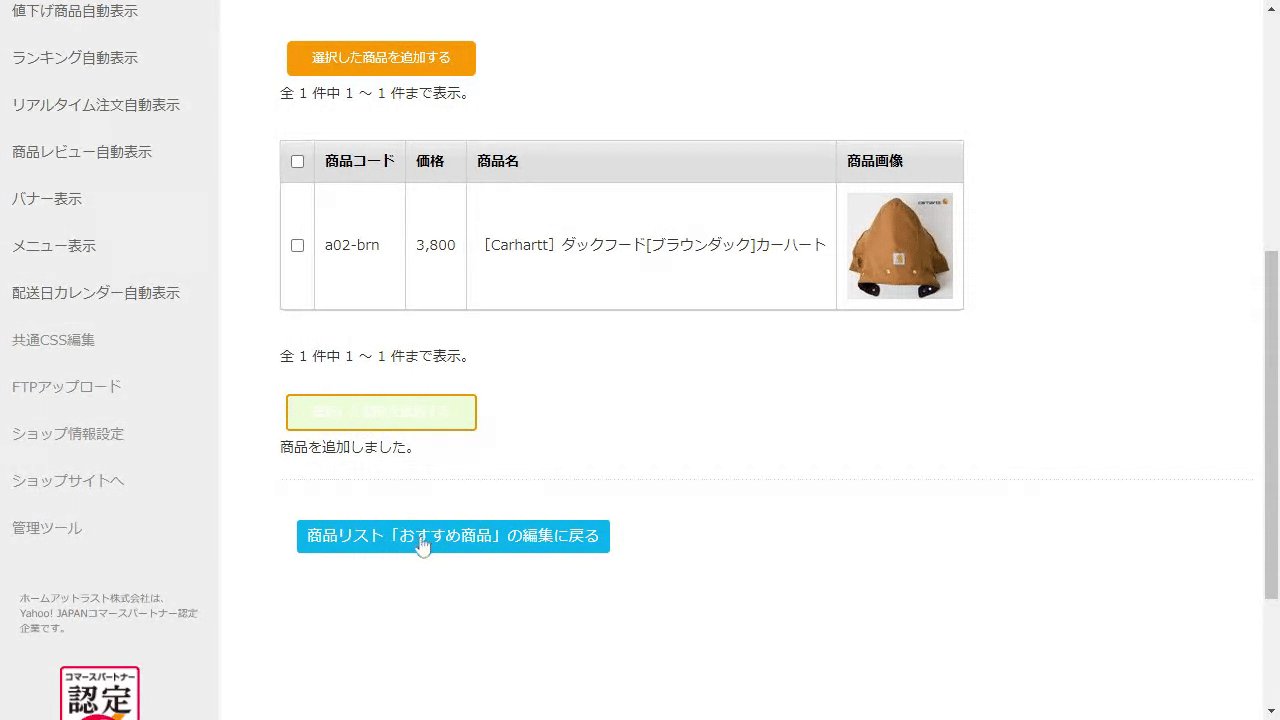
3. 検索結果から、リストに追加するアイテムを選択します。
4. [選択した商品を追加する]ボタンをクリックします。
5. [商品リストの編集へ戻る]ボタンを押し、商品リストの編集画面に戻ります。
6. 商品が追加されていることを確認し、最後に[商品情報の変更を保存・反映」ボタンを押します。

商品コードから一括で追加する方法
1. 商品リストの編集画面にて、[商品コード一括追加]ボタンを押します。
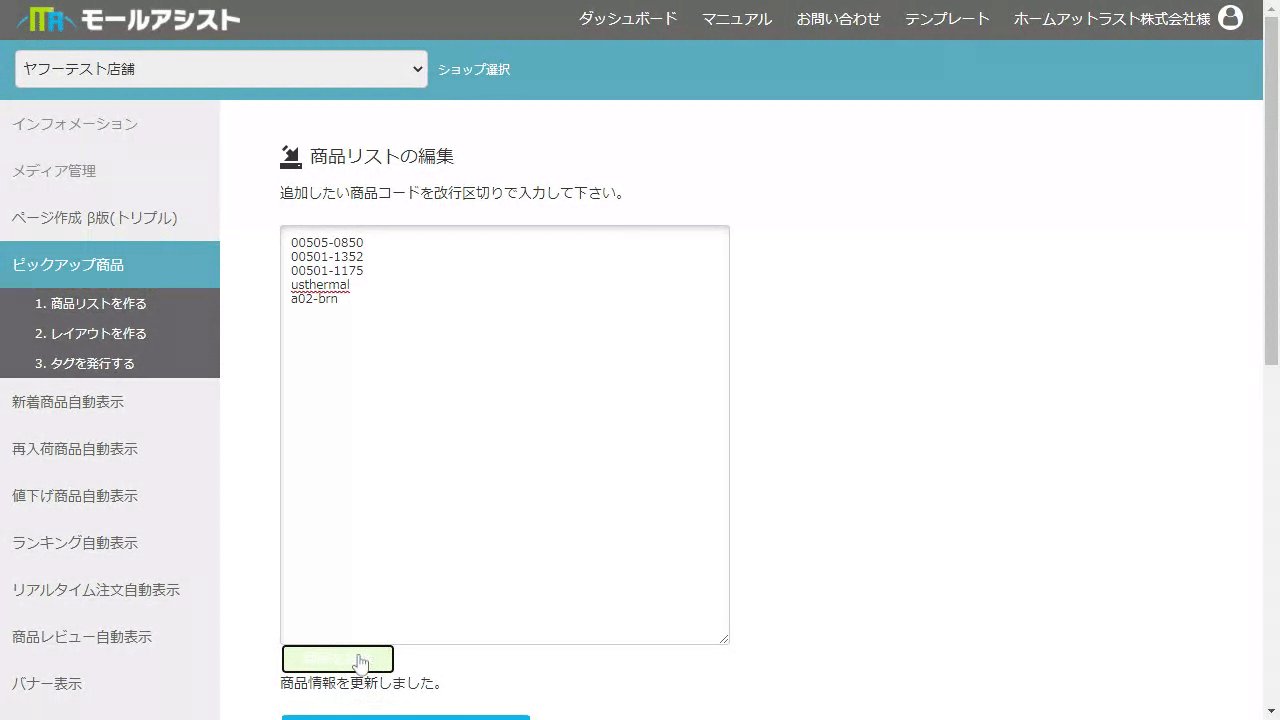
2. 表示されるテキストエリアに、追加したい商品コードを改行区切りで入力します。
3. [商品を登録]ボタン押します。
4. [商品リストの編集へ戻る]ボタンを押し、商品リストの編集画面に戻ります。
5. 商品が追加されていることを確認し、最後に[商品情報の変更を保存・反映」ボタンを押します。
STEP2. レイアウトの編集
STEP2-1. レイアウトを作る
初期状態で、すぐにご利用いただけるレイアウトが既に発行されております。
今回は、作成済みの「シンプル」のレイアウトを使用しますので、この手順はスキップします。

STEP2-2. レイアウトを編集する
1. サイドメニューにある「ピックアップ商品」項目から「2. レイアウトを作る」を選択します。
2. 「作成済みレイアウト一覧」が表示されますので、その中から「シンプル」という名前のレイアウトの「編集」ボタンを押します。
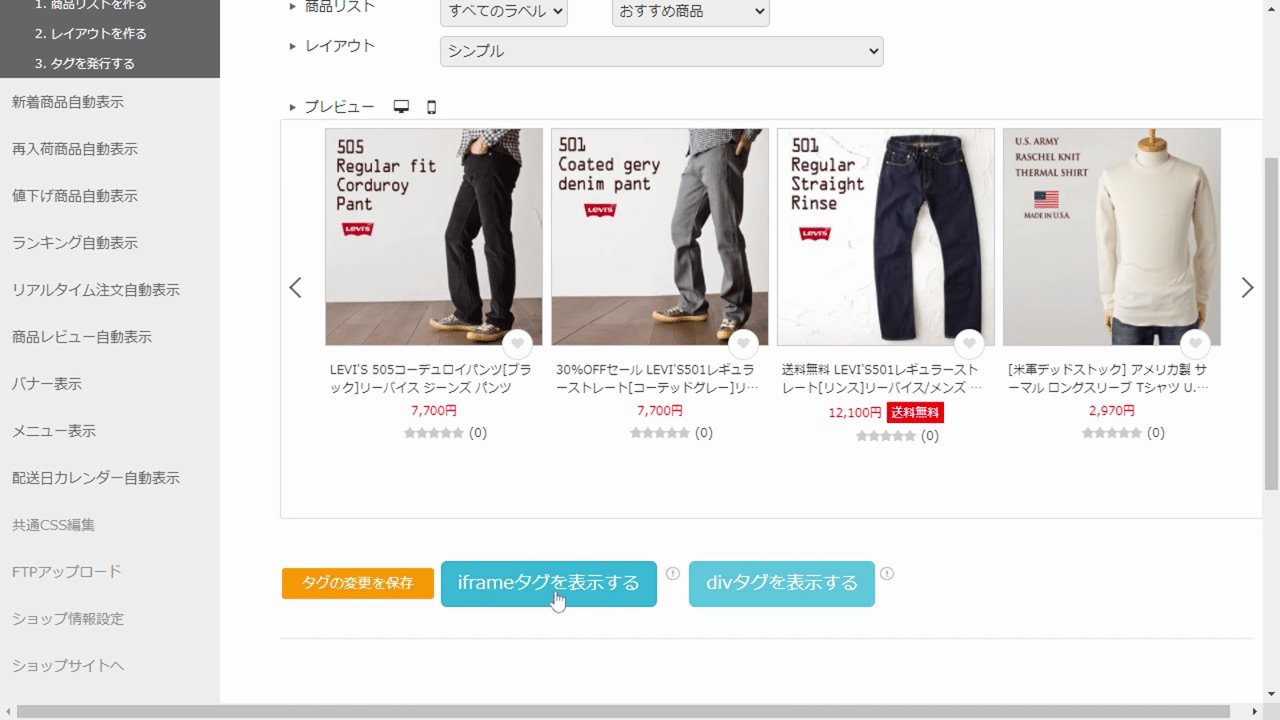
3. 「プレビューで表示する商品リスト」に、STEP1で作成した「おすすめ商品」を選択します。
4. 「プレビューで表示させるサイズ」に、幅を1000px、高さを400pxに設定します。
5. 「カラム設定」をクリックして開き、「パソコン表示」の項目を5→4に変更します。
6. 「スライダー設定」をクリックして開き、「スライダー」の項目が「有効」になっていることを確認します。
7. 編集が完了したら「レイアウト編集を保存・反映」ボタンを押し、内容を保存します。
以上で、レイアウトの編集は完了です。
他にも色々なデザインのレイアウトを用意いたしておりますので、 気になる方は、是非お試しください!
STEP3. タグを発行する

STEP3-1. タグを発行する
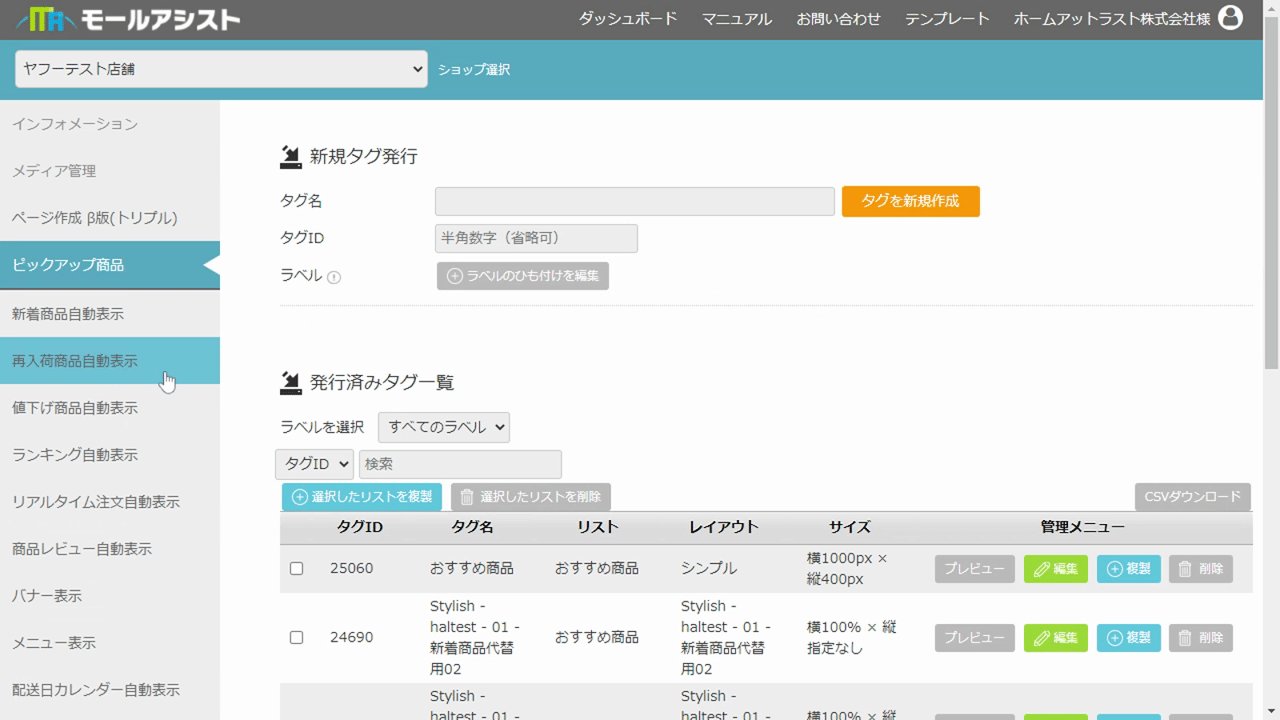
1. サイドメニューにある「ピックアップ商品」から「3. タグを発行する」を選択します。
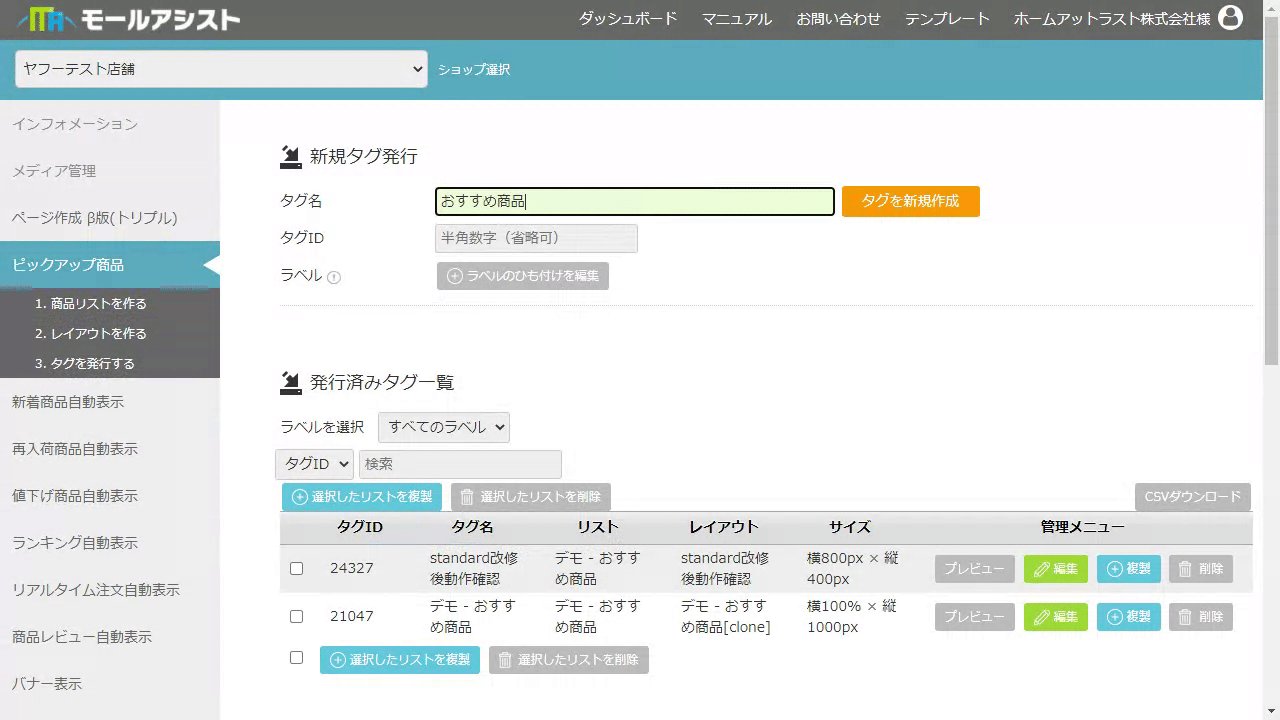
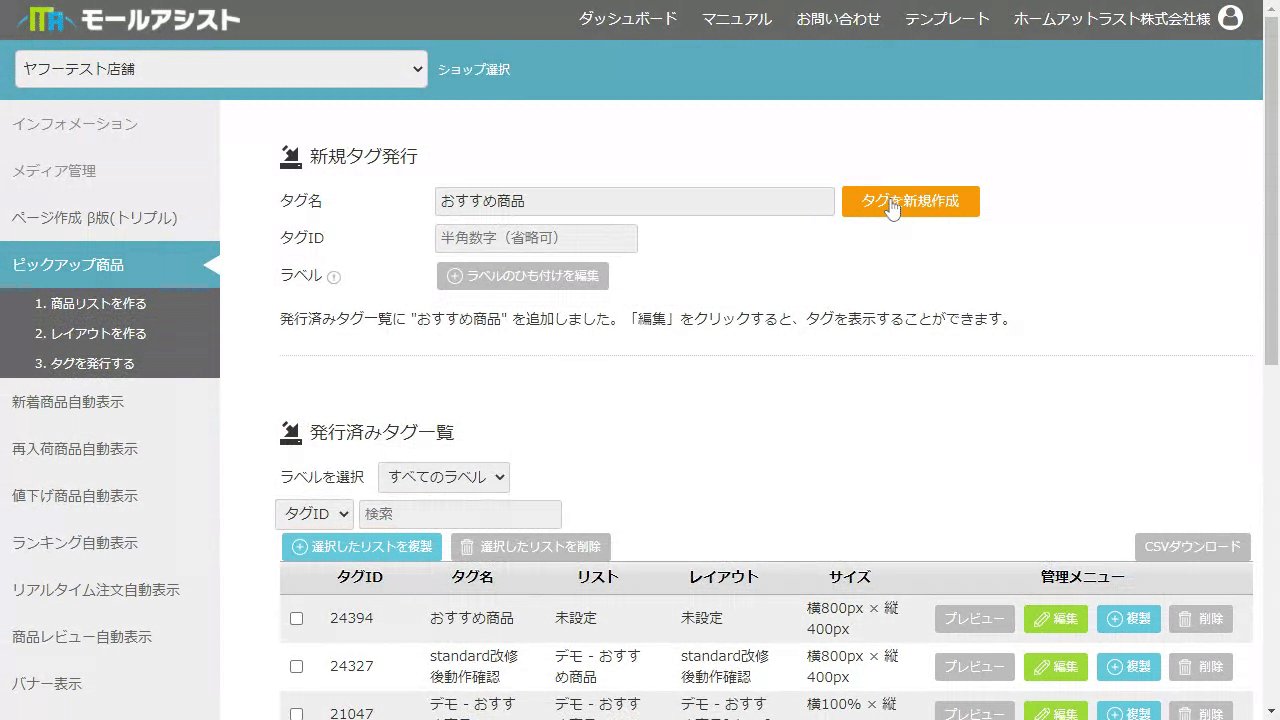
2. 新規タグ発行欄の「タグ名」に「おすすめ商品(任意)」を入力します。
3. 「タグを新規作成」ボタンを押すと発行済みタグ一覧に、新しくタグが追加されます。

STEP3-2. タグの設定
1. 発行済タグ一覧の、「おすすめ商品(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
2. タグ編集の画面にて、下記のように設定します。
| サイズ | 幅: 1000px, 高さ: 400px (作成したパーツに合わせて、適宜ご調整ください) |
|---|---|
| 商品リスト | おすすめ商品(STEP1で入力した名前) |
| レイアウト | シンプル |
3. [タグの変更を保存]ボタンを押し、完了です。
STEP4. お店に設置しよう
今回作成したタグを、お店のトップページに設置してみましょう。

STEP4-1. 設置用タグのコピー
1. 発行済タグ一覧の、「おすすめ商品(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
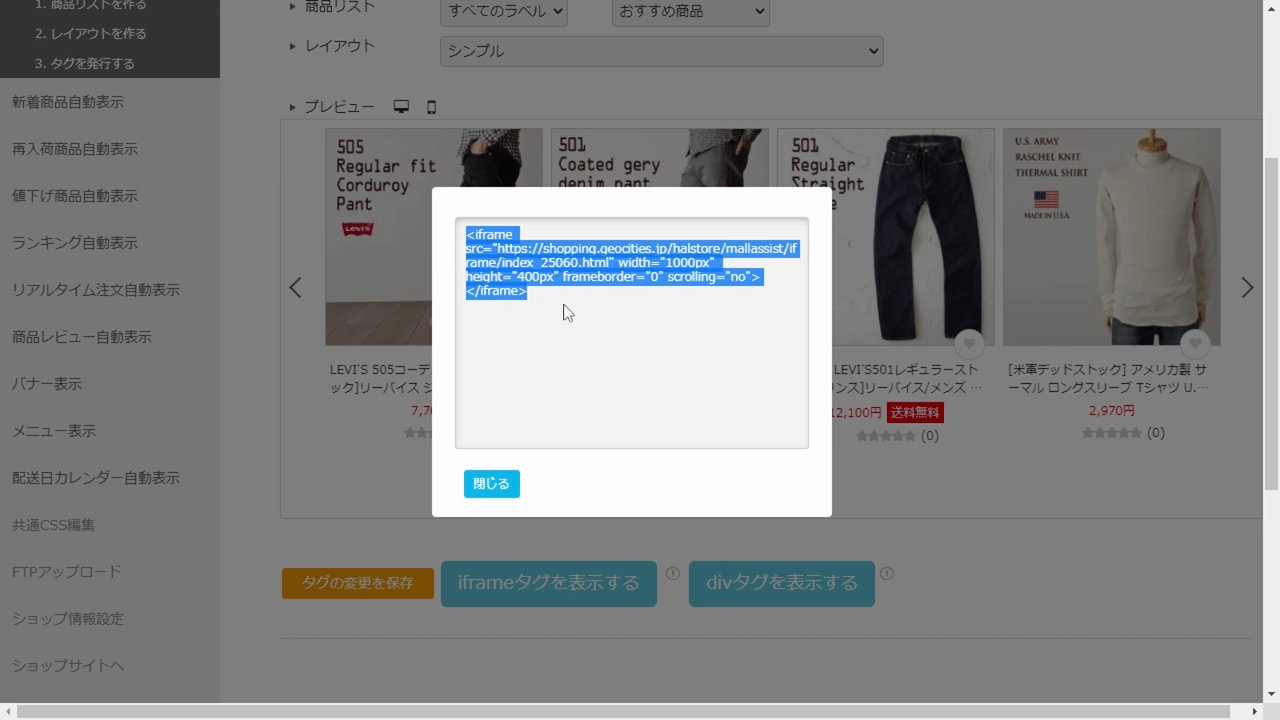
2. 「iframeタグを表示する」ボタンをクリックします。
3. ポップアップ表示されるタグをコピーし、「メモ帳」などに控えておきましょう。
STEP4-2. お店に設置してみよう
Yahoo! ショッピング店の場合
1.ストアクリエイターProにログインします。
2.サイドメニューにある「3-ストア構築」から「ページ編集」を選択します。
3.「トップページプレビュー」画面が開きますので、「編集」ボタンをクリックします。
4.「トップページ編集」画面が開きますので、「ページ編集」項目の「フリースペース1」~「フリースペース5」
にSTEP4-1でコピーしたiframeタグを貼り付けてください。
5.「保存してプレビューへ」ボタンをクリックします。
6.「パソコン版でプレビュー(新ストアデザイン)」ボタンをクリックし、表示を確認してください。
7.表示を確認後、「反映」ボタンをクリックして設置完了です。
楽天店の場合
- 楽天RMSにログインします。
- サイドメニューにある「店舗設定」から「3 トップページ設定」を選択します。
- 「1 トップページ設定設定」の「PCデザイン>トップページ編集」をクリックします。
- STEP4-1でコピーしたiframeタグを「トップ説明文」に貼り付けてください。
- 「確認画面へ進む」ボタンをクリックします。
- 内容確認して「登録する」ボタンをクリックし、内容を反映します。
※PC用店舗トップページを新店舗トップページへ移行された場合は使用できません。\\
その他にRMS内で設置できる箇所としてはiframeタグが設置可能な以下スペースとなります
・トップページ設定設定>PCデザイン>トップページ編集>各説明文
・デザイン設定>PCデザイン設定>ヘッダー・フッター・レフトナビおよび共通説明文(大)
・商品管理>商品一覧>商品編集>ページデザイン>PC用商品説明文およびPC用販売説明文)
また、楽天GOLD内へはiframeおよびdivタグでの設置が可能です。
STEP4-3. 最後に確認!
設置したタグがきちんと表示されているか、トップページを見てみましょう。
表示されていることが確認できれば、タグの設置は完了です。
もし、商品が見切れたり、はみ出したりしている場合は、
STEP3-2に戻って、サイズの調整の上、改めてSTEP4の操作をしてみてください。
今回は、「ピックアップ商品」の使い方のご案内をいたしました!
次回は、もう1つのイチオシ機能の「バナー表示」の機能のご紹介をいたします。
ご不明点やご質問等がございましたら、どうぞお気軽にお申し付けくださいませ。