Warning: "continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"? in /home/homeatlast2/www/manual/mallassist/inc/parser/handler.php on line 1552
ランキング・新着・再入荷・値下げ商品自動表示を使ってみよう (トライアルガイド4/7)
トライアルガイド第4回は、「ランキング・新着・再入荷・値下げ商品自動表示」の機能のご紹介です。
今回ご紹介する機能は、全て自動で情報が更新されるため、 一度設置してしまえば、その後のメンテナンスは殆ど不要です!
目次
ランキング自動表示
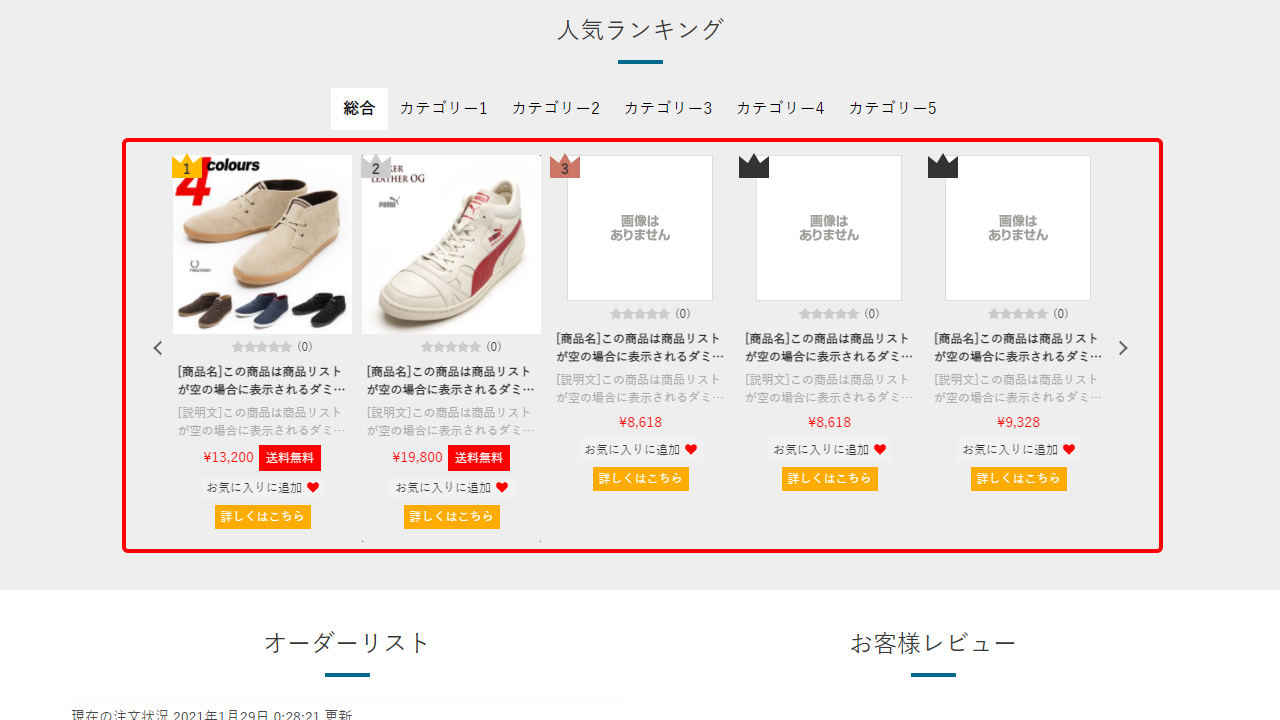
完成イメージ

※赤枠部分が該当します。
STEP1.ランキングを作る
今回は、ショップ内全商品の月間ランキングを作ってみましょう。

STEP. 1-1 ランキングを作る
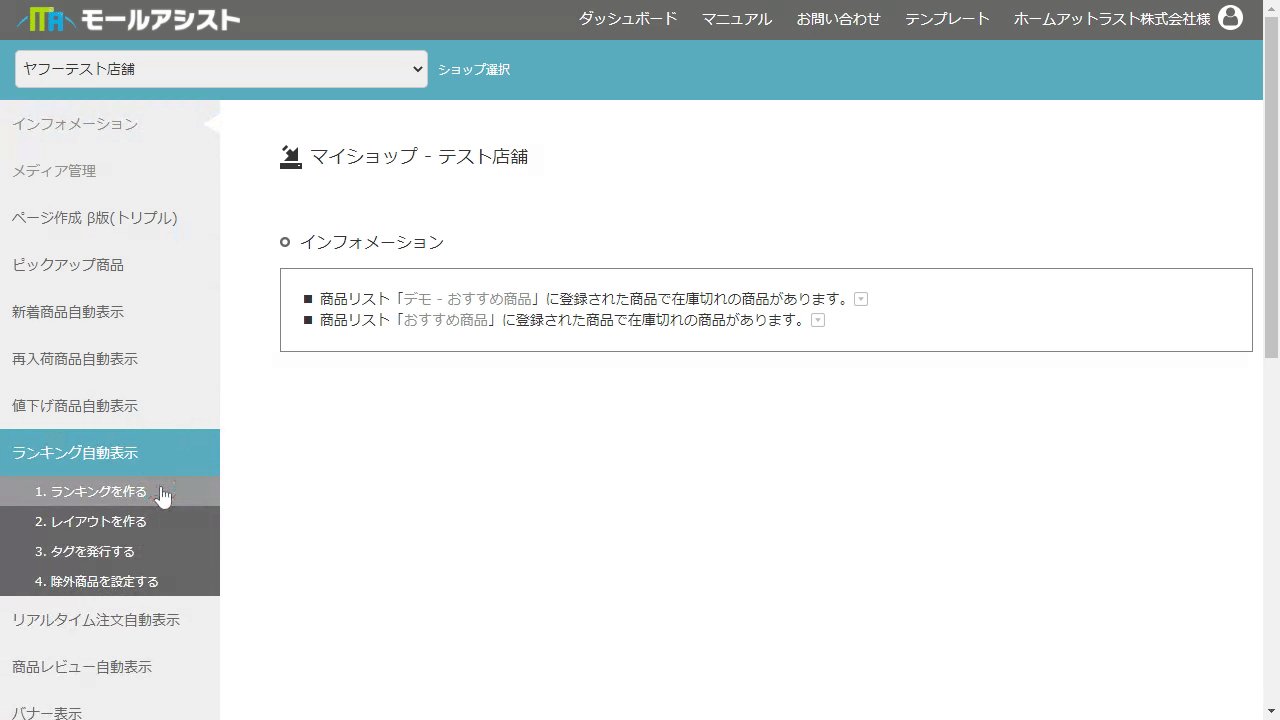
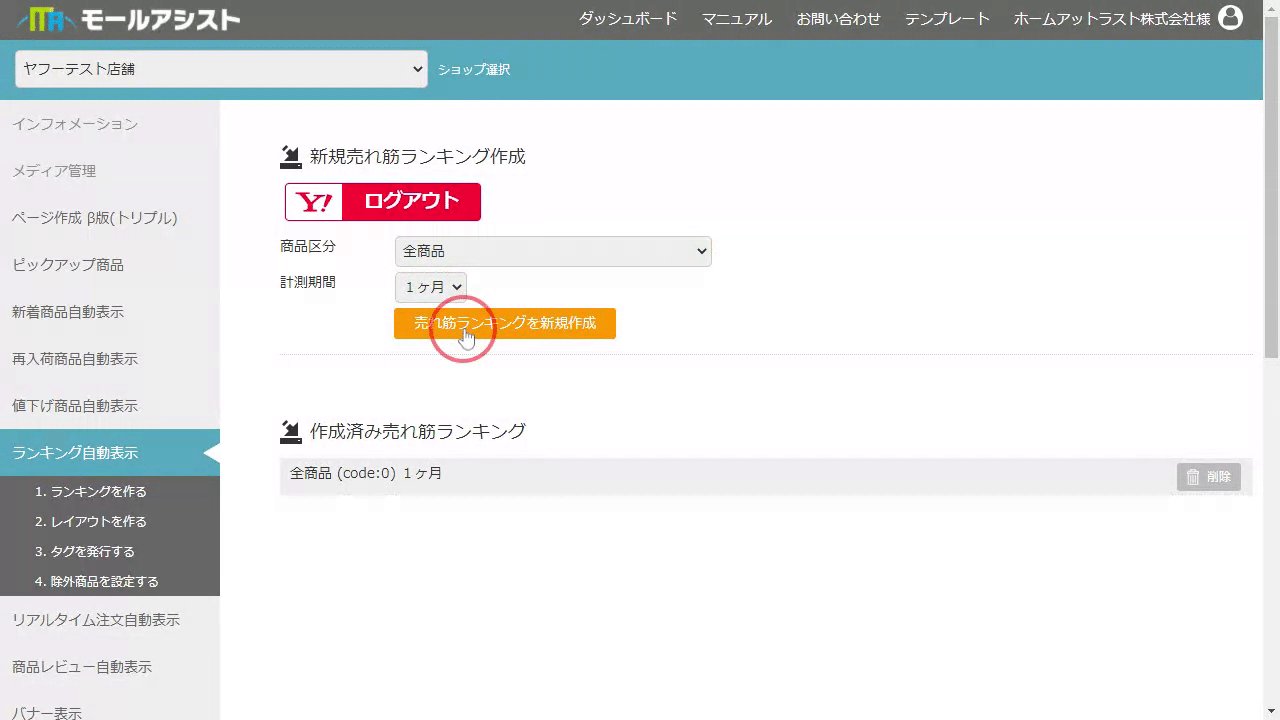
1. サイドメニューにある「ランキング自動表示」項目から「1. ランキングを作る」を選択します。
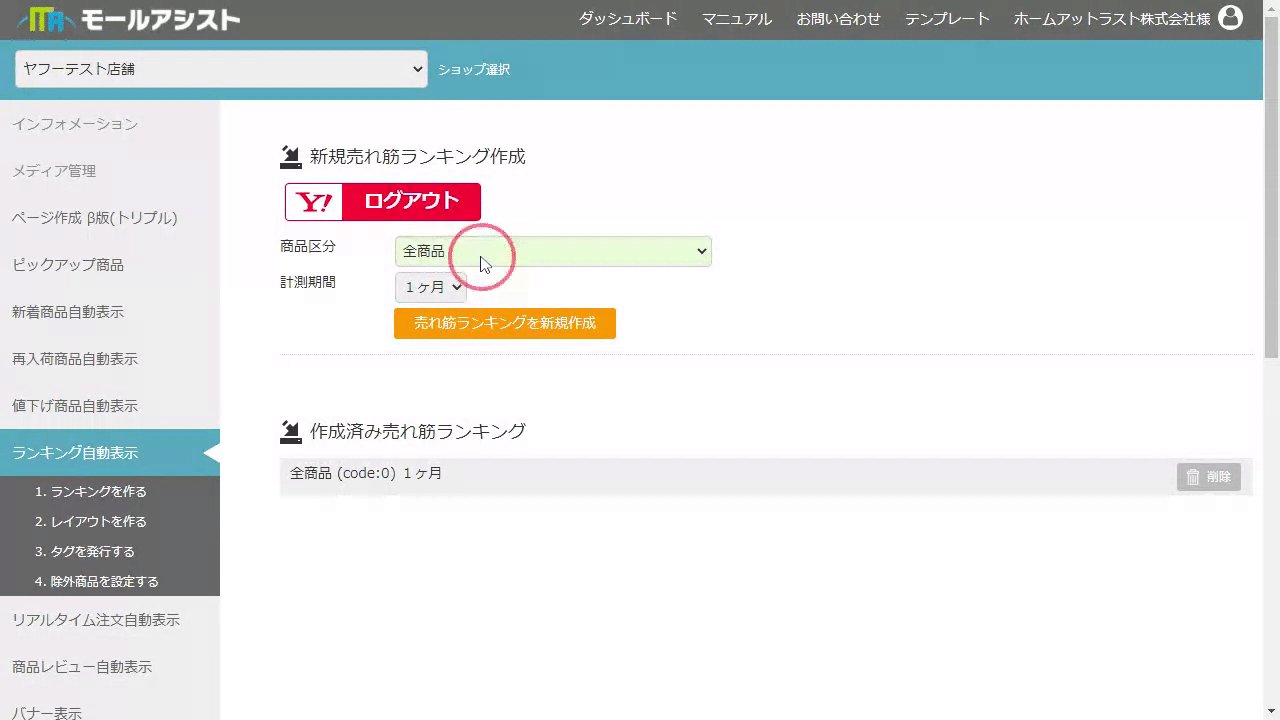
2. 新規売れ筋ランキング作成の項目から、下記のように選択します。
| 商品区分 | 全商品 |
|---|---|
| 計測期間: | 1ヶ月 |
3. 「売れ筋ランキングを新規作成」ボタンを押すと作成済み売れ筋ランキングに新しく「全商品 1ヶ月」のリストが追加されます。
STEP2. レイアウトの編集
STEP2-1. レイアウトを作る
初期状態で、すぐにご利用いただけるレイアウトが既に発行されております。
今回は、作成済みの「シンプル」のレイアウトを使用しますので、この手順はスキップします。

STEP2-2. レイアウトを編集する
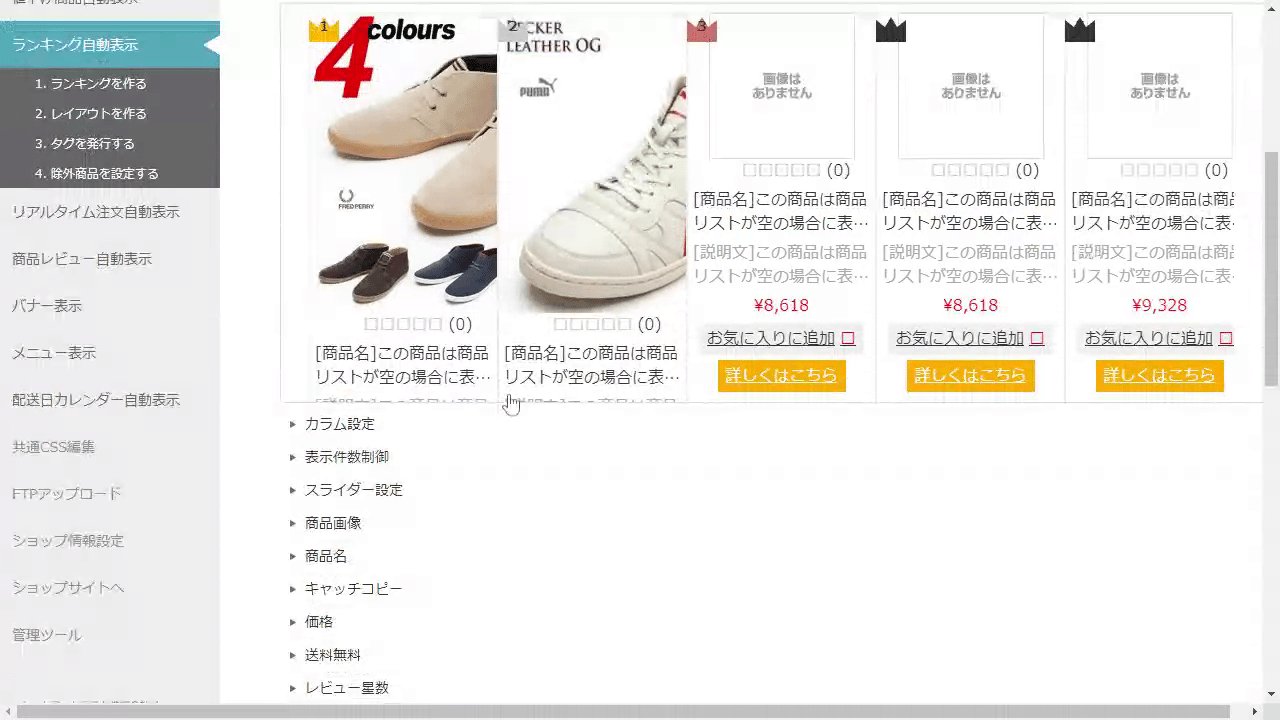
1. サイドメニューにある「ランキング自動表示」項目から「2. レイアウトを作る」を選択します。
2. 「作成済みレイアウト一覧」が表示されますので、その中から「シンプル」という名前のレイアウトの「編集」ボタンを押します。
3. 「プレビューで表示する商品リスト」に、STEP1で作成した「全商品 1ヶ月」を選択します。
4. 「プレビューで表示させるサイズ」に、幅を1000px、高さを400pxに設定します。
5. 「カラム設定」をクリックして開き、「パソコン表示」の項目が「5」になっていることを確認します。
6. 「スライダー設定」をクリックして開き、「スライダー」の項目が「有効」になっていることを確認します。
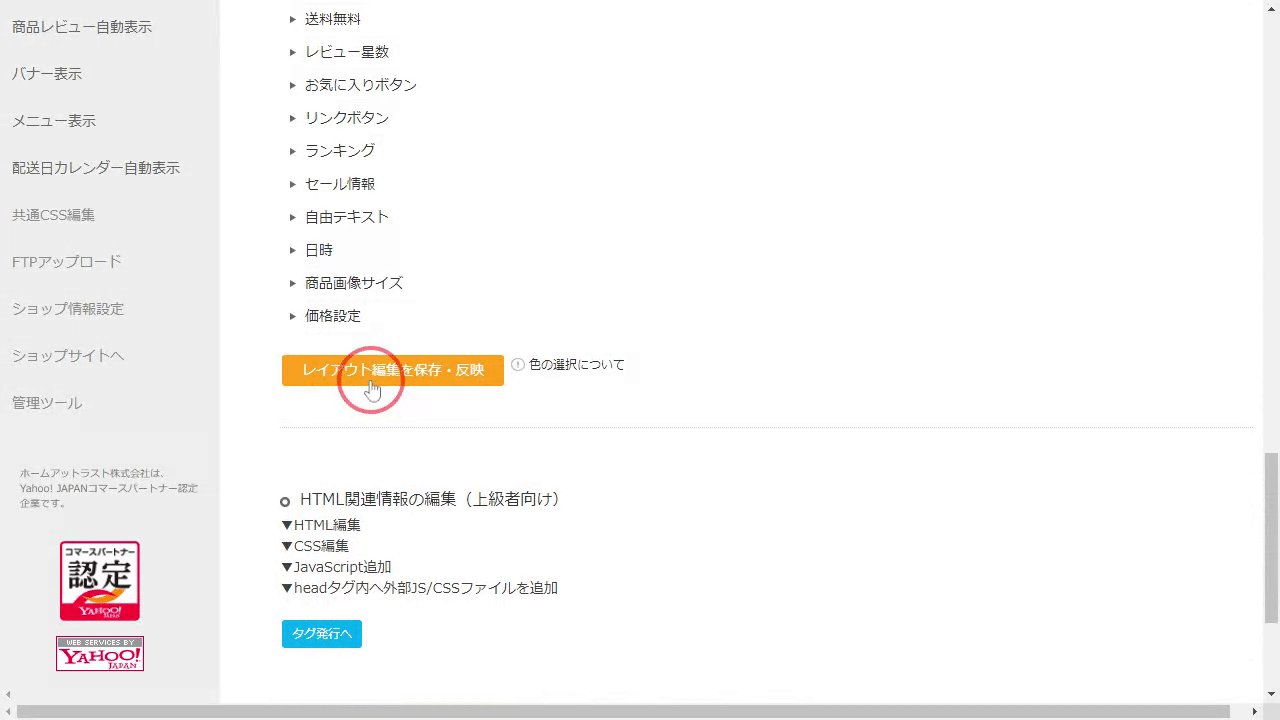
7. 編集が完了したら「レイアウト編集を保存・反映」ボタンを押し、内容を保存します。
以上で、レイアウトの編集は完了です。
他にも色々なデザインのレイアウトを用意いたしておりますので、気になる方は、是非お試しください!
STEP3. タグを発行する

STEP3-1. タグを発行する
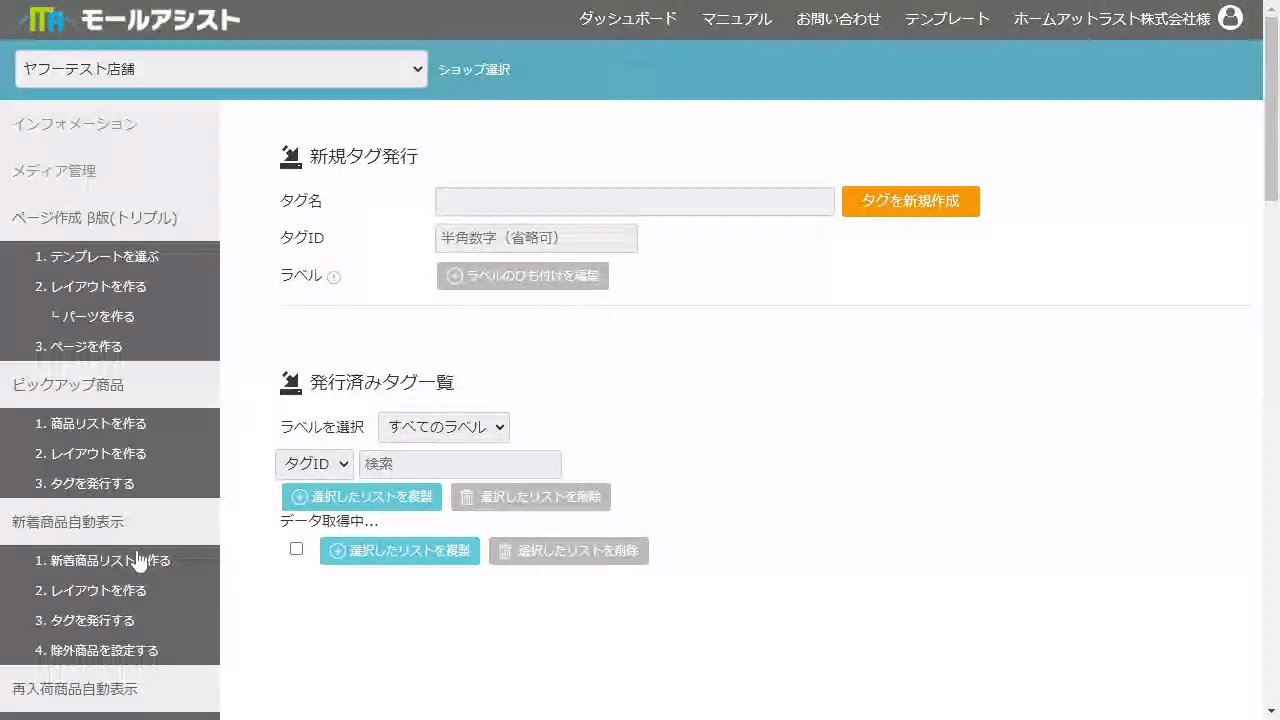
1. サイドメニューにある「ランキング自動表示」から「3. タグを発行する」を選択します。
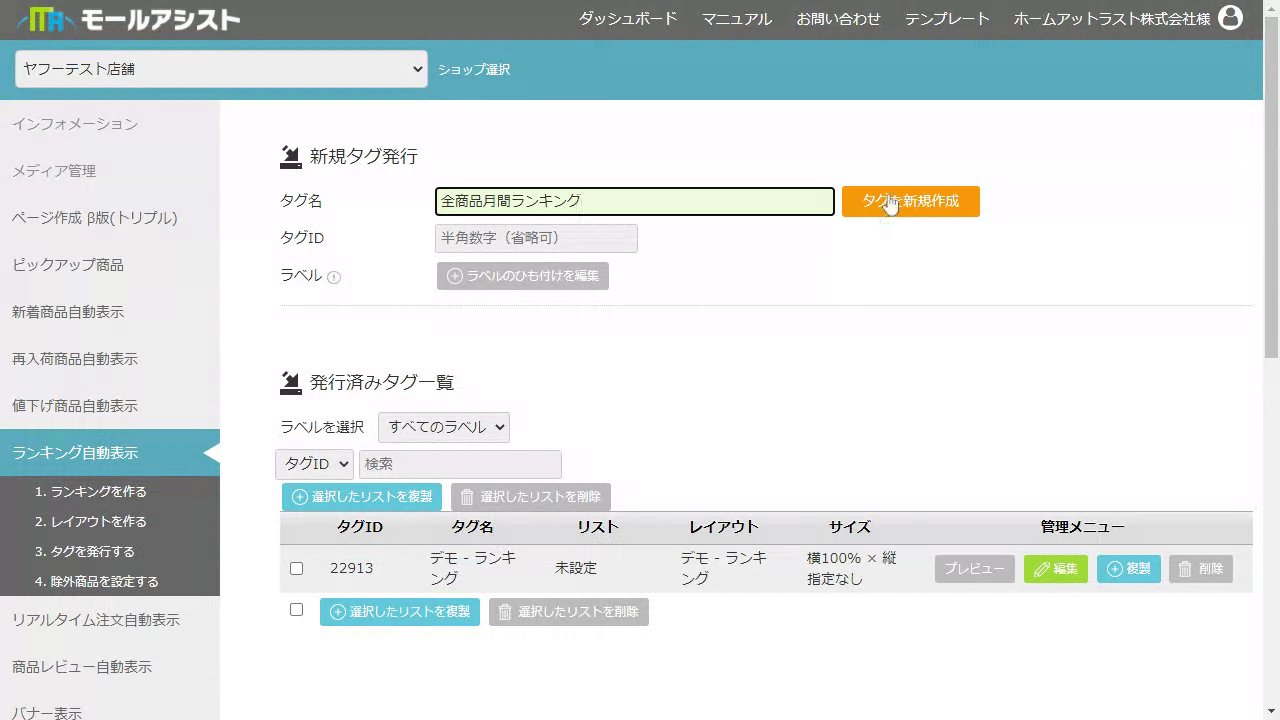
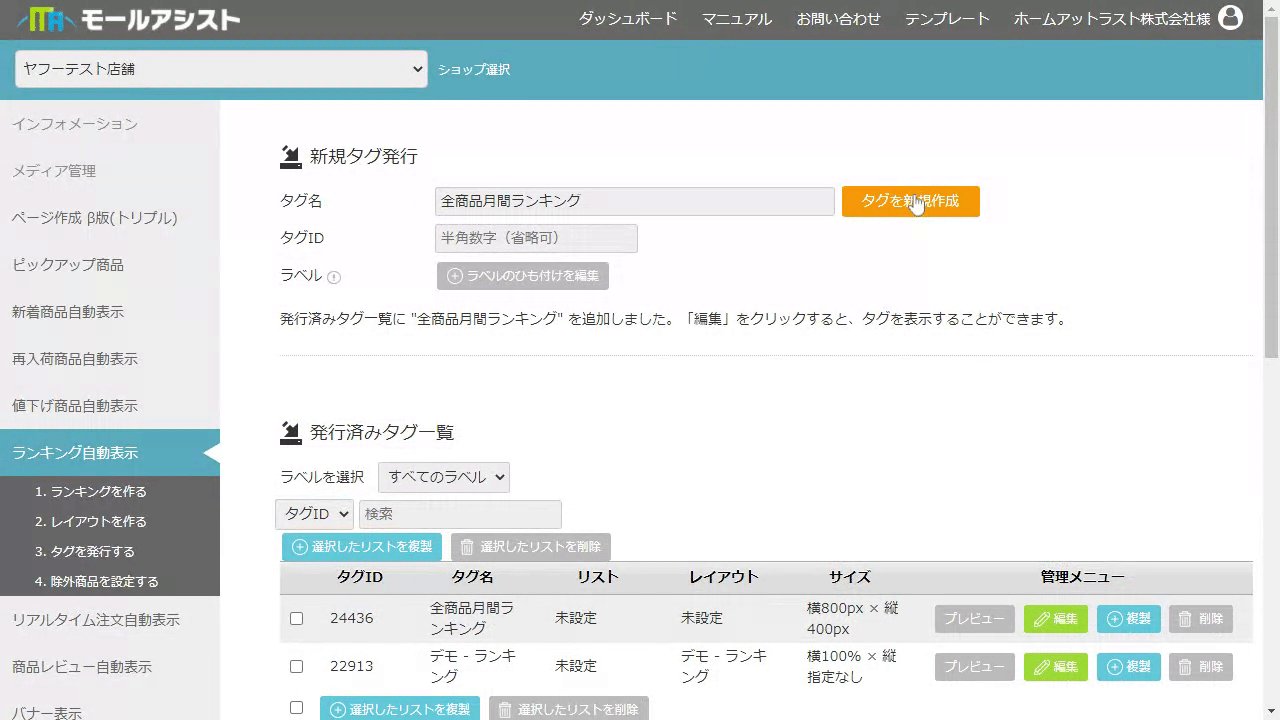
2. 新規タグ発行欄の「タグ名」に「全商品月間ランキング(任意)」を入力します。
3. 「タグを新規作成」ボタンを押すと発行済みタグ一覧に、新しくタグが追加されます。

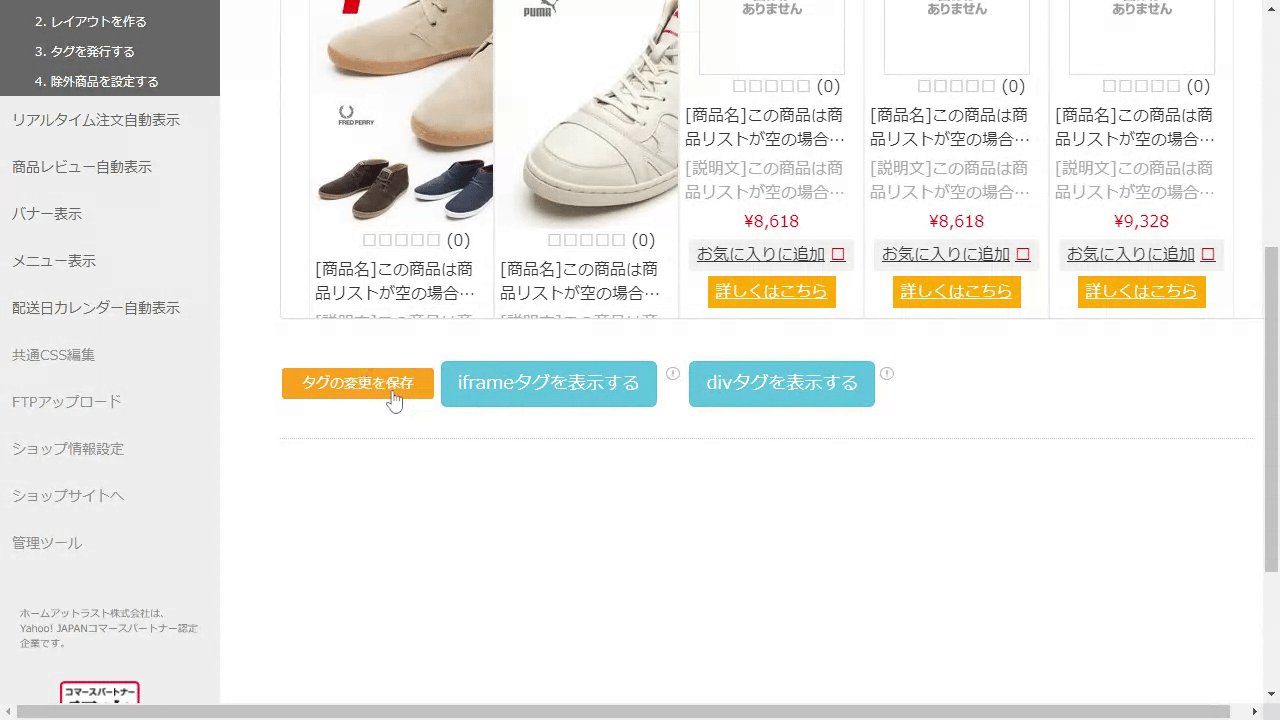
STEP3-2. タグの設定
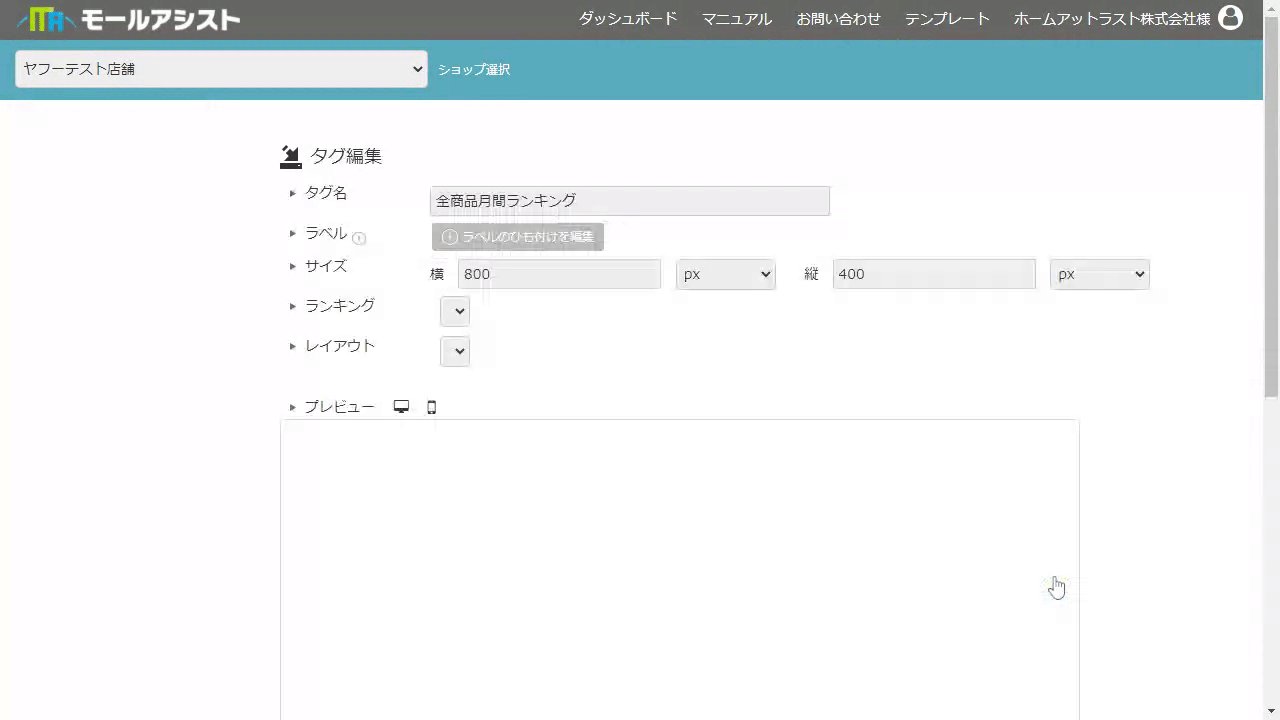
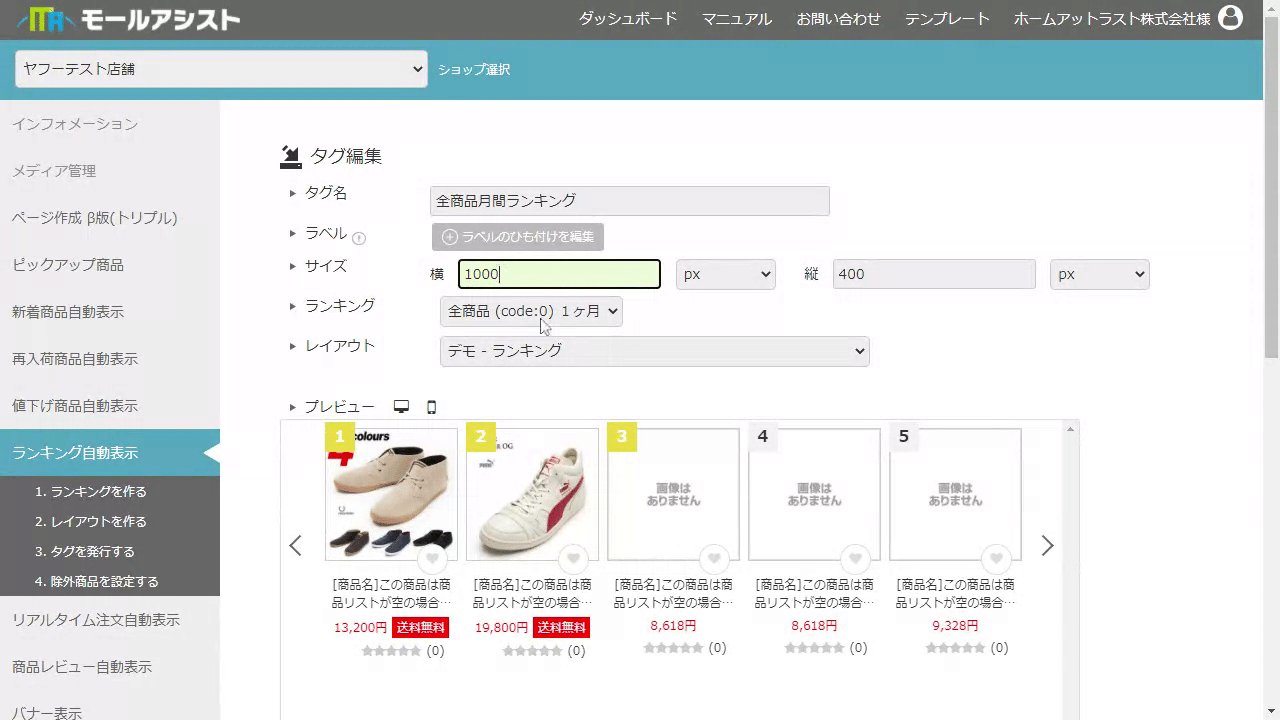
1. 発行済タグ一覧の、「全商品月間ランキング(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。 2. タグ編集の画面にて、下記のように設定します。
| サイズ幅 | 1000px, 高さ: 400px (作成したパーツに合わせて、適宜ご調整ください) |
|---|---|
| 商品リスト | おすすめ商品(STEP1で入力した名前) |
| レイアウト | シンプル |
3. [タグの変更を保存]ボタンを押し、完了です。
新着・再入荷・値下げ自動表示
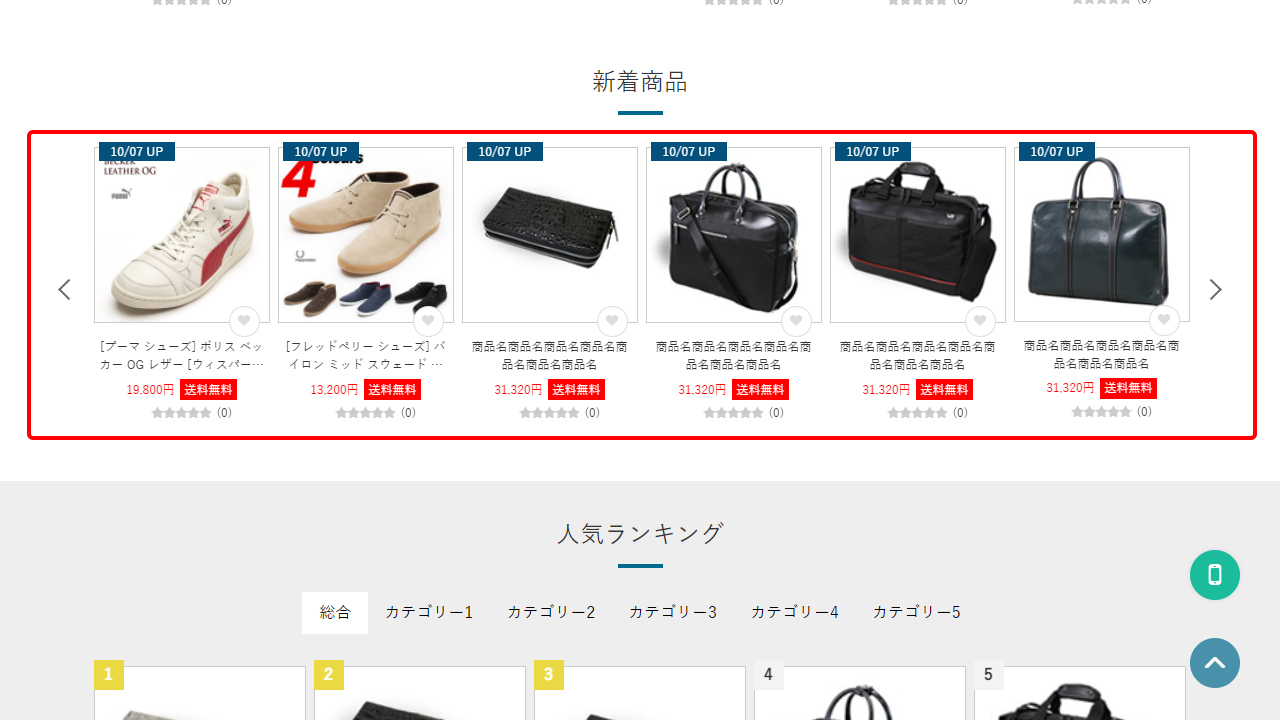
完成イメージ

※赤枠部分が該当します。
STEP1.商品リストを作る
今回は、新着商品を作ってみましょう。
(タグ発行までの流れは、再入荷、値下げ商品も同一です。)

STEP. 1-1 商品リストを作る
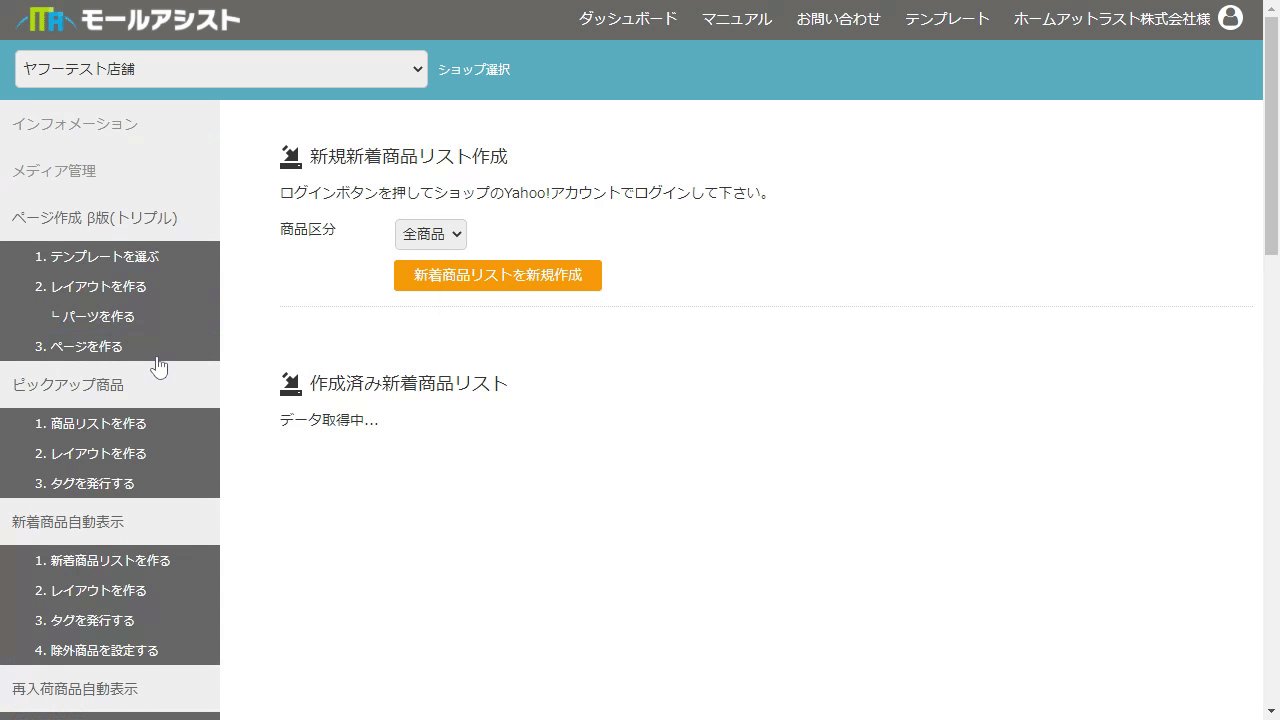
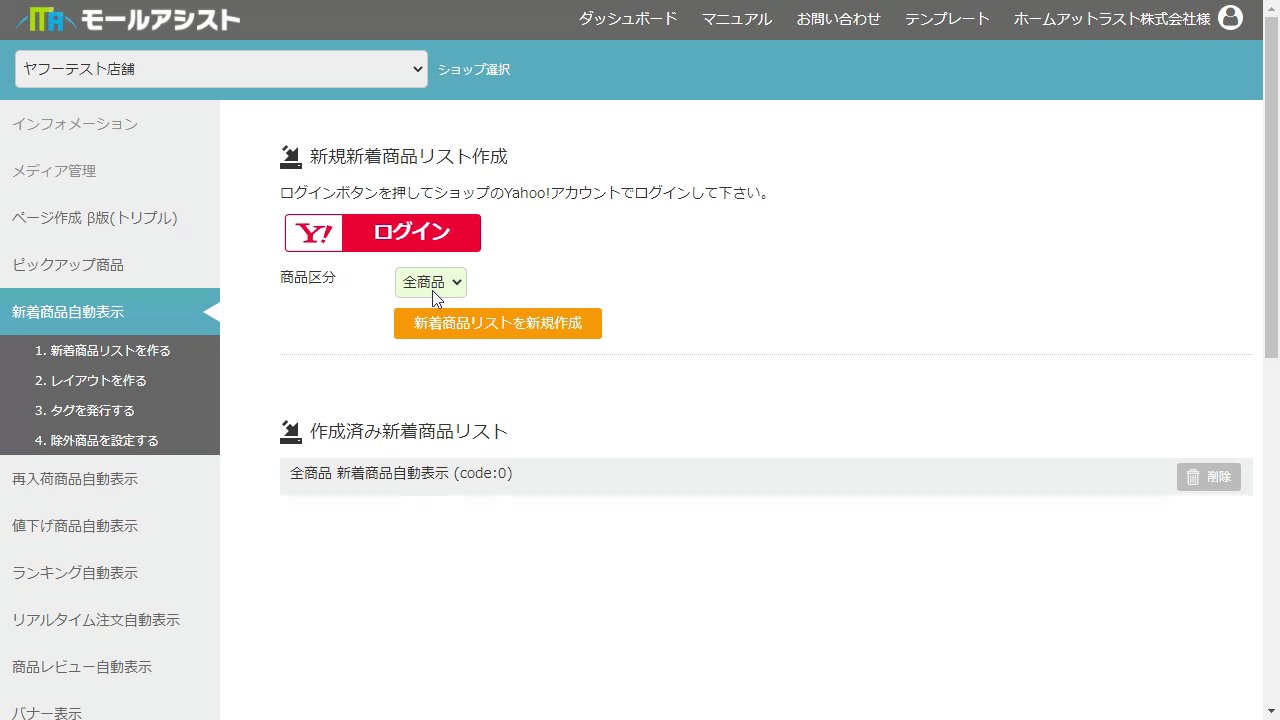
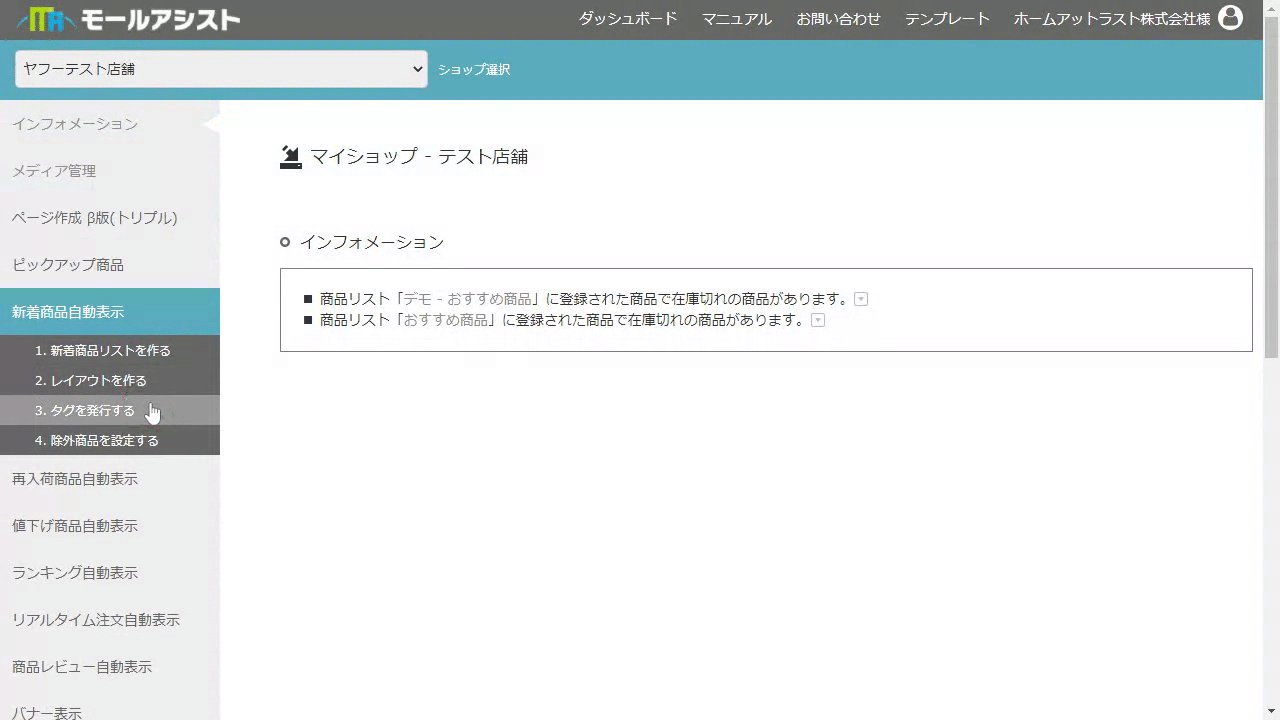
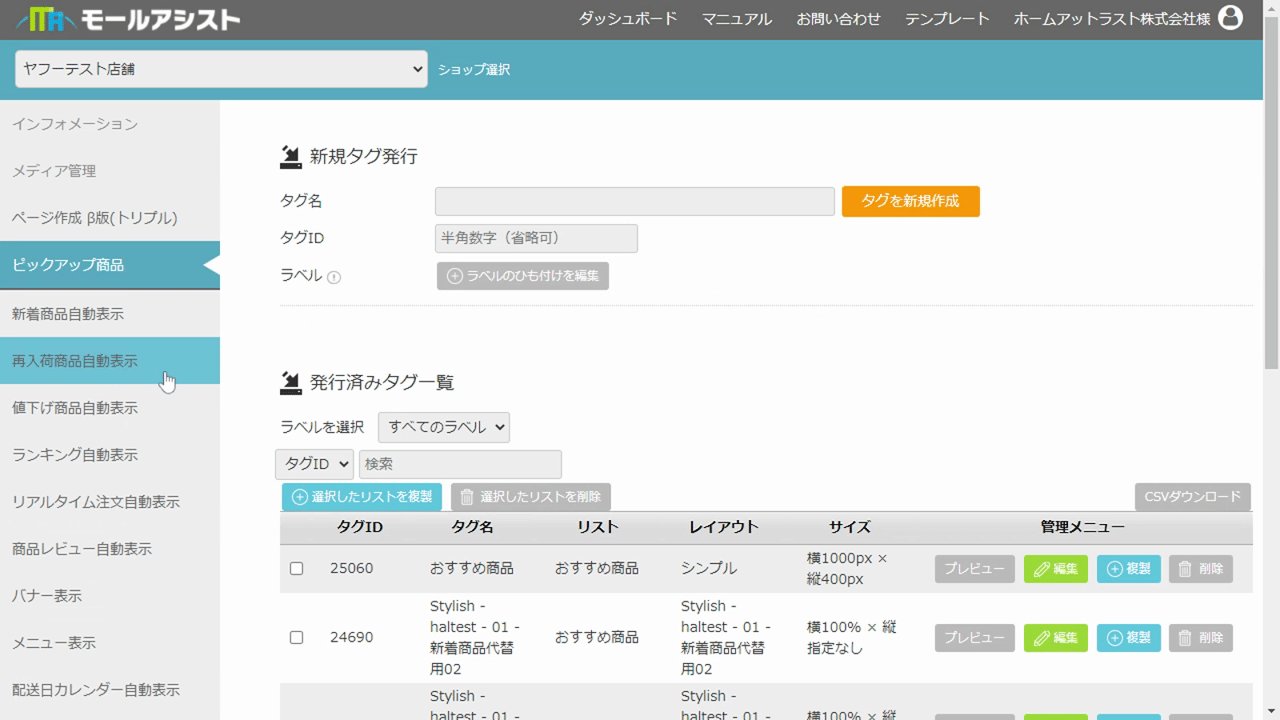
1. サイドメニューにある「新着商品自動表示」項目から「1. 新着商品リストを作る」を選択します。
2. 新規新着商品リスト作成の項目から、
商品区分: 全商品 を選択します。
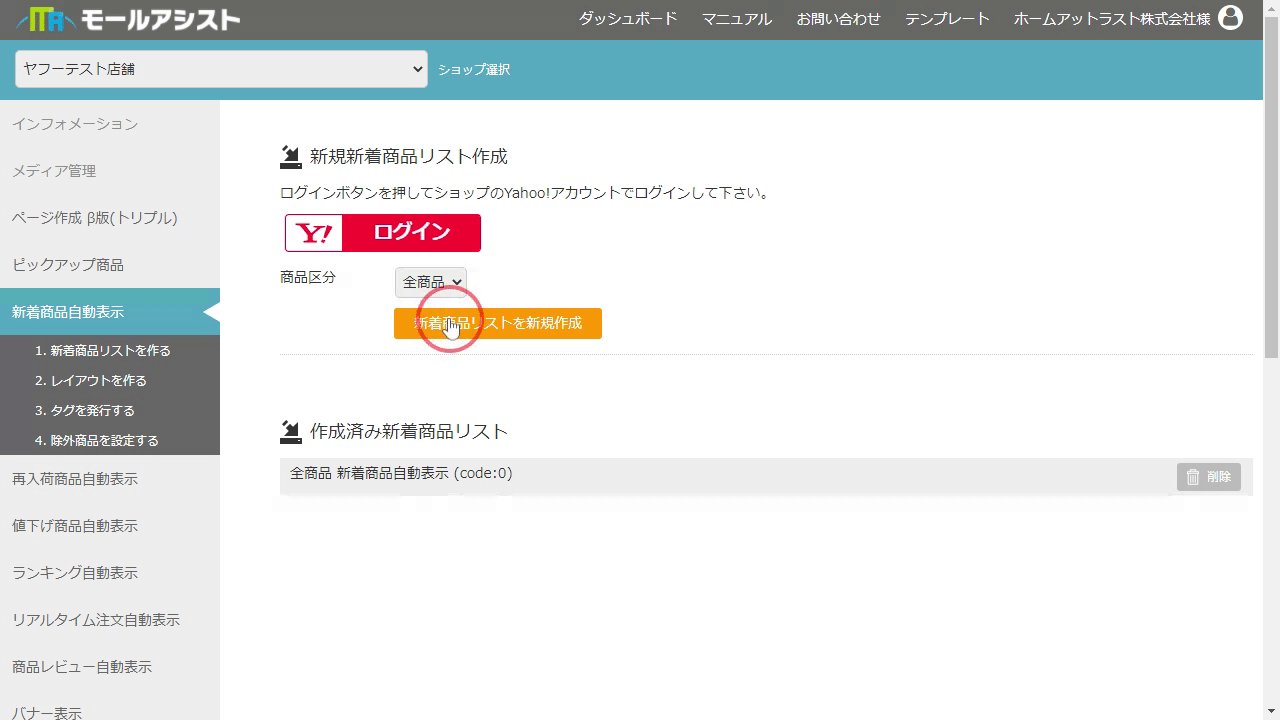
3. 「新着商品リストを新規作成」ボタンを押すと作成済み新着商品リストに新しく「全商品 新着商品自動表示」のリストが追加されます。
STEP2. レイアウトの編集
STEP2-1. レイアウトを作る
初期状態で、すぐにご利用いただけるレイアウトが既に発行されております。
今回は、作成済みの「新着商品」のレイアウトを使用しますので、この手順はスキップします。

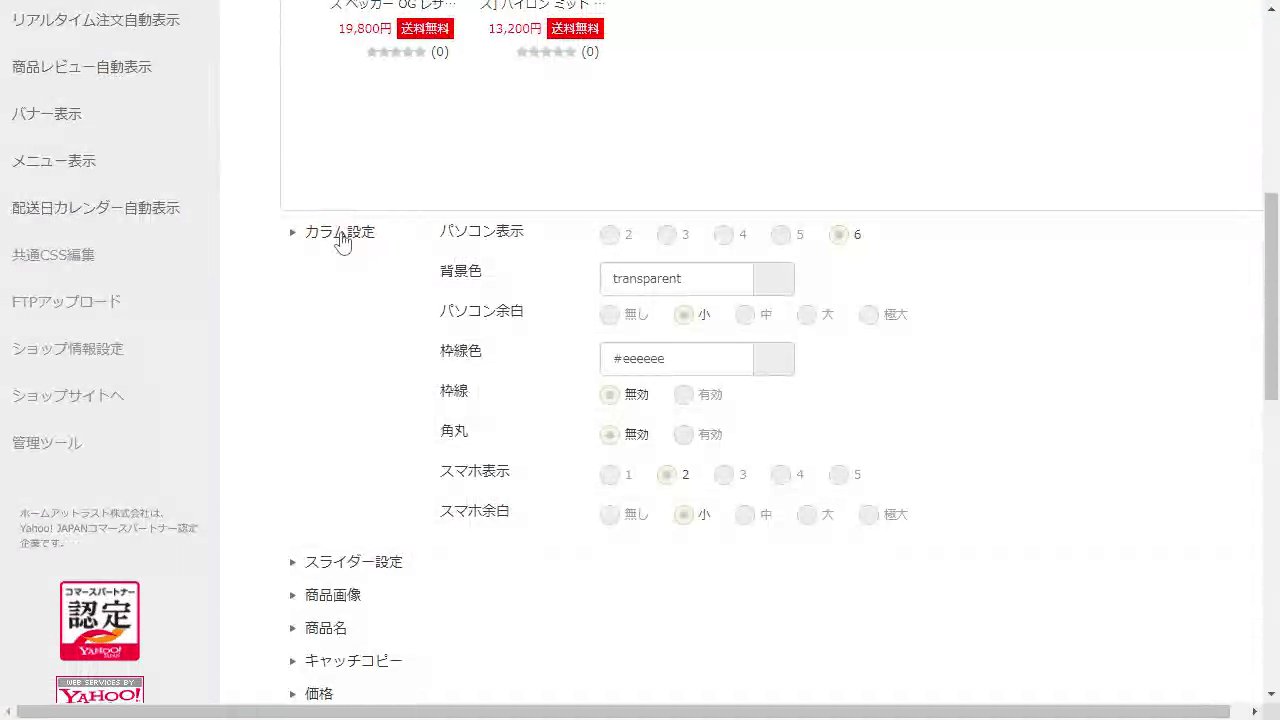
STEP2-2. レイアウトを編集する
1. サイドメニューにある「新着自動表示」項目から「2. レイアウトを作る」を選択します。
2. 「作成済みレイアウト一覧」が表示されますので、その中から「新着商品」という名前のレイアウトの「編集」ボタンを押します。
3. 「プレビューで表示する商品リスト」に、STEP1で作成した「全商品 新着商品自動表示」を選択します。
4. 「プレビューで表示させるサイズ」に、幅を1000px、高さを400pxに設定します。
5. 「カラム設定」をクリックして開き、「パソコン表示」の項目が「6」になっていることを確認します。
6. 「スライダー設定」をクリックして開き、「スライダー」の項目が「有効」になっていることを確認します。
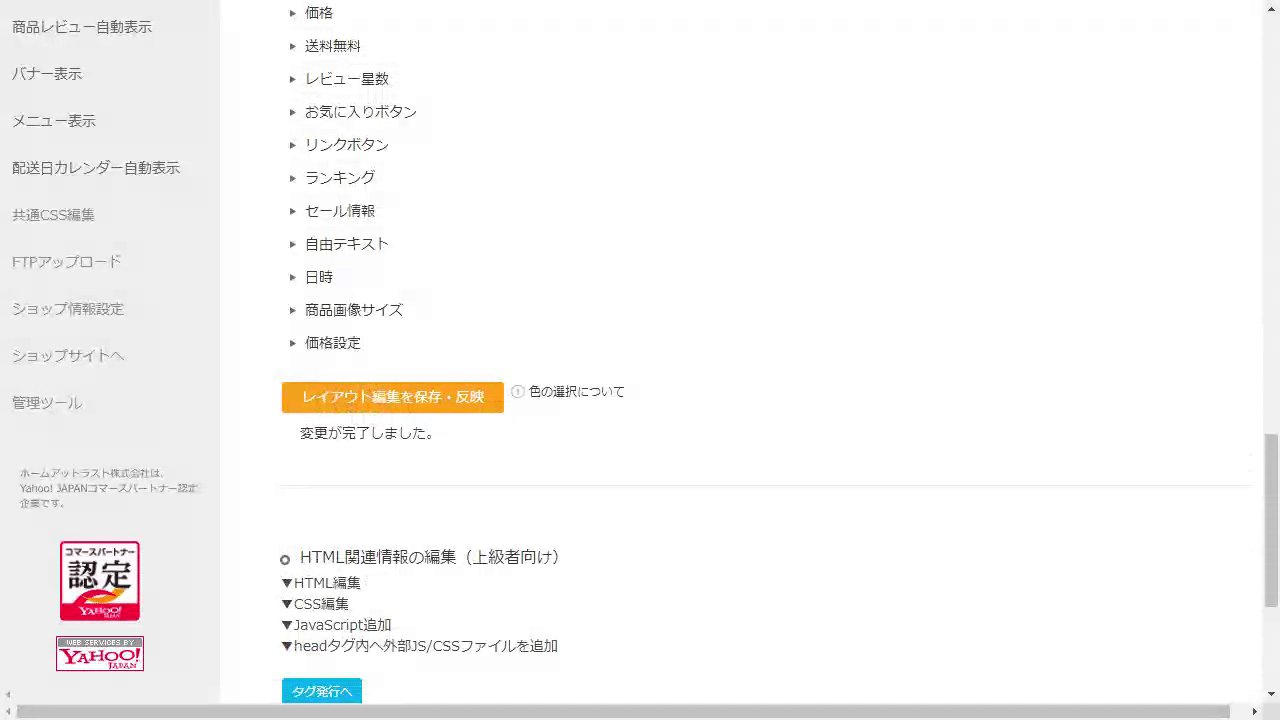
7. 編集が完了したら「レイアウト編集を保存・反映」ボタンを押し、内容を保存します。
以上で、レイアウトの編集は完了です。
他にも色々なデザインのレイアウトを用意いたしておりますので、 気になる方は、是非お試しください!
STEP3. タグを発行する

STEP3-1. タグを発行する
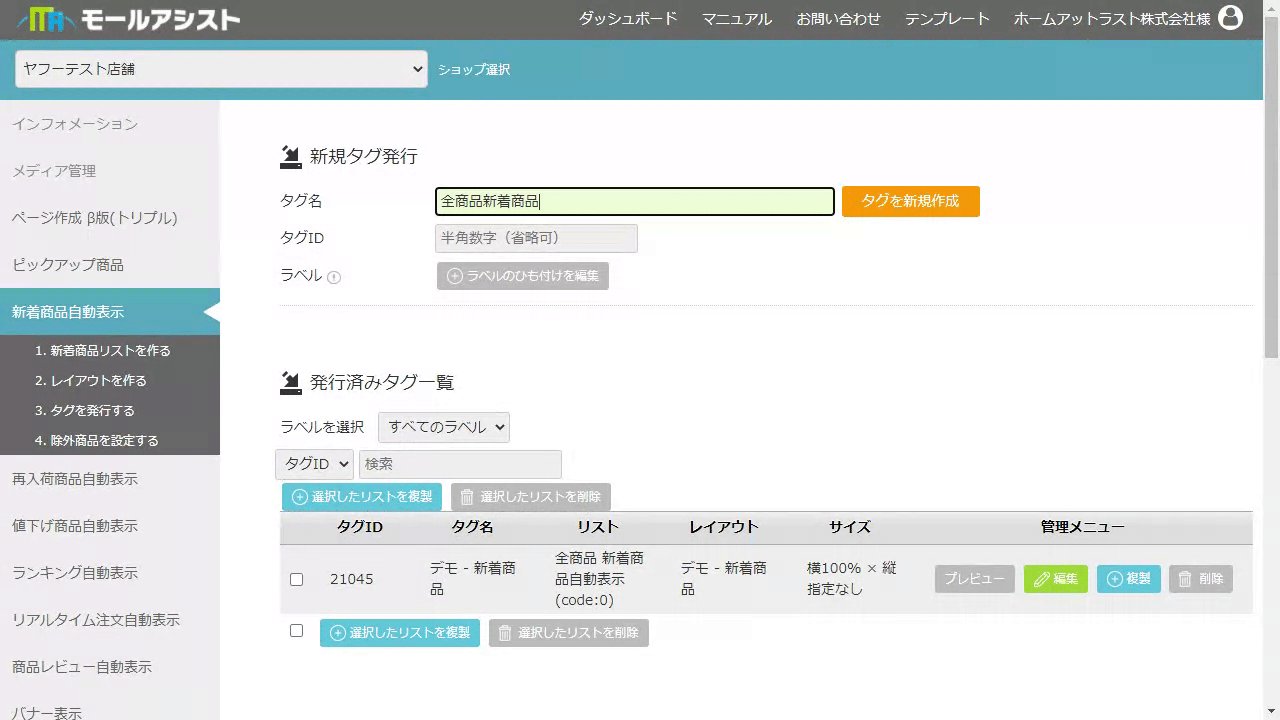
1. サイドメニューにある「新着商品自動表示」から「3. タグを発行する」を選択します。
2. 新規タグ発行欄の「タグ名」に「全商品新着商品(任意)」を入力します。
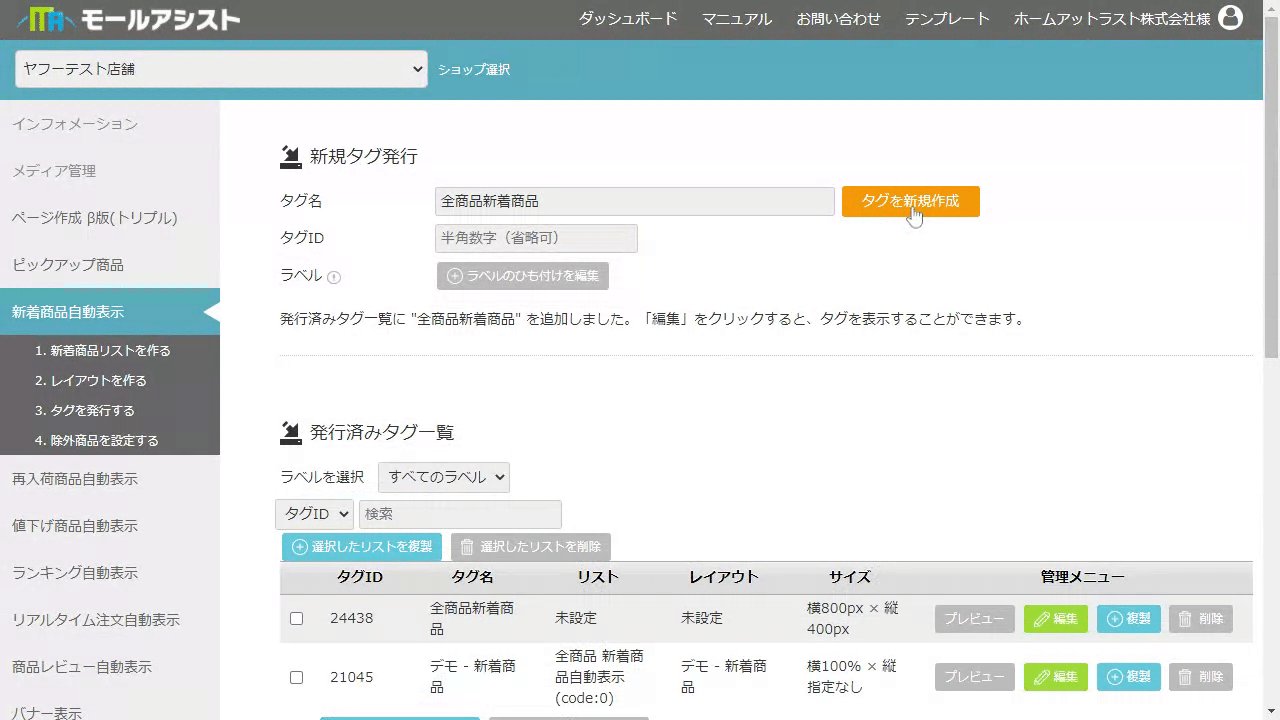
3. 「タグを新規作成」ボタンを押すと発行済みタグ一覧に、新しくタグが追加されます。

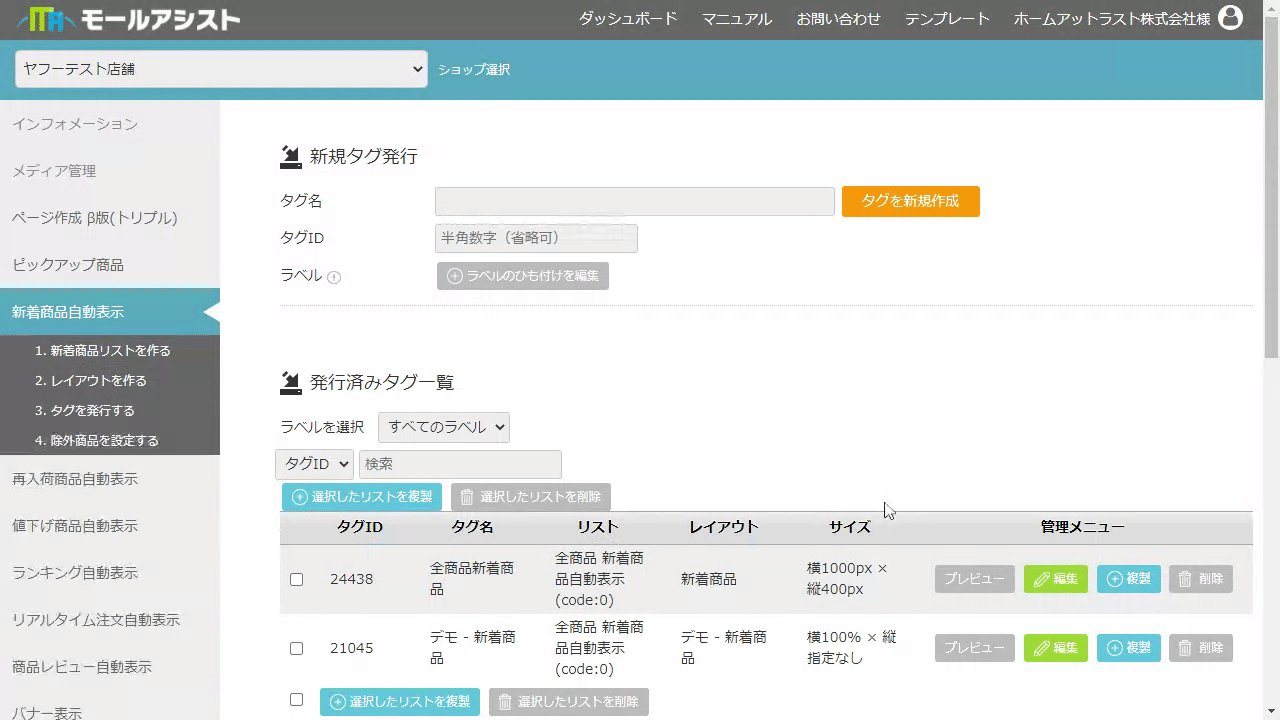
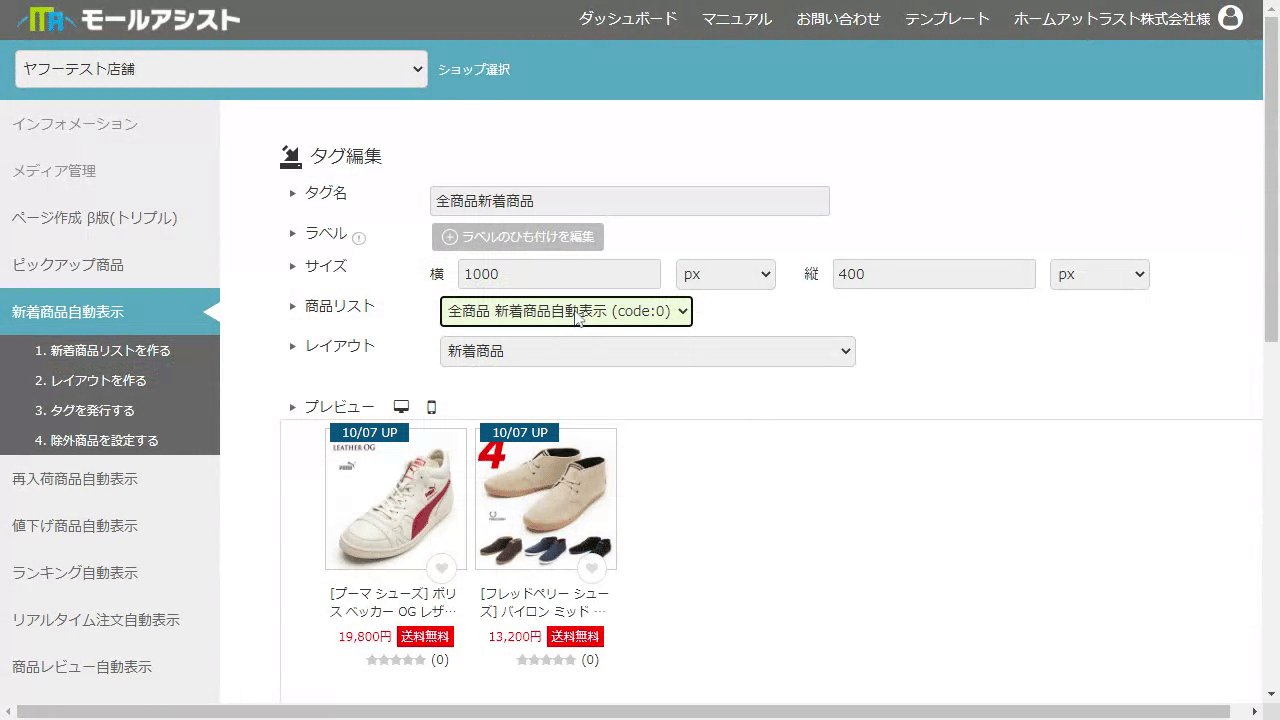
STEP3-2. タグの設定
1. 発行済タグ一覧の、「全商品新着商品(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
2. タグ編集の画面にて、下記のように設定します。
| サイズ幅 | 1000px, 高さ: 400px (作成したパーツに合わせて、適宜ご調整ください) |
|---|---|
| 商品リスト | 全商品 新着商品自動表示(STEP1で入力した名前) |
| レイアウト | 新着商品 |
3. [タグの変更を保存]ボタンを押し、完了です。
以上にて、新着商品自動表示のタグの発行が完了です。
再入荷・値下げ商品自動表示も、新着商品自動表示と同じ手順で発行することができます。
是非、ご自身で挑戦してみてください!
STEP4. お店に設置しよう
今回作成したタグを、お店のトップページに設置してみましょう。

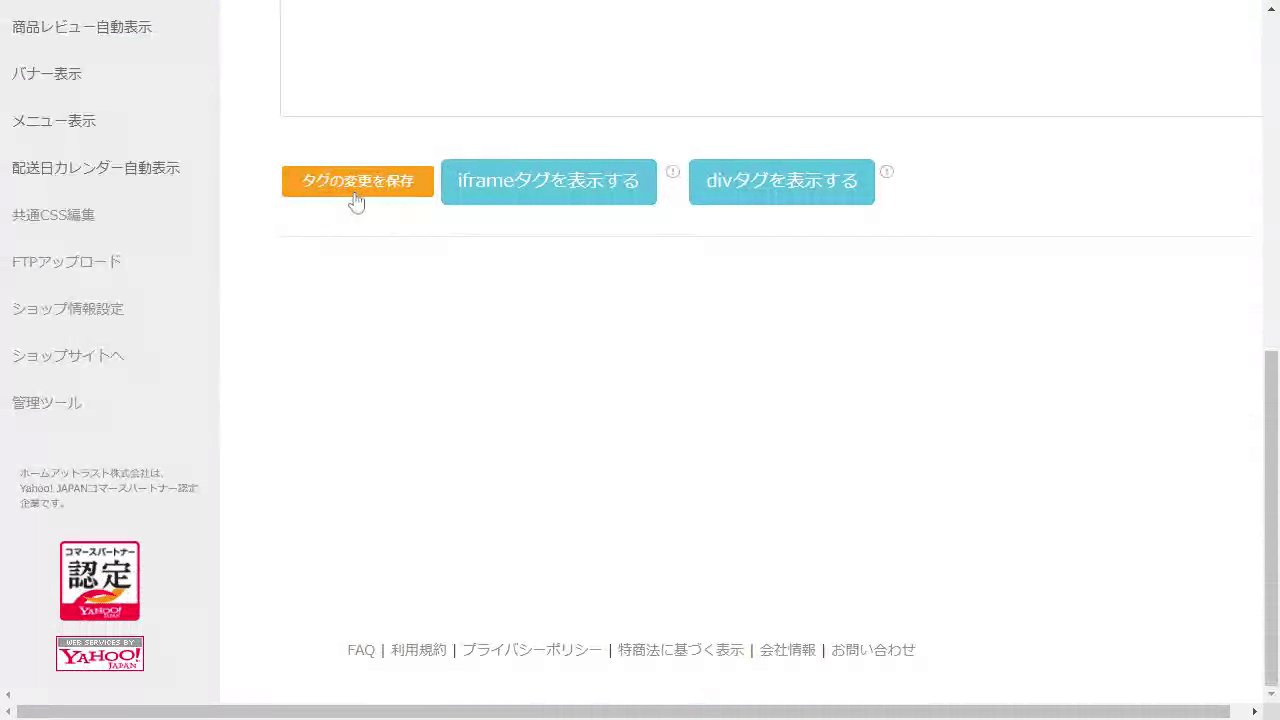
STEP4-1. 設置用タグのコピー
1. 発行済タグ一覧の、「おすすめ商品(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
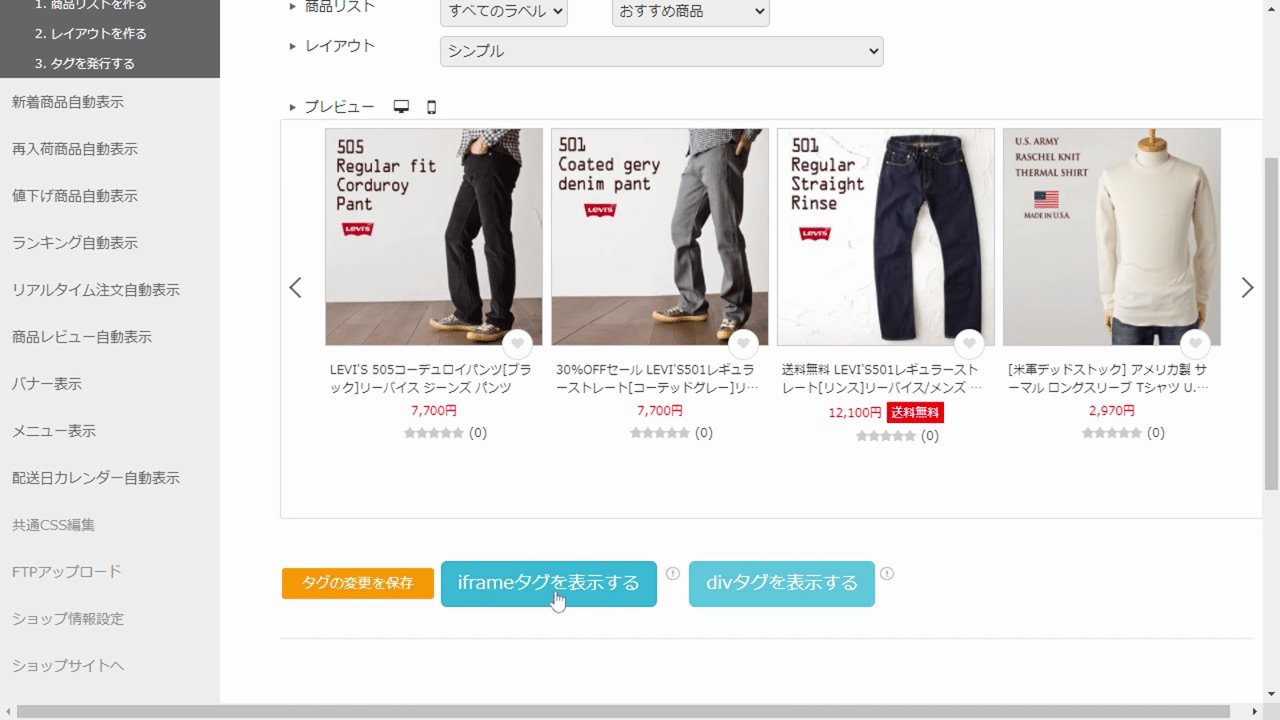
2. 「iframeタグを表示する」ボタンをクリックします。
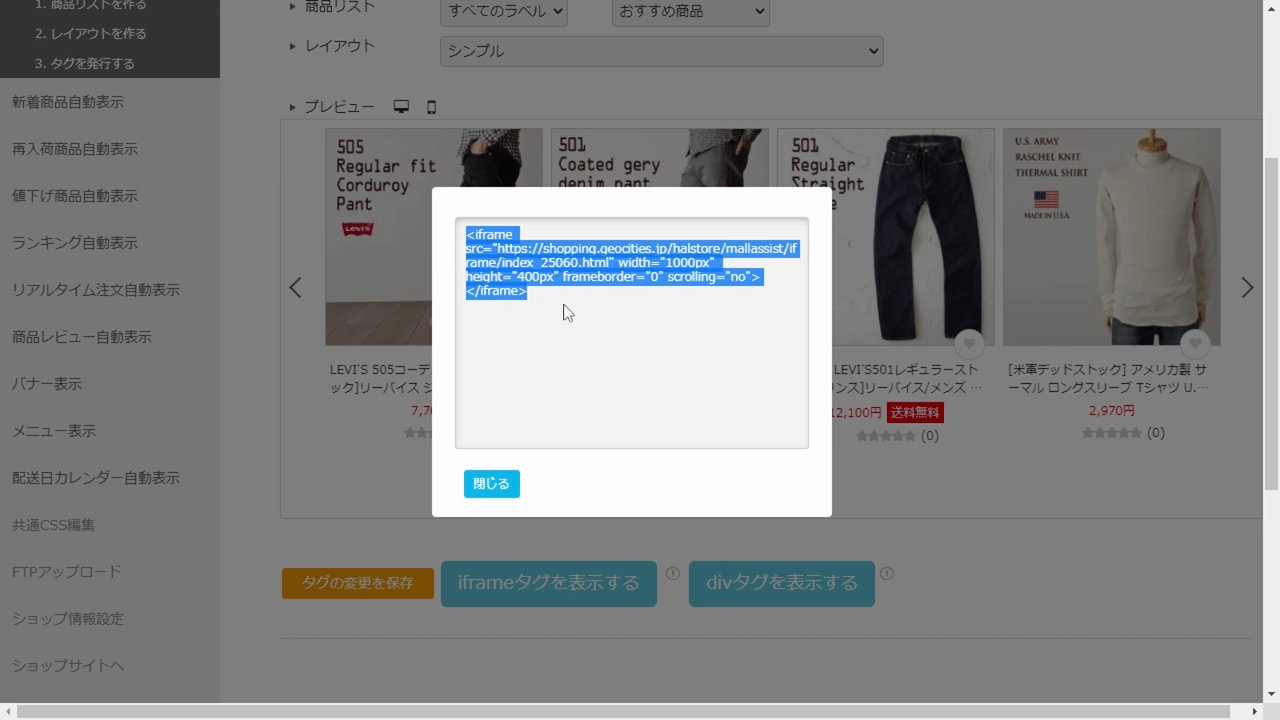
3. ポップアップ表示されるタグをコピーし、「メモ帳」などに控えておきましょう。
STEP4-2. お店に設置してみよう
Yahoo! ショッピング店の場合
1.ストアクリエイターProにログインします。
2.サイドメニューにある「3-ストア構築」から「ページ編集」を選択します。
3.「トップページプレビュー」画面が開きますので、「編集」ボタンをクリックします。
4.「トップページ編集」画面が開きますので、「ページ編集」項目の「フリースペース1」~「フリースペース5」
にSTEP4-1でコピーしたiframeタグを貼り付けてください。
5.「保存してプレビューへ」ボタンをクリックします。
6.「パソコン版でプレビュー(新ストアデザイン)」ボタンをクリックし、表示を確認してください。
7.表示を確認後、「反映」ボタンをクリックして設置完了です。
楽天店の場合
- 楽天RMSにログインします。
- サイドメニューにある「店舗設定」から「3 トップページ設定」を選択します。
- 「1 トップページ設定設定」の「PCデザイン>トップページ編集」をクリックします。
- STEP4-1でコピーしたiframeタグを「トップ説明文」に貼り付けてください。
- 「確認画面へ進む」ボタンをクリックします。
- 内容確認して「登録する」ボタンをクリックし、内容を反映します。
※PC用店舗トップページを新店舗トップページへ移行された場合は使用できません。\\
その他にRMS内で設置できる箇所としてはiframeタグが設置可能な以下スペースとなります
・トップページ設定設定>PCデザイン>トップページ編集>各説明文
・デザイン設定>PCデザイン設定>ヘッダー・フッター・レフトナビおよび共通説明文(大)
・商品管理>商品一覧>商品編集>ページデザイン>PC用商品説明文およびPC用販売説明文)
また、楽天GOLD内へはiframeおよびdivタグでの設置が可能です。
STEP4-3. 最後に確認!
設置したタグがきちんと表示されているか、トップページを見てみましょう。
表示されていることが確認できれば、タグの設置は完了です。
もし、商品が見切れたり、はみ出したりしている場合は、
STEP3-2に戻って、サイズの調整の上、改めてSTEP4の操作をしてみてください。
今回は、「ランキング・新着・再入荷・値下げ商品自動表示」の使い方のご案内をいたしました!
次回は、「メニュー表示」の機能のご紹介をいたします。
ご不明点やご質問等がございましたら、どうぞお気軽にお申し付けくださいませ。
