目次
リアルタイム注文自動表示と、商品レビュー自動表示を表示させてみよう (トライアルガイド6/7)
トライアルガイド第6回は、「リアルタイム注文自動表示」と「レビュー自動表示」といった、
ショップににぎわいを感じさせる定番の2つの機能のご紹介です。
リアルタイムで注文状況を一覧で表示してお店の売れている感を演出したり
商品単位で投稿される商品レビューをまとめて一覧で表示してひと気を演出することができます。
目次
リアルタイム注文自動表示
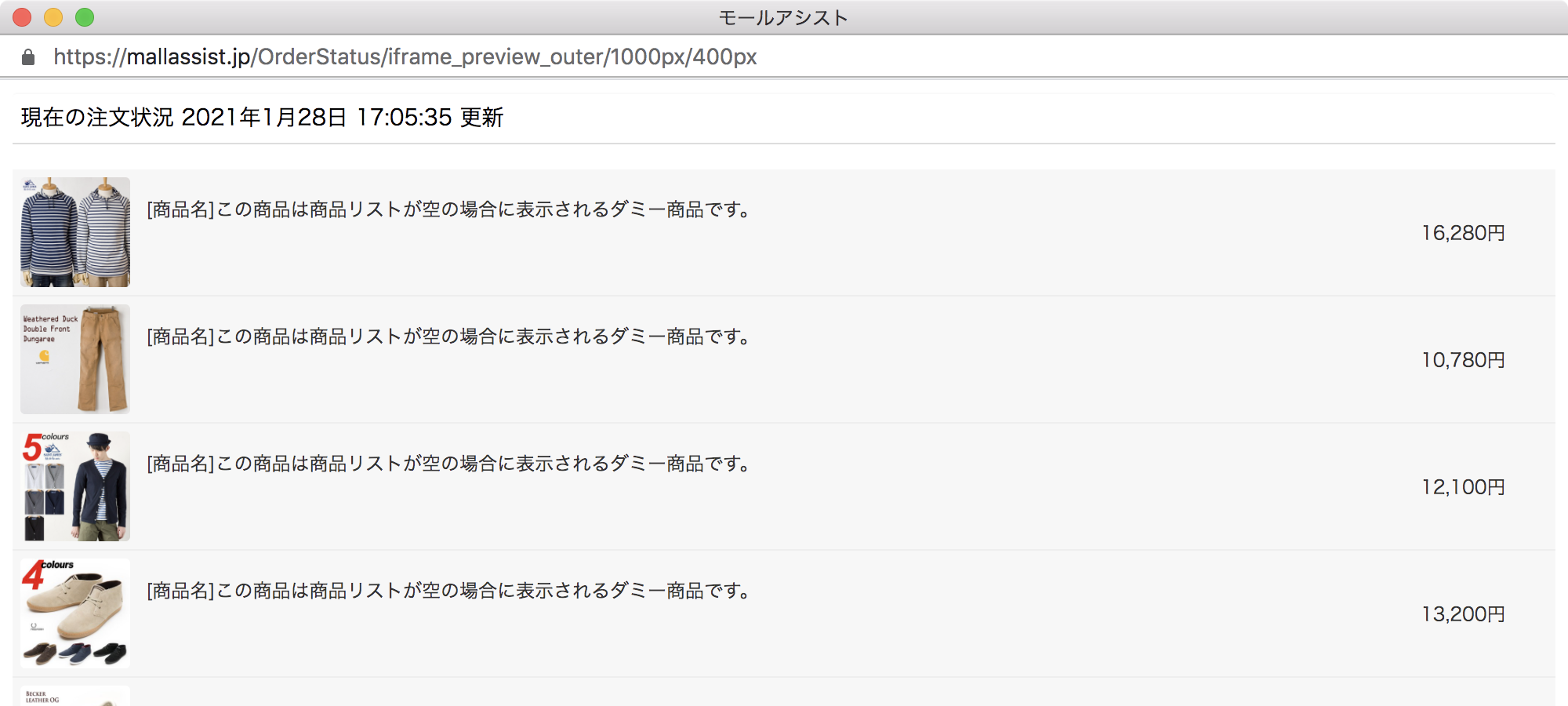
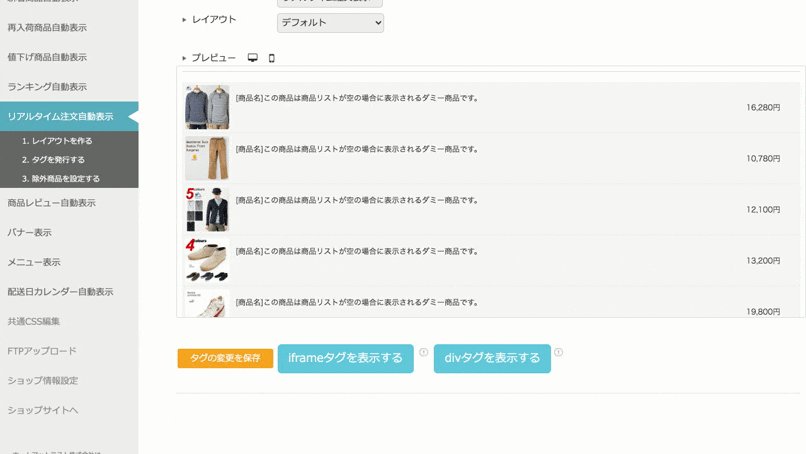
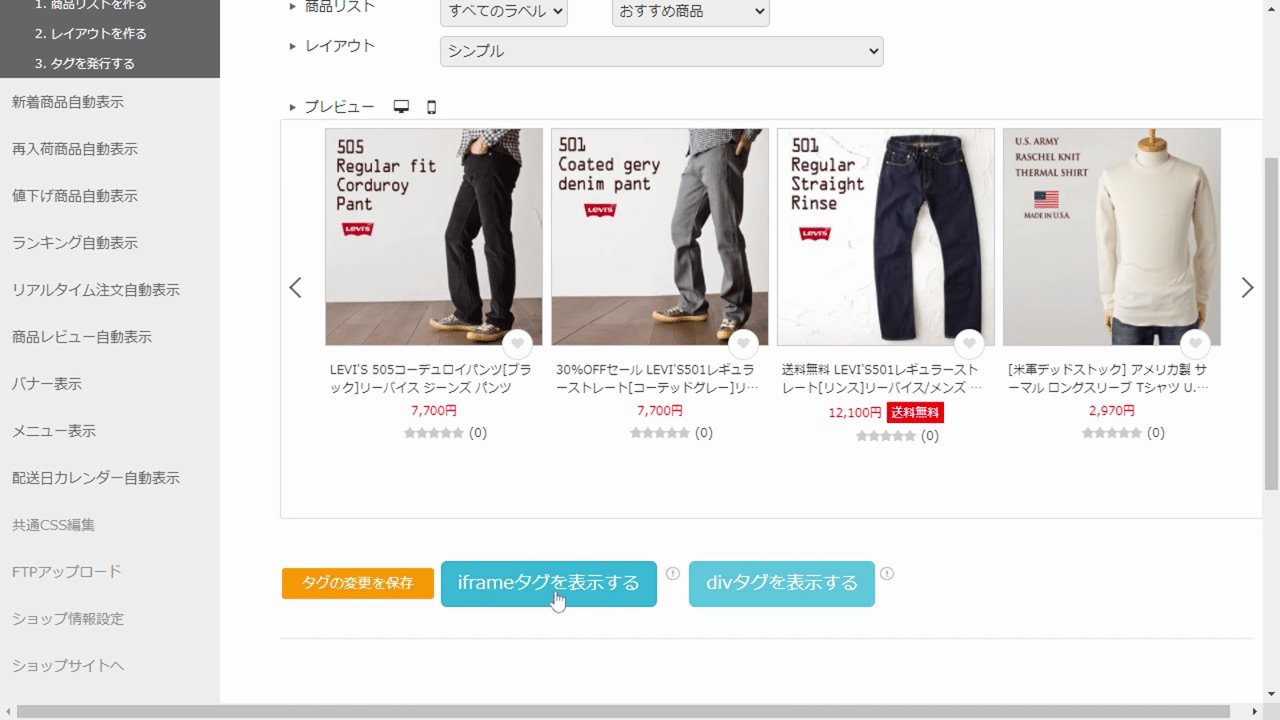
完成イメージ

STEP1. レイアウトの編集
STEP1-1. レイアウトを作る
初期状態で、すぐにご利用いただけるレイアウトが既に発行されております。
今回は、作成済みの「デフォルト」のレイアウトを使用しますので、この手順はスキップします。\

STEP1-2. レイアウトを編集する
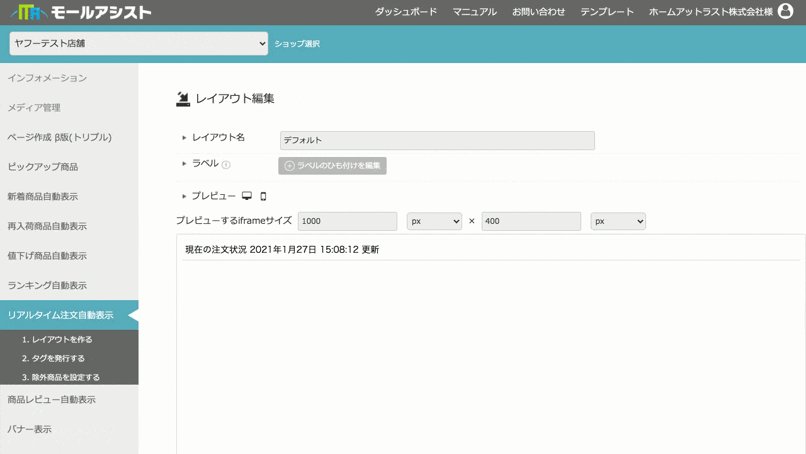
1. サイドメニューにある「リアルタイム注文自動表示」項目から「1. レイアウトを作る」を選択します。
2. 「作成済みレイアウト一覧」が表示されますので、その中から「デフォルト」という名前のレイアウトの「編集」ボタンを押します。
3. 「プレビューで表示させるサイズ」に、幅を1000px、高さを400pxに設定します。
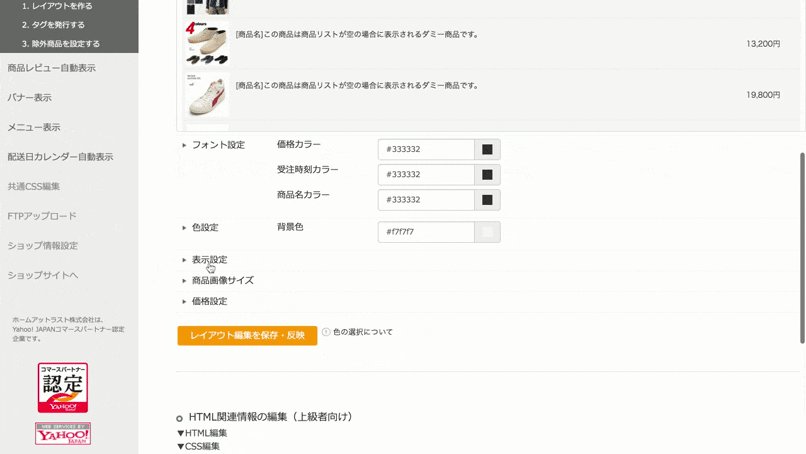
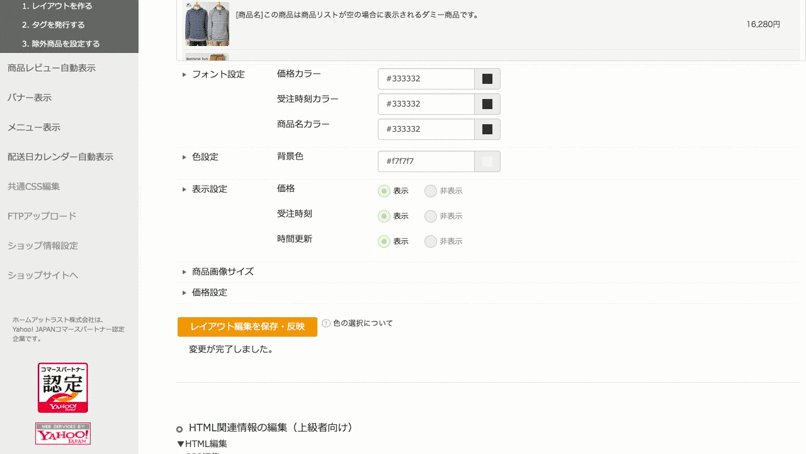
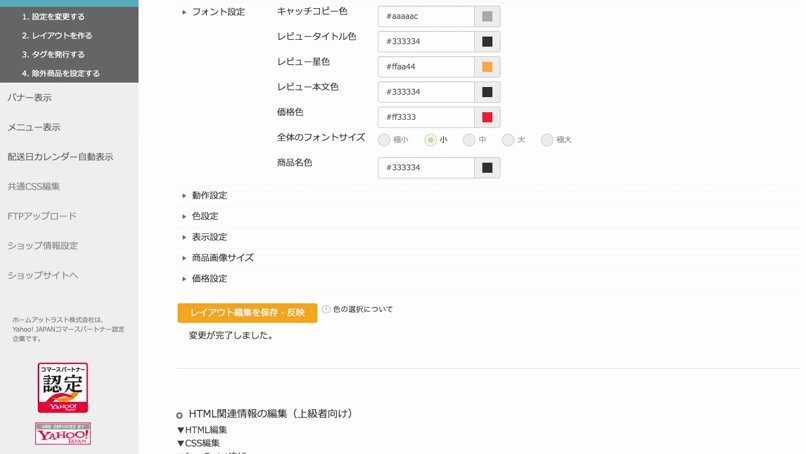
4. 「フォント設定」や「色設定」などの設定をします。(難しいかたは、そのままでもOKです!)
5. 編集が完了したら「レイアウト編集を保存・反映」ボタンを押し、内容を保存します。
以上で、レイアウトの編集は完了です。
他にも色々なデザインのレイアウトを用意いたしておりますので、 気になる方は、是非お試しください!
STEP2. タグを発行する

STEP2-1. タグを発行する
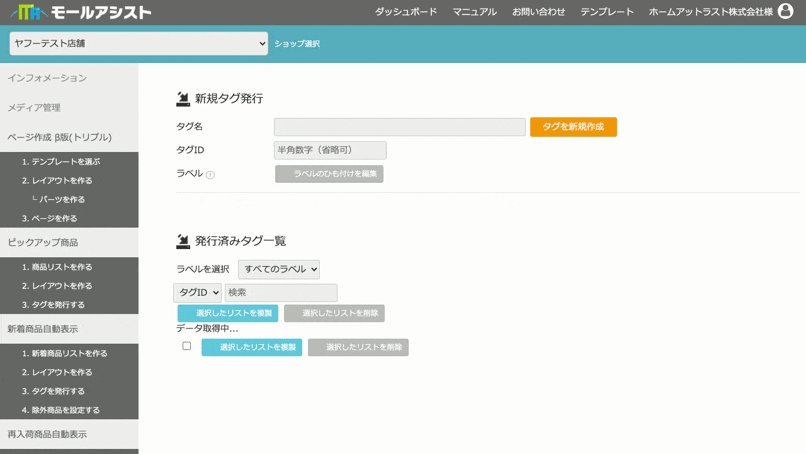
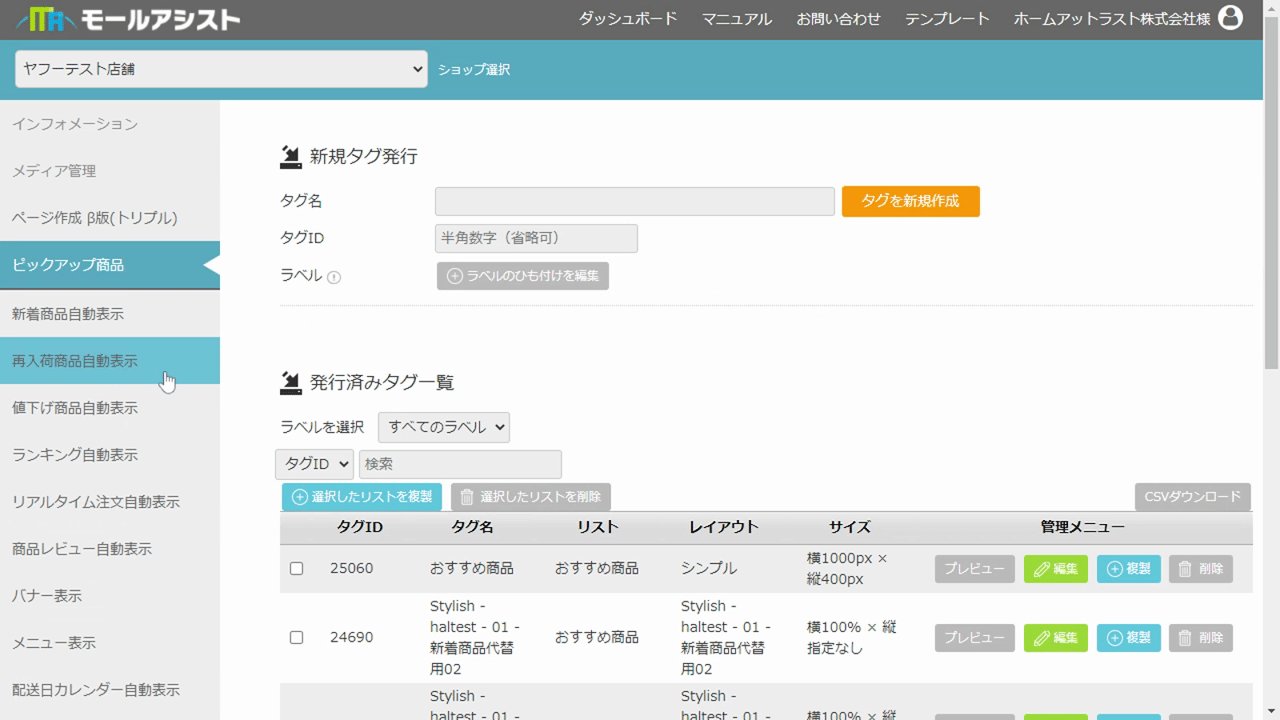
- サイドメニューにある「リアルタイム注文自動表示」から「2. タグを発行する」を選択します。
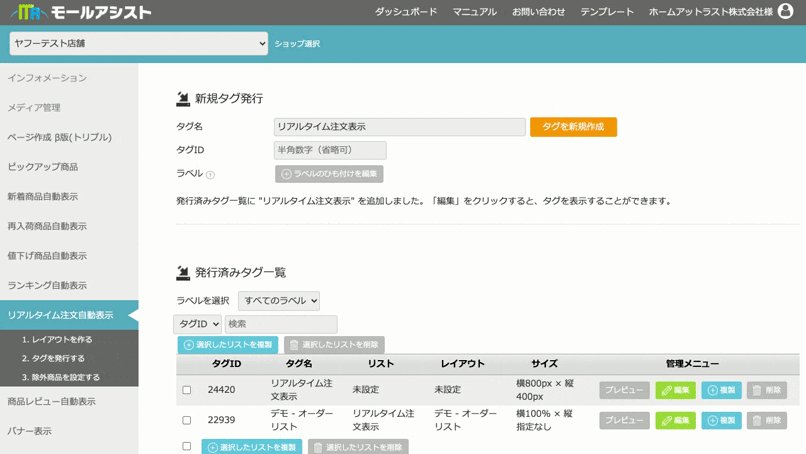
- 新規タグ発行欄の「タグ名」に「リアルタイム注文表示(任意)」を入力します。
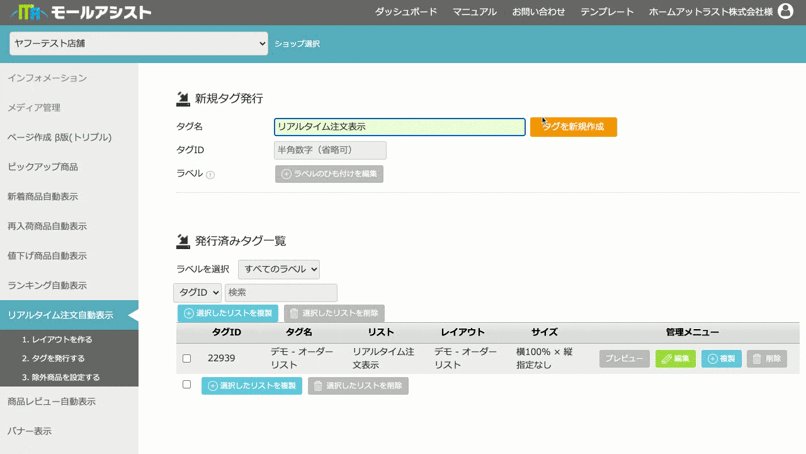
- 「タグを新規作成」ボタンを押すと発行済みタグ一覧に、新しくタグが追加されます。

STEP2-2. タグの設定
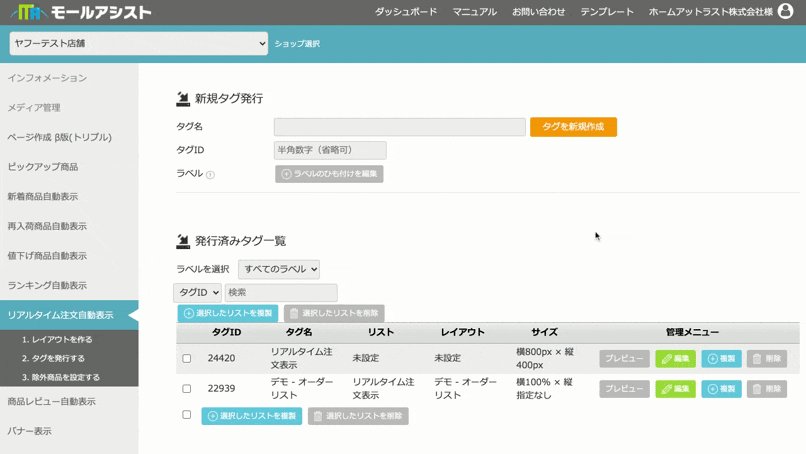
1. 発行済タグ一覧の、「リアルタイム注文表示(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
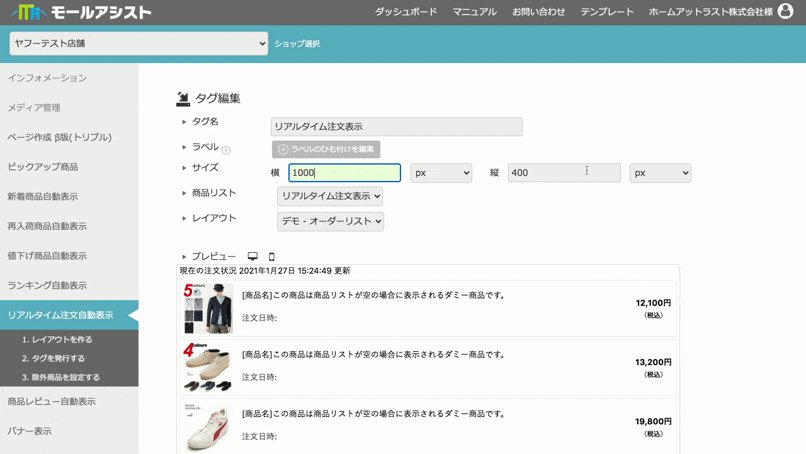
2. タグ編集の画面にて、下記のように設定します。
| サイズ | 幅: 1000px、高さ: 400px (作成したパーツに合わせて、適宜ご調整ください) |
|---|---|
| レイアウト | デフォルト |
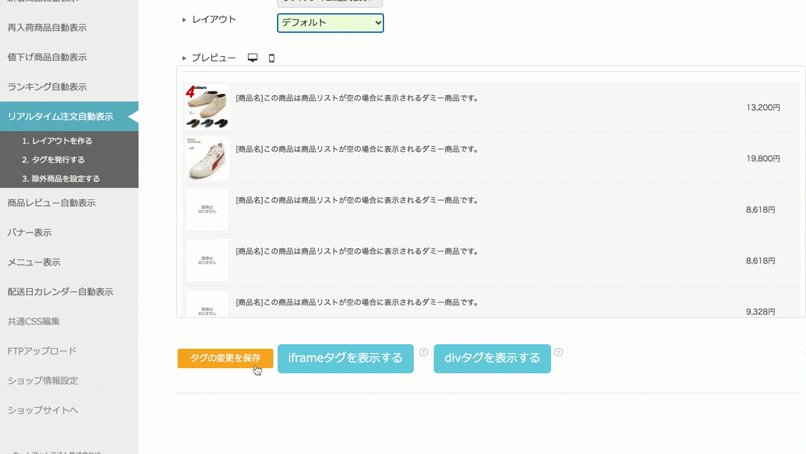
3. [タグの変更を保存]ボタンを押し、完了です。
商品レビュー自動表示
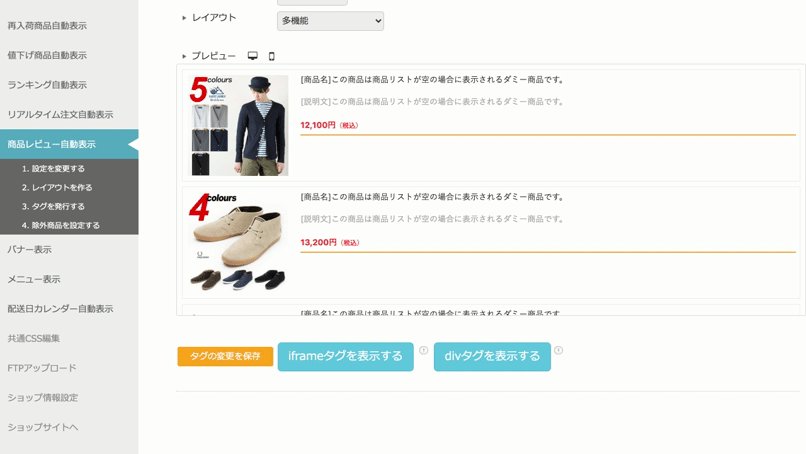
完成イメージ

STEP1. レビューの設定

STEP1-1. レビューの設定をする
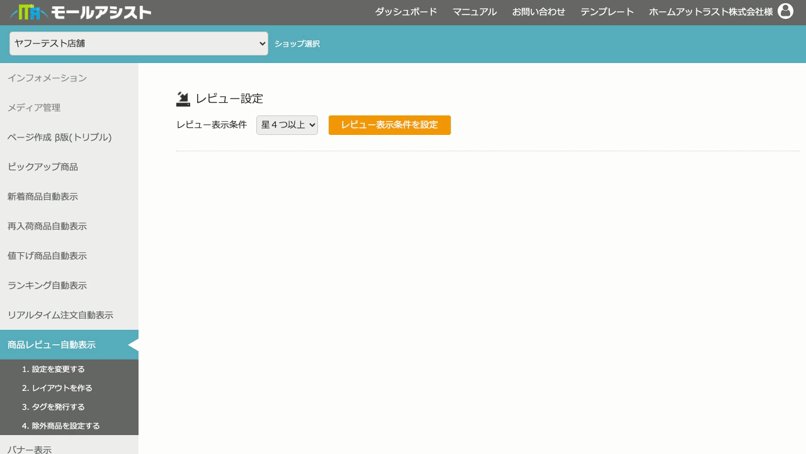
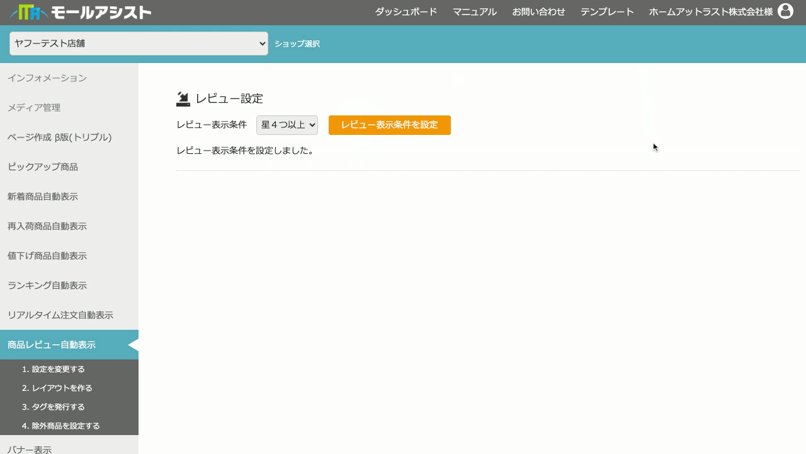
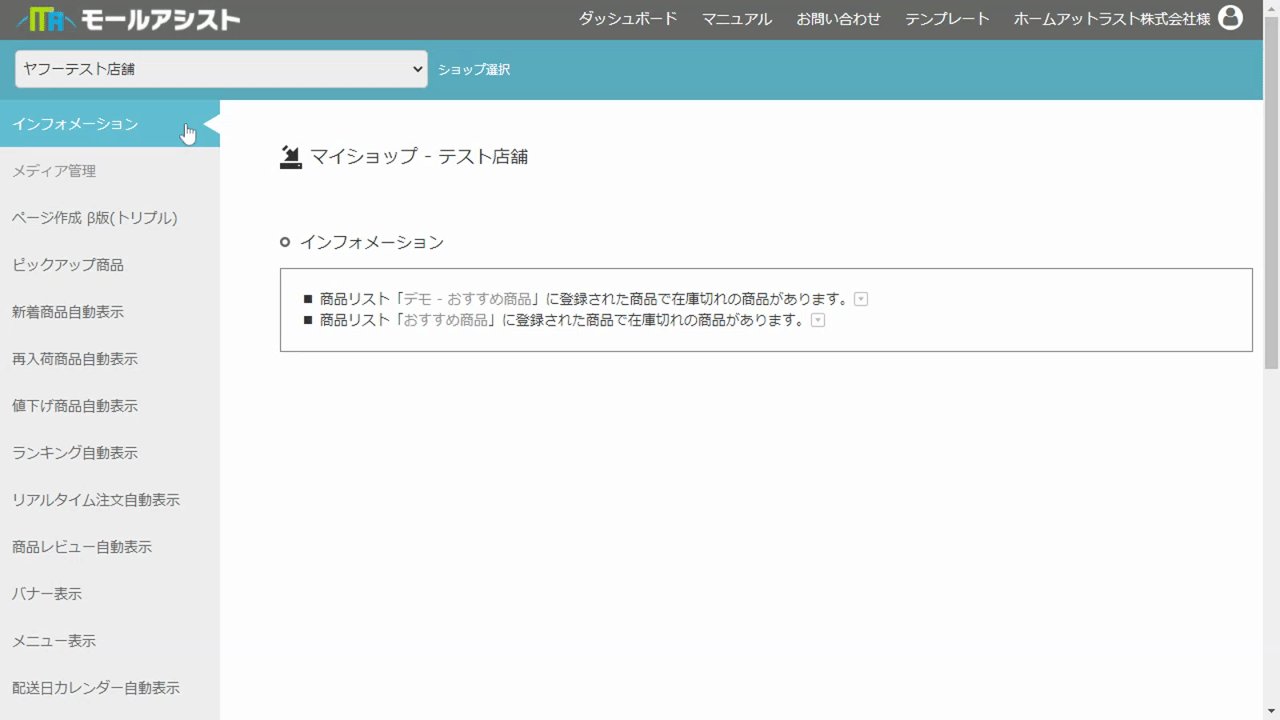
1. サイドメニューにある「商品レビュー自動表示」項目から「1. 設定を変更する」を選択します。
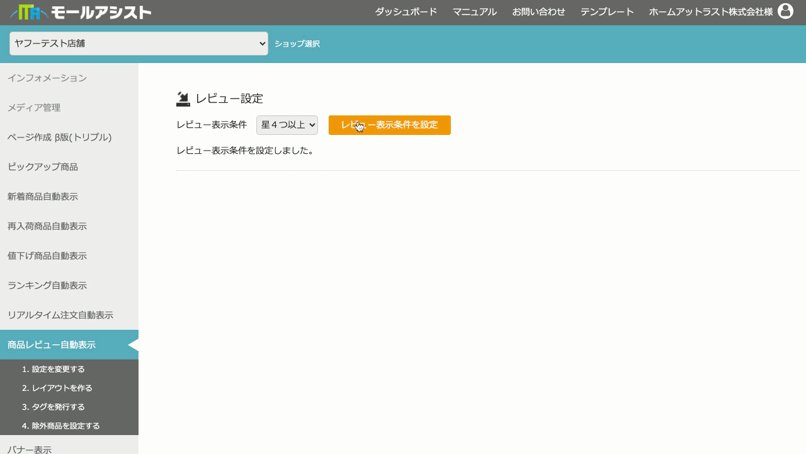
2. レビュー設定画面が表示されますので、「レビュー表示条件」にて、「星4つ以上」を選択します。
3. [レビュー表示条件を設定]ボタンを押します。
STEP2. レイアウトの編集
STEP2-1. レイアウトを作る
初期状態で、すぐにご利用いただけるレイアウトが既に発行されております。
今回は、作成済みの「多機能」のレイアウトを使用しますので、この手順はスキップします。

STEP2-2. レイアウトを編集する
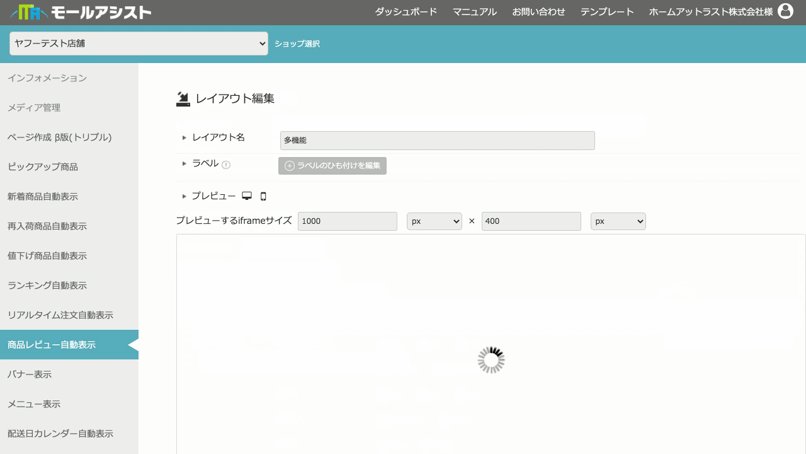
1. サイドメニューにある「商品レビュー自動表示」項目から「2. レイアウトを作る」を選択します。
2. 「作成済みレイアウト一覧」が表示されますので、その中から「多機能」という名前のレイアウトの「編集」ボタンを押します。
3. 「プレビューで表示させるサイズ」に、幅を1000px、高さを400pxに設定します。
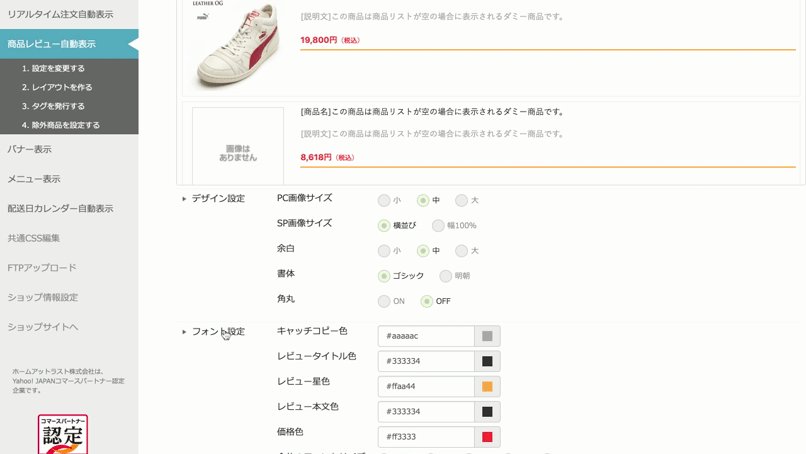
4. 「フォント設定」や「色設定」などの設定をします。(難しいかたは、そのままでもOKです!)\
5. 編集が完了したら「レイアウト編集を保存・反映」ボタンを押し、内容を保存します。
以上で、レイアウトの編集は完了です。
他にも色々なデザインのレイアウトを用意いたしておりますので、 気になる方は、是非お試しください!
STEP3. タグを発行する

STEP3-1. タグを発行する
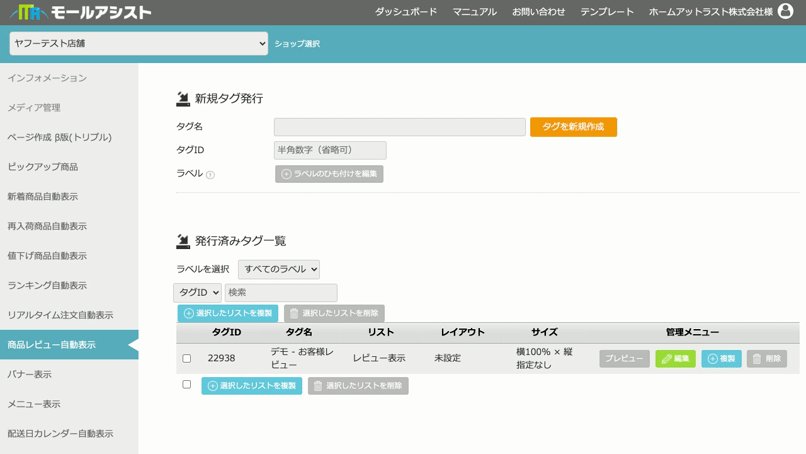
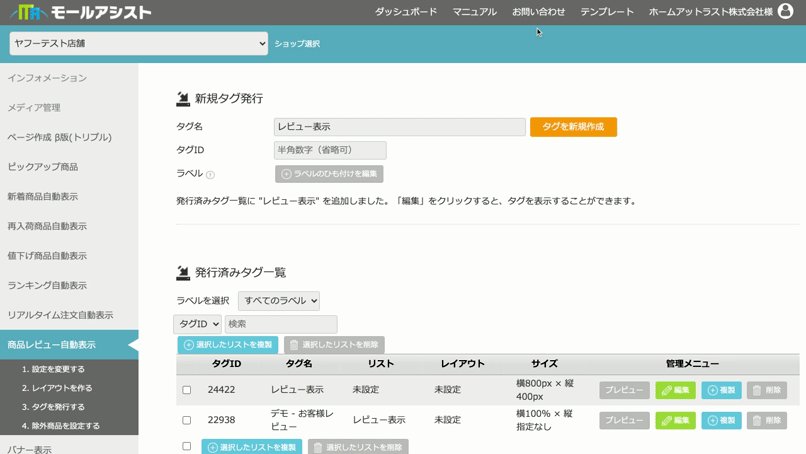
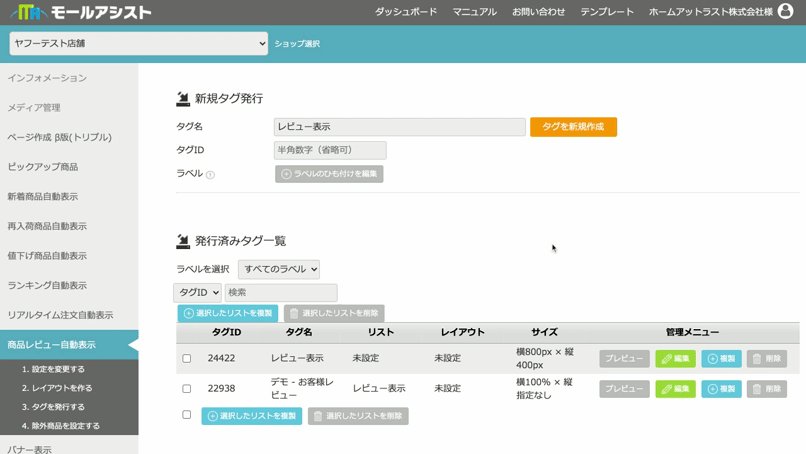
1. サイドメニューにある「商品レビュー自動表示」から「3. タグを発行する」を選択します。
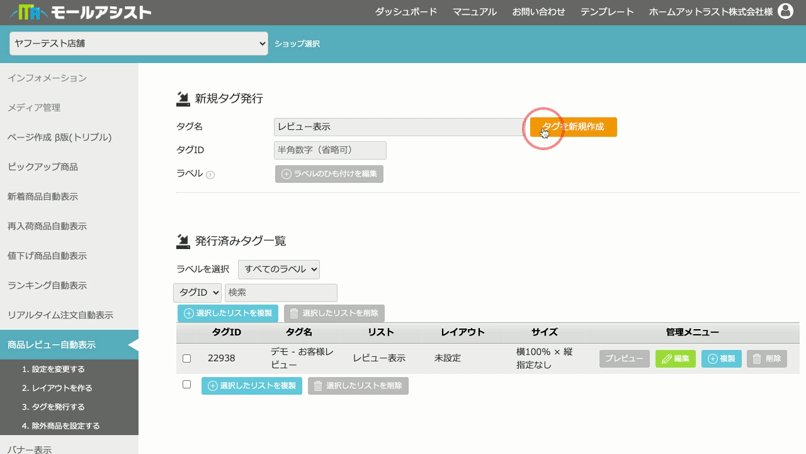
2. 新規タグ発行欄の「タグ名」に「レビュー表示(任意)」を入力します。
3. 「タグを新規作成」ボタンを押すと発行済みタグ一覧に、新しくタグが追加されます。

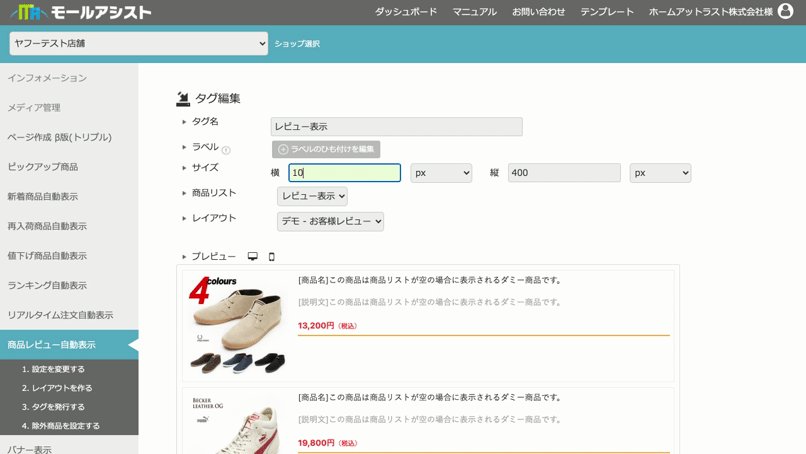
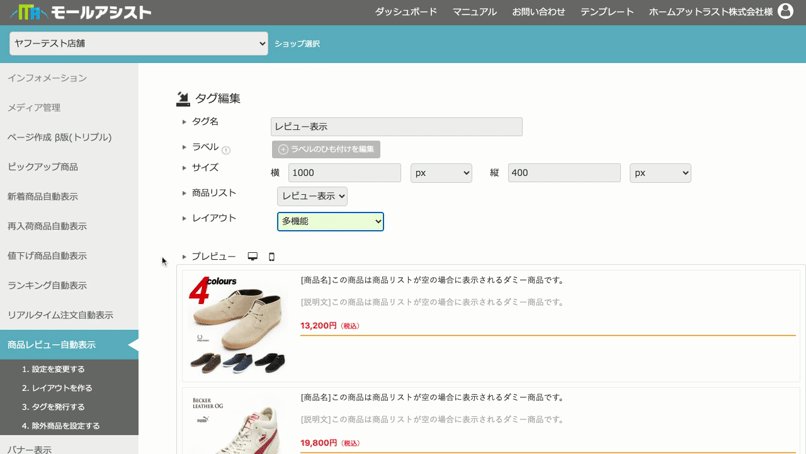
STEP3-2. タグの設定
1. 発行済タグ一覧の、「レビュー表示(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
2. タグ編集の画面にて、下記のように設定します。
| サイズ | 幅: 1000px, 高さ: 400px (作成したパーツに合わせて、適宜ご調整ください) |
|---|---|
| レイアウト | デフォルト |
3. [タグの変更を保存]ボタンを押し、完了です。
STEP4. お店に設置しよう
今回作成したタグを、お店のトップページに設置してみましょう。

STEP4-1. 設置用タグのコピー
1. 発行済タグ一覧の、「おすすめ商品(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
2. 「iframeタグを表示する」ボタンをクリックします。
3. ポップアップ表示されるタグをコピーし、「メモ帳」などに控えておきましょう。
STEP4-2. お店に設置してみよう
Yahoo! ショッピング店の場合
1.ストアクリエイターProにログインします。
2.サイドメニューにある「3-ストア構築」から「ページ編集」を選択します。
3.「トップページプレビュー」画面が開きますので、「編集」ボタンをクリックします。
4.「トップページ編集」画面が開きますので、「ページ編集」項目の「フリースペース1」~「フリースペース5」
にSTEP4-1でコピーしたiframeタグを貼り付けてください。
5.「保存してプレビューへ」ボタンをクリックします。
6.「パソコン版でプレビュー(新ストアデザイン)」ボタンをクリックし、表示を確認してください。
7.表示を確認後、「反映」ボタンをクリックして設置完了です。
楽天店の場合
- 楽天RMSにログインします。
- サイドメニューにある「店舗設定」から「3 トップページ設定」を選択します。
- 「1 トップページ設定設定」の「PCデザイン>トップページ編集」をクリックします。
- STEP4-1でコピーしたiframeタグを「トップ説明文」に貼り付けてください。
- 「確認画面へ進む」ボタンをクリックします。
- 内容確認して「登録する」ボタンをクリックし、内容を反映します。
※PC用店舗トップページを新店舗トップページへ移行された場合は使用できません。\\
その他にRMS内で設置できる箇所としてはiframeタグが設置可能な以下スペースとなります
・トップページ設定設定>PCデザイン>トップページ編集>各説明文
・デザイン設定>PCデザイン設定>ヘッダー・フッター・レフトナビおよび共通説明文(大)
・商品管理>商品一覧>商品編集>ページデザイン>PC用商品説明文およびPC用販売説明文)
また、楽天GOLD内へはiframeおよびdivタグでの設置が可能です。
STEP4-3. 最後に確認!
設置したタグがきちんと表示されているか、トップページを見てみましょう。
表示されていることが確認できれば、タグの設置は完了です。
もし、商品が見切れたり、はみ出したりしている場合は、
STEP3-2に戻って、サイズの調整の上、改めてSTEP4の操作をしてみてください。
今回は、「リアルタイム注文自動表示」「商品レビュー自動表示」の使い方のご案内をいたしました!
次回はいよいよ最終回、「ページ作成」の機能のご紹介をいたします。
ご不明点やご質問等がございましたら、どうぞお気軽にお申し付けくださいませ。