Yahoo! ショッピング Best Store Awards 2017
ベストパートナー賞を受賞しました!
楽天、Yahoo! ショッピング対応の賑わいシステム
サイト制作が簡単で、
自動更新だけじゃない。
レイアウト自由自在
「クオリティ」に満足できる


11機能全てが使えて、
月額5,000円(税抜)
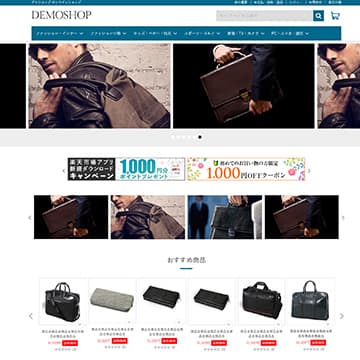
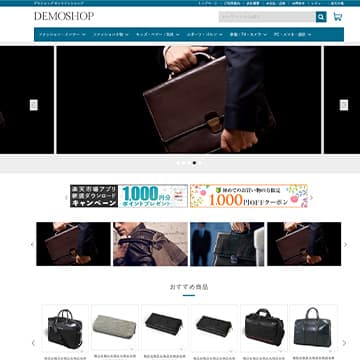
楽天市場・Yahooショッピングに出店している
ほとんどのサイトで、今のデザインを再現して
「モールアシスト」に差し替えられます。
モールアシストで運営すると…
今まで実現できなかったクオリティの
理想のサイトが構築可能に。

専門的なコーディングの知識は
必要なくなり、誰でも更新作業が可能

今まで時間を掛けていた制作作業が劇的に短縮

自動で更新されるから人為的なミスを防ぎます。

モールアシストでできる事
トップぺージや特集・SALEページなどを簡単に作成。
ページ作成
ページ制作機能ではGOLDやトリプルにアップするコンテンツを
モールアシストの管理画面上から簡単に作成・編集が可能です。
レスポンシブレイアウトも当たり前。
ページ作成機能では、自由なレイアウトで制作可能。
PC用トップページもSP用トップページ、特集やSALEページもレスポンシブレイアウトで簡単に作成
また一度作成したページは複製することも可能で、テンプレートのように使いまわせます。
ページのURLは任意で設定が可能(ディレクトリ指定も可能)。
ページ作成の流れ
1.パーツを作る
ヘッダー・サイドナビ・フッターなど共通で利用するパーツを作成。
2.レイアウトを作る
作成したパーツを組み合わせてレイアウトを作成。
1.ページを作る
レイアウトを詮索してページを作成。
サイトへの反映は「公開」ボタンを押すだけ!
※それぞれ編集・複製・削除が可能です。
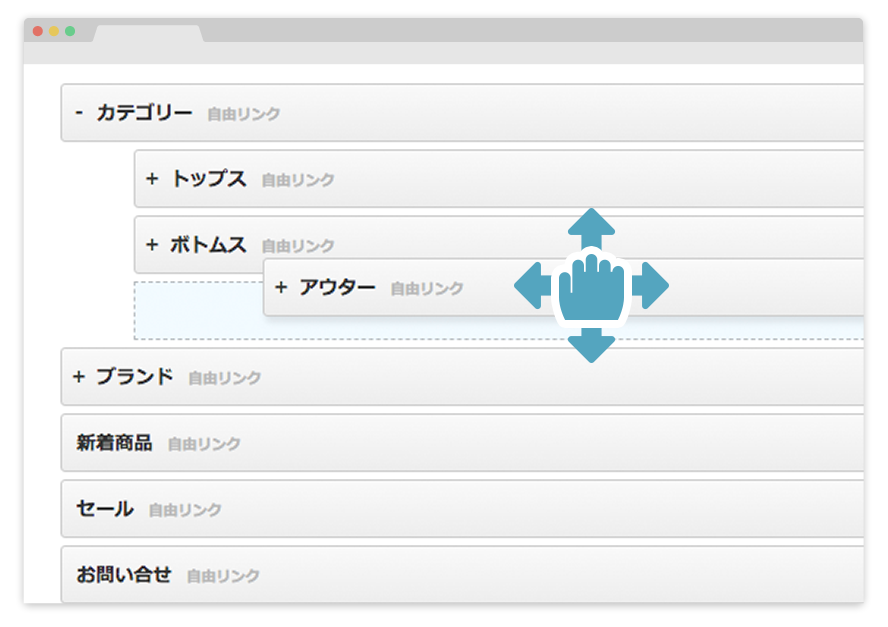
共通で利用するヘッダーやフッターなどのパーツを
それぞれ作成し、組み合わせてレイアウトとして保存
共通部分(ヘッダー・フッターサイドナビ)のパーツをそれぞれ作成し、組み合わせてレイアウトとして保存しておくことが出来ます。
新規にページを作成する際は、レイアウトを呼び出してメインコンテンツのみを作成するだけ。
ページはエディター機能でブログのように作成可能。
モールアシストの多彩な機能を簡単に追加
ページの構築にはエディター機能を使って、ブログを作成するように編集できます。エディター機能にはモールアシストの機能を簡単に追加することができます。上級者向けに、HTML編集・CSS編集・JavaScript追加、headタグ内へjs/CSSファイルを追加して自由な構築が可能です。
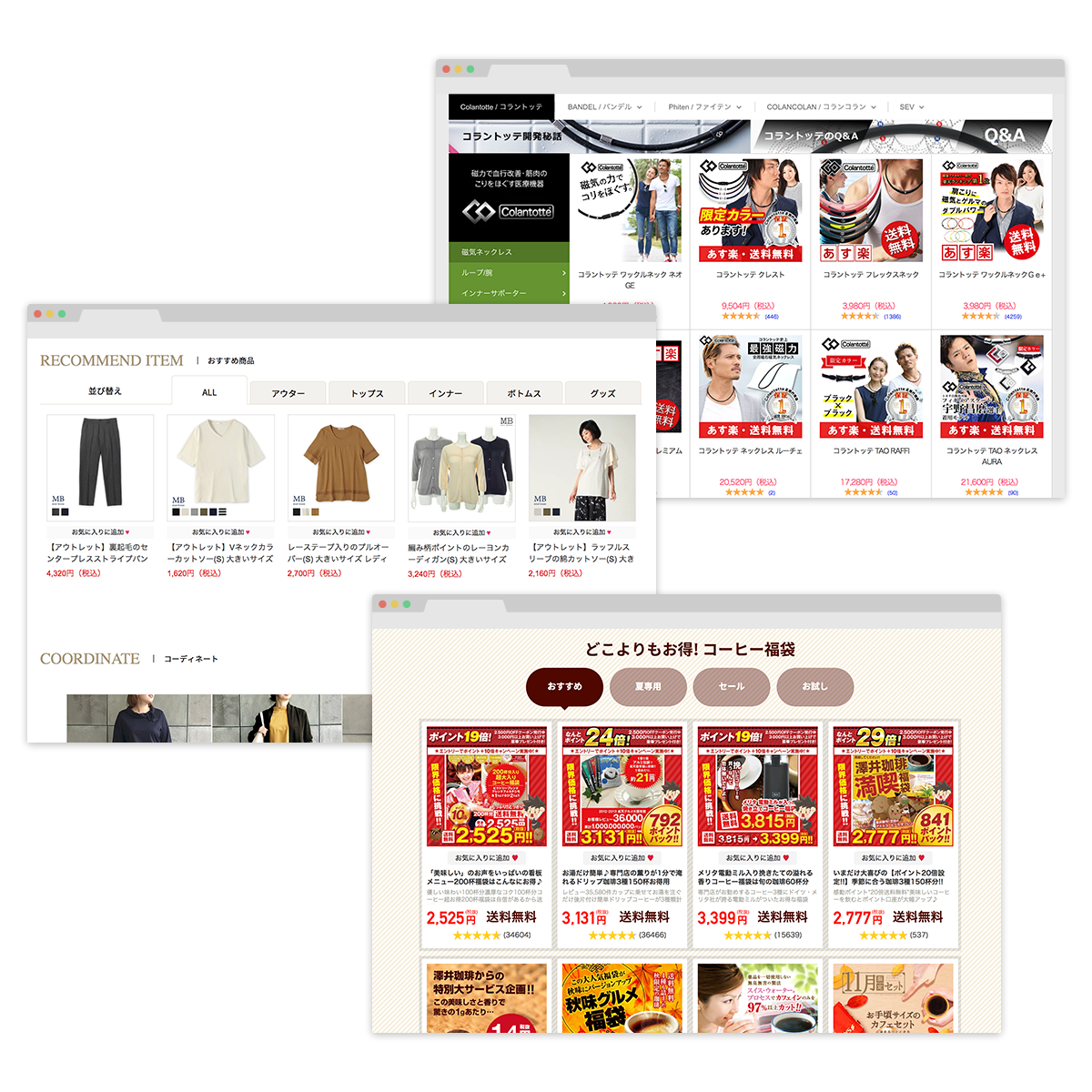
すぐに使えるレイアウトテンプレートもご用意
制作が苦手な方にはテンプレートもご用意しています。

おすすめしたい商品などを選んで
簡単に一覧表示
ピックアップ商品
管理画面から表示したい商品をリストから選択するだけ。
トップページやカテゴリーページなどに表示することができる「おすすめ商品」や「セール商品」等、
任意でセレクトした商品の一覧ページを簡単に制作できる機能です。
表示したい商品を検索して選択するだけ
商品コードで一括登録も可能です。
表示する商品リストへの登録は、管理画面より、商品名、商品コード、カテゴリーからの検索で商品を選択出来ます。
一括で登録したい場合は、別途商品コード一括追加画面より追加したい商品コードを改行区切りで入力して登録が可能です。
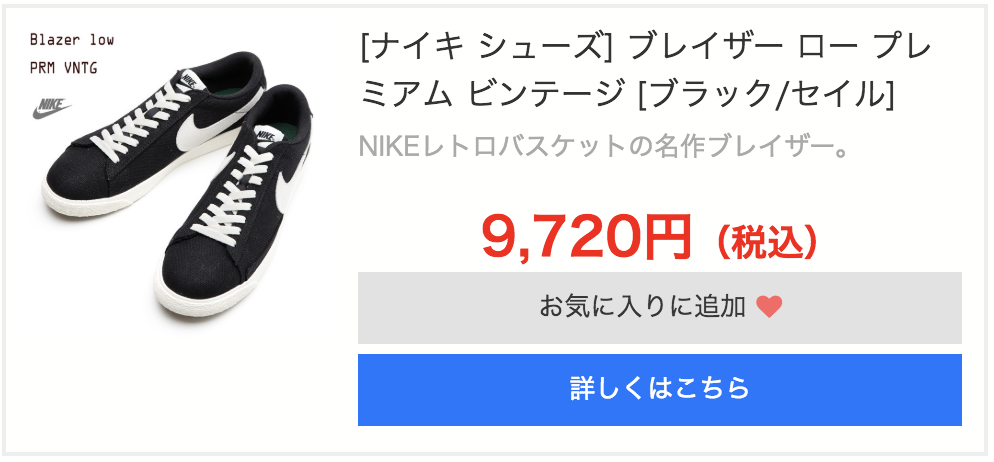
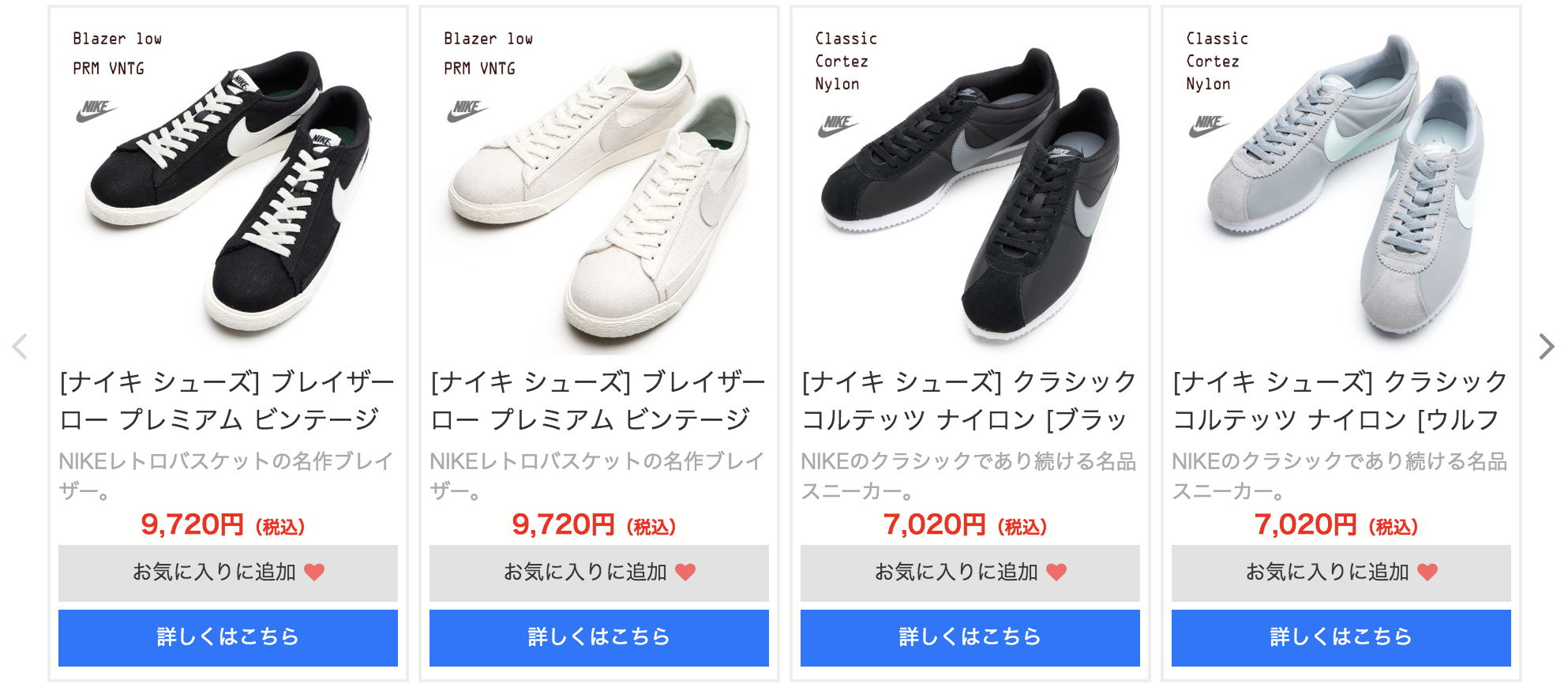
商品画像や価格など商品情報は自動取得して表示
商品画像・商品名・キャッチコピー・価格情報は自動取得されて表示します。 また自動取得された内容を個別に変更する事も可能です。 さらに表示するテキストを追加することも可能です。
お気に入りボタンを表示したり、スライダー表示で追加したり、自由なレイアウトを作成
レイアウト編集機能では用意されたテンプレートを元に自由なレイアウトで作成が可能です。 表示したい項目の選択も可能で、お気に入りボタンの表示やレビューの星数、スライダーのオン・オフ、カラム数の設定、販売期間の表示や送料無料表示などPC・スマホそれぞれの表示設定が可能です。 上級者向けに、HTML編集・CSS編集・JavaScript追加、headタグ内へjs/CSSファイルを追加して自由な構築が可能です。
商品の表示期間の設定ができます
設定は表示期間を日付と時間で個別に設定が可能です。 これにより週末や深夜の更新も事前に設定しておく事が出来ます。 その他に管理画面上から個別に表示・非表示の設定も可能です。
商品情報は毎日自動更新
販売価格など商品ページの表示内容が変更になっても、毎日最新情報を取得して 自動で更新されます。直ぐに更新したい場合は管理画面から更新も可能です。
ページへの貼り付けタグを発行して、
任意の箇所へ表示が可能です。
貼り付けのタグはiframeのソースとDIVタグの表示の2種類が発行されます。 各モールの管理画面から商品ページや共通で表示される箇所へコピペします。 FTPスペースで構築するページにはDIVタグでの表示も可能です。 ページ作成の機能ではエディターから選択して設置することもできます。
すぐに使えるレイアウトテンプレートもご用意
制作が苦手な方にはテンプレートもご用意しています。


デザインサンプル
-

横長レイアウト
-

スタンダードな縦長レイアウト
-

正方形レイアウト
-

スライダーもワンクリック!
新着商品・再入荷商品・値下げ商品も
自動で表示してくれます。
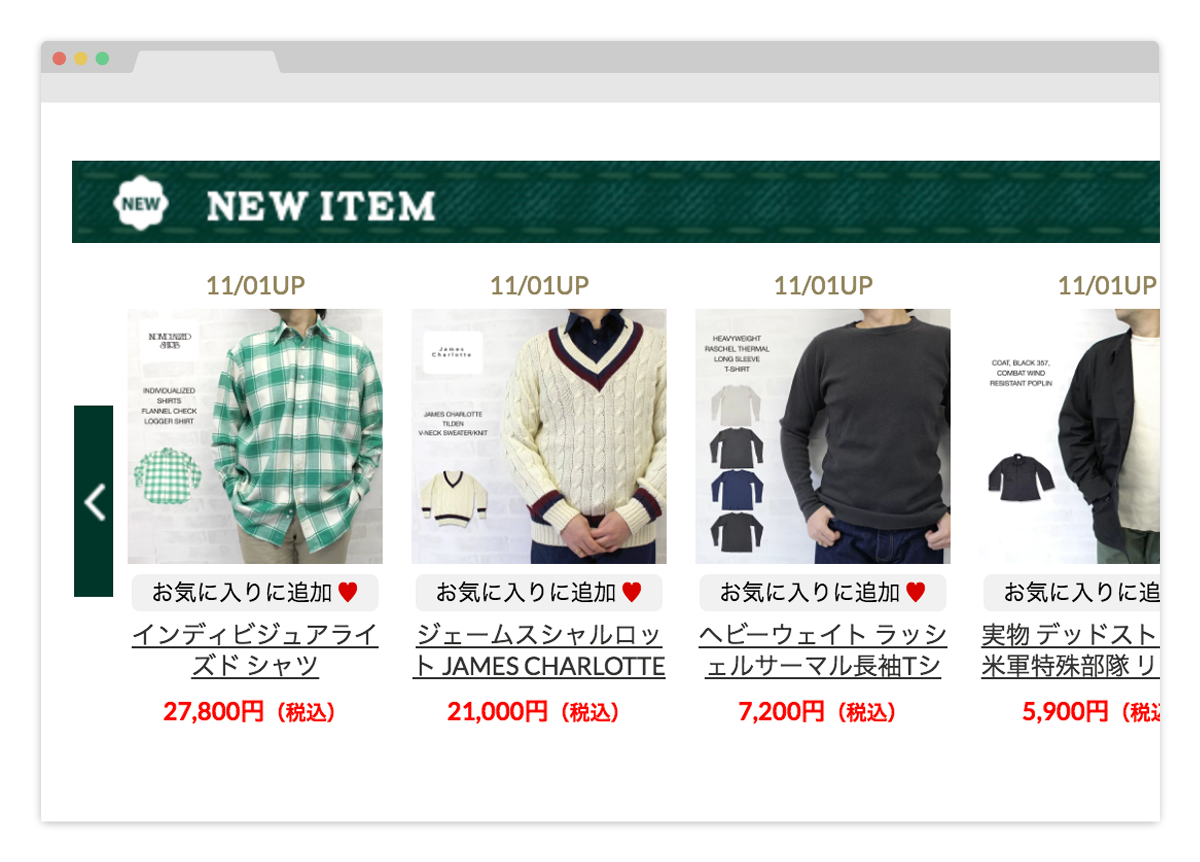
新着商品自動表示
再入荷商品自動表示
値下げ商品自動表示
新商品や売り切れになって再入荷で在庫が更新されたり、価格の値下げを行った商品の一覧をそれぞれ自動で表示します。
更新された日付を表示することができます。
該当する商品をそれぞれ自動で表示。
新着商品自動表示は商品が登録された日、再入荷商品自動表示は在庫切れから在庫が更新された日、値下げ商品自動表示は価格の変更を値下げで更新した日のデータを自動で取得して表示します。 更新は毎日1回行われます。
商品それぞれに反映した日付を表示
商品には表示された日付を表示することができます。 表示の設定はレイアウト編集よりオン・オフの選択が可能です。
お気に入りボタンを表示したり、スライダー表示で追加したり、自由なレイアウトを作成
レイアウト編集機能では用意されたテンプレートを元に自由なレイアウトで作成が可能です。 表示したい項目の選択も可能で、お気に入りボタンの表示やレビューの星数、スライダーのオン・オフ、カラム数の設定、販売期間の表示や送料無料表示などPC・スマホそれぞれの表示設定が可能です。 上級者向けに、HTML編集・CSS編集・JavaScript追加、headタグ内へjs/CSSファイルを追加して自由な構築が可能です。
カテゴリ別表示も可能
カテゴリを指定した新着商品の表示もできます。 カテゴリページや特集ページなど、特定カテゴリに焦点を当てたページ等にご使用ください。
ページへの貼り付けタグを発行して、
任意の箇所へ表示が可能です。
貼り付けのタグはiframeのソースとDIVタグの表示の2種類が発行されます。
各モールの管理画面から商品ページや共通で表示される箇所へコピペします。
FTPスペースで構築するページにはDIVタグでの表示も可能です。
ページ作成の機能ではエディターから選択して設置することもできます。
すぐに使えるレイアウトテンプレートもご用意
制作が苦手な方にはテンプレートもご用意しています。


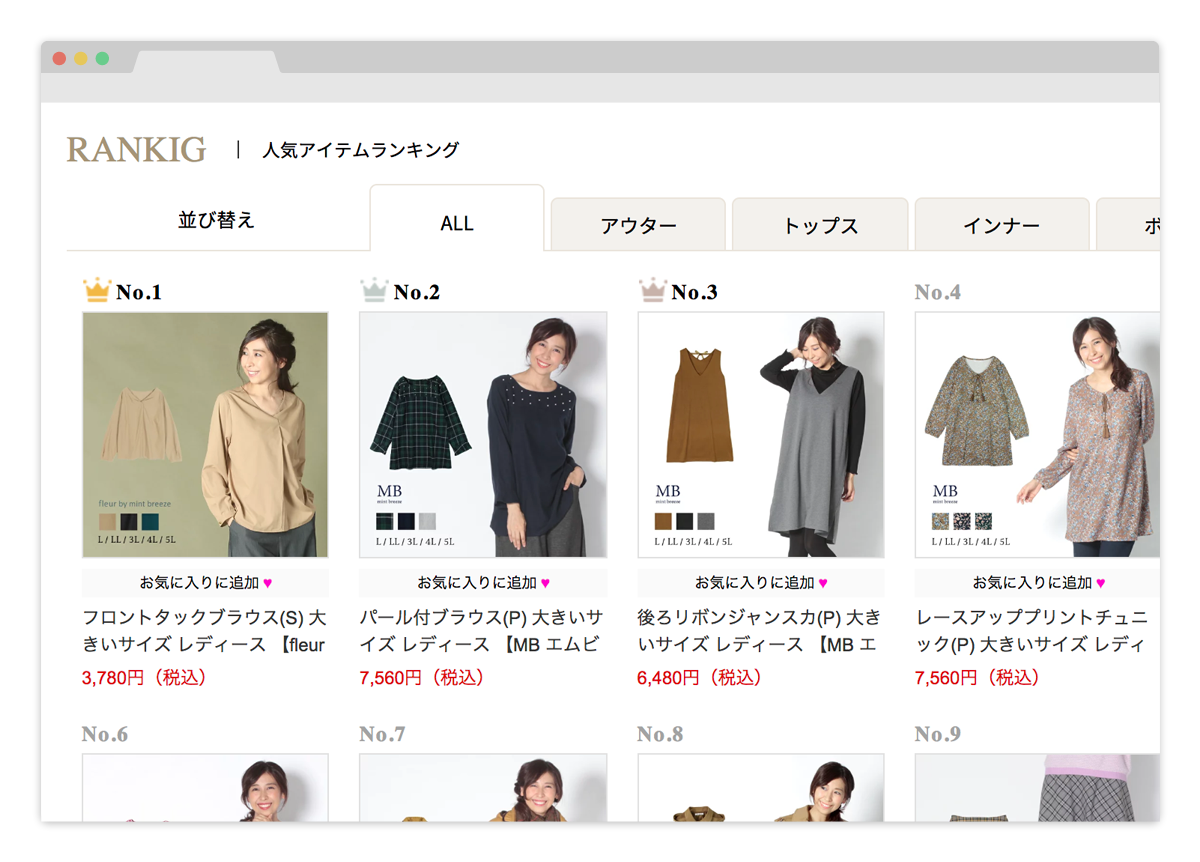
店舗内のカテゴリー毎のランキングを 自動で集計して表示
ランキング自動表示
デイリー・ウィークリー・マンスリーランキングなど集計期間の設定も可能。
店舗内のどのカテゴリーのランキングを集計するかを指定して表示できます。
もちろんすべての商品を対象としたランキングの集計も可能です。
カテゴリーを選択してランニングの集計が可能。
管理画面から全商品もしくは登録されている店舗内のカテゴリーを指定してランキングを集計します。
ランキングの集計期間を設定できます。
計測期間は1日、1週間、一か月、3か月から選択できます。
ランキング順位の表示の他にも、お気に入りボタンを表示したり、スライダー表示を追加したり、自由にレイアウトを作成
レイアウト編集機能では用意されたテンプレートを元に自由なレイアウトで作成が可能です。 表示したい項目の選択も可能で、ランキング順位の表示の他に、お気に入りボタンの表示やレビューの星数、スライダーのオン・オフ、カラム数の設定、販売期間の表示や送料無料表示などPC・スマホそれぞれの表示設定が可能です。 上級者向けに、HTML編集・CSS編集・JavaScript追加、headタグ内へjs/CSSファイルを追加して自由な構築が可能です。
ページへの貼り付けタグを発行して、
任意の箇所へ表示が可能です。
貼り付けのタグはiframeのソースとDIVタグの表示の2種類が発行されます。
各モールの管理画面から商品ページや共通で表示される箇所へコピペします。
FTPスペースで構築するページにはDIVタグでの表示も可能です。
ページ作成の機能ではエディターから選択して設置することもできます。
すぐに使えるレイアウトテンプレートもご用意
制作が苦手な方にはテンプレートもご用意しています。


賑わいとひと気の演出に、
注文状況のリアルタイム表示と商品レビュー表示
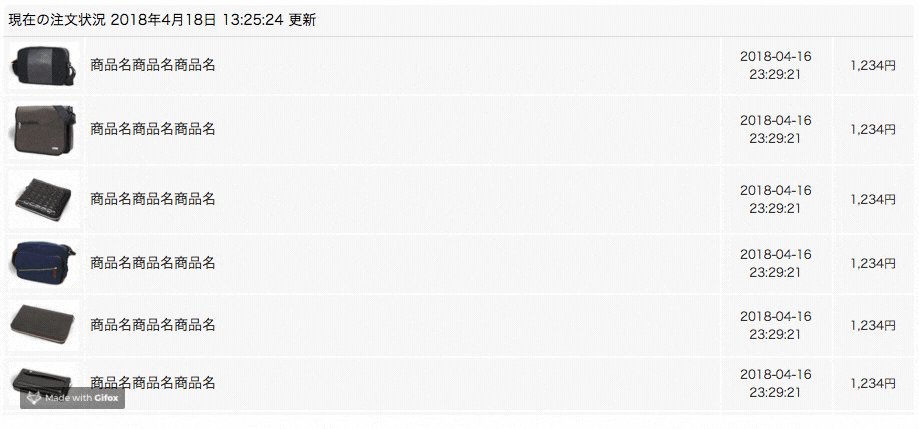
リアルタイム注文自動表示
商品レビュー自動表示
リアルタイムで注文状況を一覧で表示してお店の売れている感を演出したり
商品単位で投稿される商品レビューをまとめて一覧で表示してひと気を演出することができます。
リアルタイム注文自動表示で選べる表示項目
表示項目は商品の商品画像、商品名、価格、キャッチコピー、購入日時をPC・スマホの場合で表示・非表示の設定が可能。
商品レビュー自動表示では★の数で条件設定
商品レビューの自動表示ではレビューの星の数が少ない場合に表示したくないなど、レビューの表示条件の設定が可能です。 星5つ以上、4つ以上、3つ以上、2つ以上、全て表示の中から設定ができます。
レイアウトはデフォルトのテンプレートをご用意。自由な編集も可能。
レイアウト編集機能では用意されたテンプレートを元に自由なレイアウトで作成が可能です。 上級者向けに、HTML編集・CSS編集・JavaScript追加、headタグ内へjs/CSSファイルを追加して自由な構築が可能です。
ページへの貼り付けタグを発行して、
任意の箇所へ表示が可能です。
貼り付けのタグはiframeのソースとDIVタグの表示の2種類が発行されます。
各モールの管理画面から商品ページや共通で表示される箇所へコピペします。
FTPスペースで構築するページにはDIVタグでの表示も可能です。
ページ作成の機能ではエディターから選択して設置することもできます。
すぐに使えるレイアウトテンプレートもご用意
制作が苦手な方にはテンプレートもご用意しています。



毎月更新が必要な営業日カレンダー
注文締切時間と発送予定日も表示
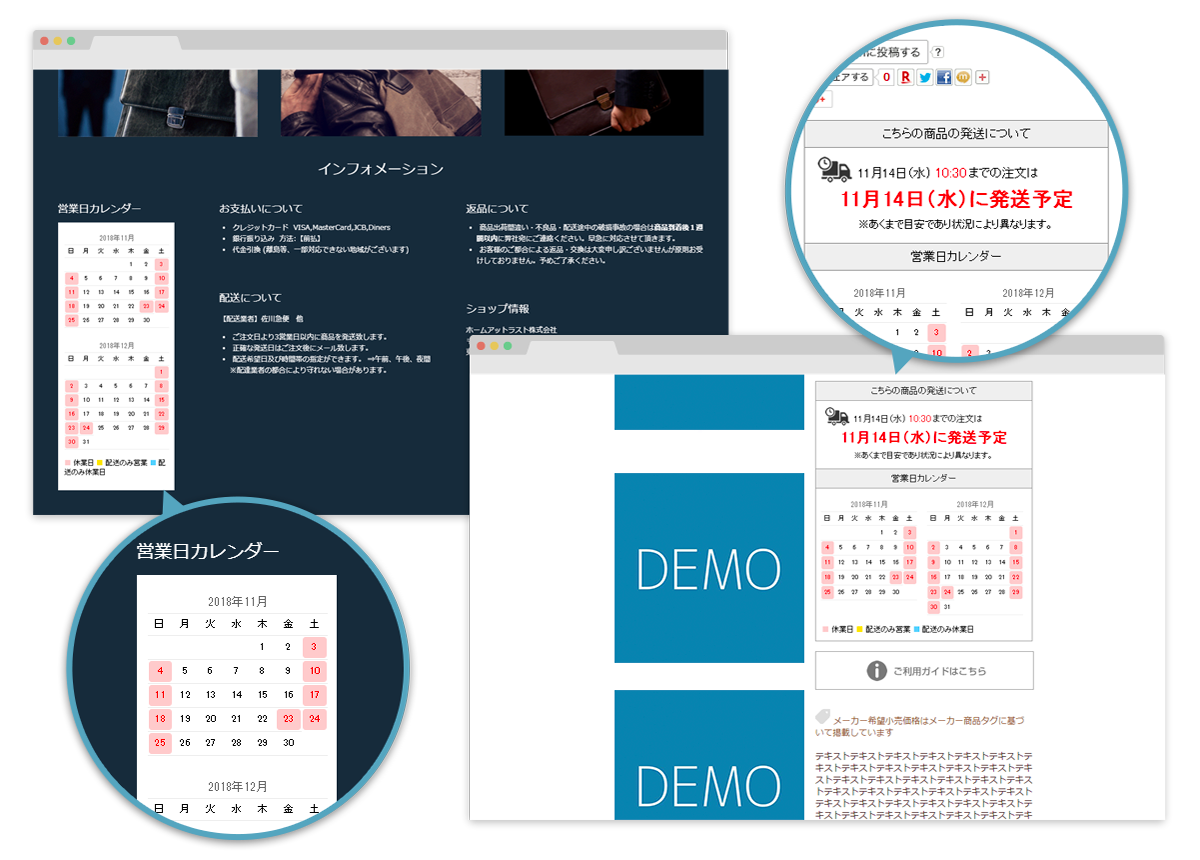
配送日カレンダー自動表示
管理画面から休業日など営業日カレンダーを設定しておけば、毎月自動で更新されます。
また、注文締切時間と発送までの日数を設定して発送予定日を表示も可能です。
管理画面に表示されるカレンダーから休日を選択
カレンダーの設定は管理画面から土日など通常の共通の休日設定と、長期休暇など個別の設定が可能です。休業日の表示パターンは、休業日・配送のみ営業・配送のみ休業日の選択が可能です。
発送予定日の表示も可能です。
注文の締め時間と注文から発送までの所要時間を設定しておけば、発送予定日を表示することができます。
18パターンのデザインテンプレートをご用意
18パターンのデザインテンプレートをご用意。また複数のカレンダーを登録することができます。
※配送日カレンダー自動表示については、レイアウトの編集を行うことができません。


楽天・Yahooショッピングに対応
複数の店舗管理が可能です。
店舗をまたいだ複製機能も便利。
作成したページや商品リスト、レイアウトなどを店舗をまたいで複製することができますので、複数店舗の管理も楽です。
複数の店舗管理が1つの管理画面から可能です。
複数の店舗管理も同じ管理画面から編集が可能です。FTPソフトを切り替えたり、ログインをし直したりする煩わしさがなくなります。
店舗をまたいだ複製も可能で、
1から作り直さなくても大丈夫です。
作成したページや商品リストやレイアウトなど他のお店にも反映したい場合は複製機能が便利。
店舗をまたいだ複製が可能で、別の店舗用に1から作り直さなくても大丈夫です。
今までFTPソフトで上げ直したりしてした複製の為の作業時間が大幅に短縮されます。

登録のステップ
アカウント登録を行うとすぐに使い始められます。
まずは30日間の無料お試し登録を行っていただき、本申し込みを行っていただく流れです。
2店舗目以降については本申し込み後から可能になります。
お試し無料登録
-
STEP 1
アカウント登録
必要な項目を入力して登録を行ってください。
-
STEP 2
メール承認後に
ログイン登録時に入力したアドレスに承認メールが送信されます。
-
STEP 3
ショップ登録
利用するショップの登録を行ってください。
-
STEP 4
ショップ情報設定
初期設定を行います。
無料お試しから本申し込みへ
-
本申し込みの申請
アカウント発行後に管理画面からお申込み頂けます。
-
店舗を追加する場合は
ショップの追加本申し込みが完了すると追加の店舗をお申し込み頂けます
導入事例のご紹介
実際にモールアシストをご利用頂いている店舗のご紹介。
ページの更新がとても楽になったなど、喜びの声を多数いただいています!
- ALL
- 楽天市場
- Yahoo! ショッピング
- テンプレート
-
澤井珈琲 Beans & Leaf
-
アスカショップ
-
鞄・財布屋本舗 楽天市場店
-
オクダベルト Yahoo!店
-
DMJえがお生活 Yahoo!店
-
ケーブルプラグカンパニー 楽天市場店
-
靴のREAD 楽天市場店
-
HOT-AIR 楽天市場
-
SAFS by free&easy 楽天市場店
-
SAFS by getoverit 楽天市場店
-
SAFS TOKYO Yahoo店
-
英語教材専門店「英語伝」楽天市場店
-
orangutanオランウータン
-
アメカジ商会
無料テンプレート
モールアシストの基本を押さえたスタンダードテンプレート
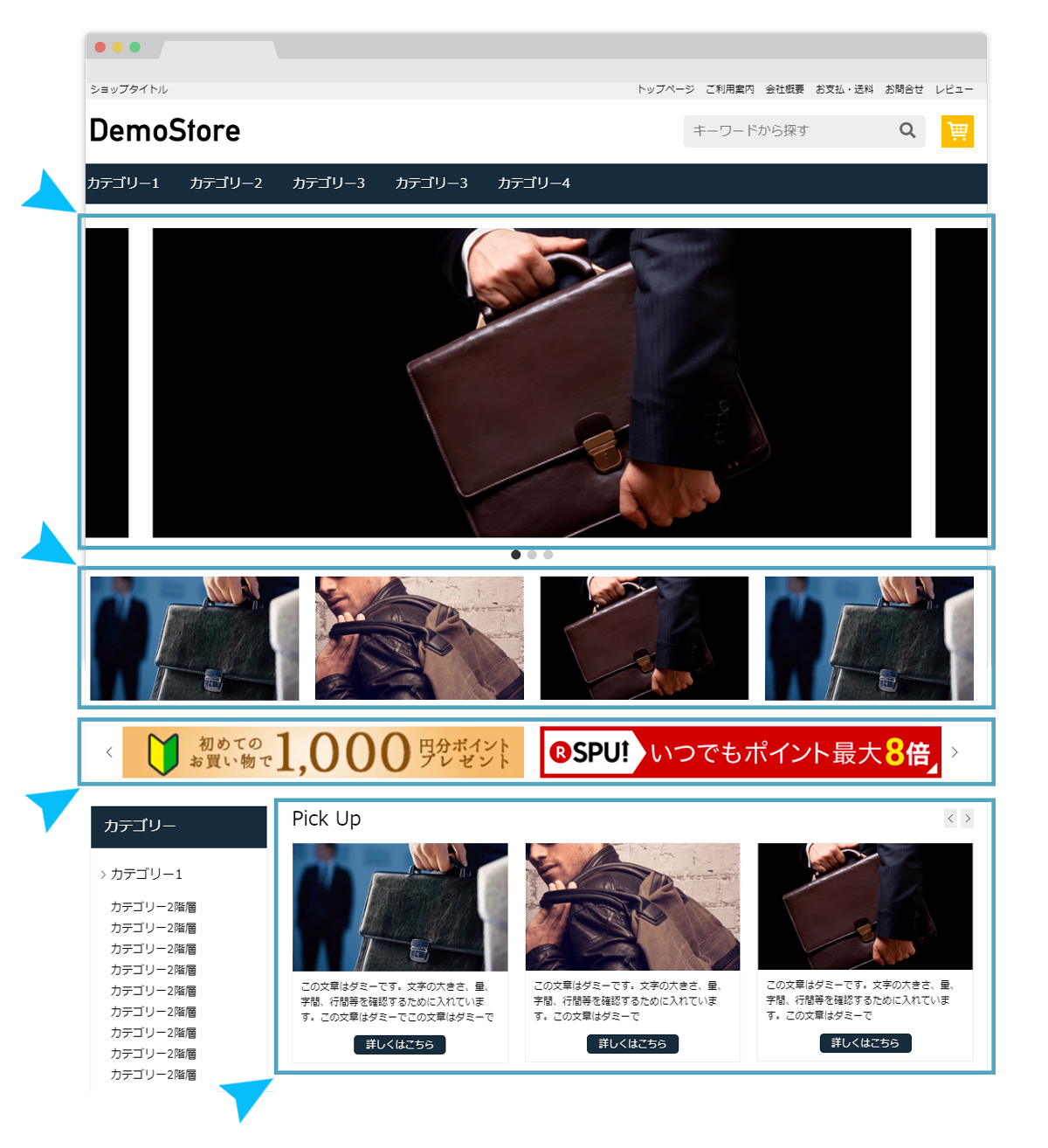
ネットショップの基本を押さえた回遊のしやすさ
サイト上部にカテゴリーを配した回遊しやすいデザインで、
生活雑貨から食品、ファッションでも、アイデア次第で、にぎわいもオシャレ感も演出が可能です。
商品にスポットが当たるシンプルなデザイン
ネットショップの主役は何といっても商品です。
その商品のアピールポイントが伝わるようにシンプルで見やすいデザインにしました。
だからこそ、幅広い業種でお使いいただけるベーシックなテンプレートです。
おすすめ商品や新着商品など自由度の高いパーツ
新着商品やおすすめ商品、人気商品のランキング、オーダーリストなど、
ネットショップには欠かせない、トップページに賑わいを演出するツールは欠かせません。
色んな商品へ導くツールも自由に設置することができます。
選べる3つのメインビジュアルパターン
ネットショップの顔となるメインビジュアルは3つのパターンをご用意。
販売している商品に合わせて、複数枚で見せたり、幅広な画像で見せたり、キャッチコピーをつけて商品をよりアピールしてみたり。
ショップに合わせてパターンをお選びください。

無料テンプレート一覧
-
TYPE-A
-
TYPE-B
-
TYPE-C
ご利用方法
-
STEP 1
モールアシストに
ログインご登録済みのアカウントにて、モールアシストにログインをします。
-
STEP 2
ショップを切り換え
テンプレートを適用したいショップに切り替えます。
-
STEP 3
「テンプレートをインストール」画面へ移動
左メニューより、「ページ作成 β版」>「テンプレートをインストール」を選択します。
-
STEP 4
テンプレートをインストール
インストールしたいテンプレートの「このテンプレートにする」ボタンを押し、テンプレートのインストールをします。
その後の細かな設定については、同画面に掲載されいている「マニュアル」リンクをご参照ください。