バナーを表示させてみよう (トライアルガイド3/7)
トライアルガイド第3回は、「バナー表示」の機能のご紹介です。
「バナー表示」は、ショップ導線のカギとなるバナーを簡単に設置できる機能です。
JavaScriptなど難しい知識が必要なスライドバナーなどもHTMLを編集することなく簡単に作成することができます。
管理画面から表示したいバナーを登録して指定するだけで表示が可能です。
今回は、2列のスライダーデザインで、キャンペーンの案内を表示するパーツを発行してみましょう。
完成イメージ

※赤枠部分が該当します。
STEP1. 画像をアップロードする

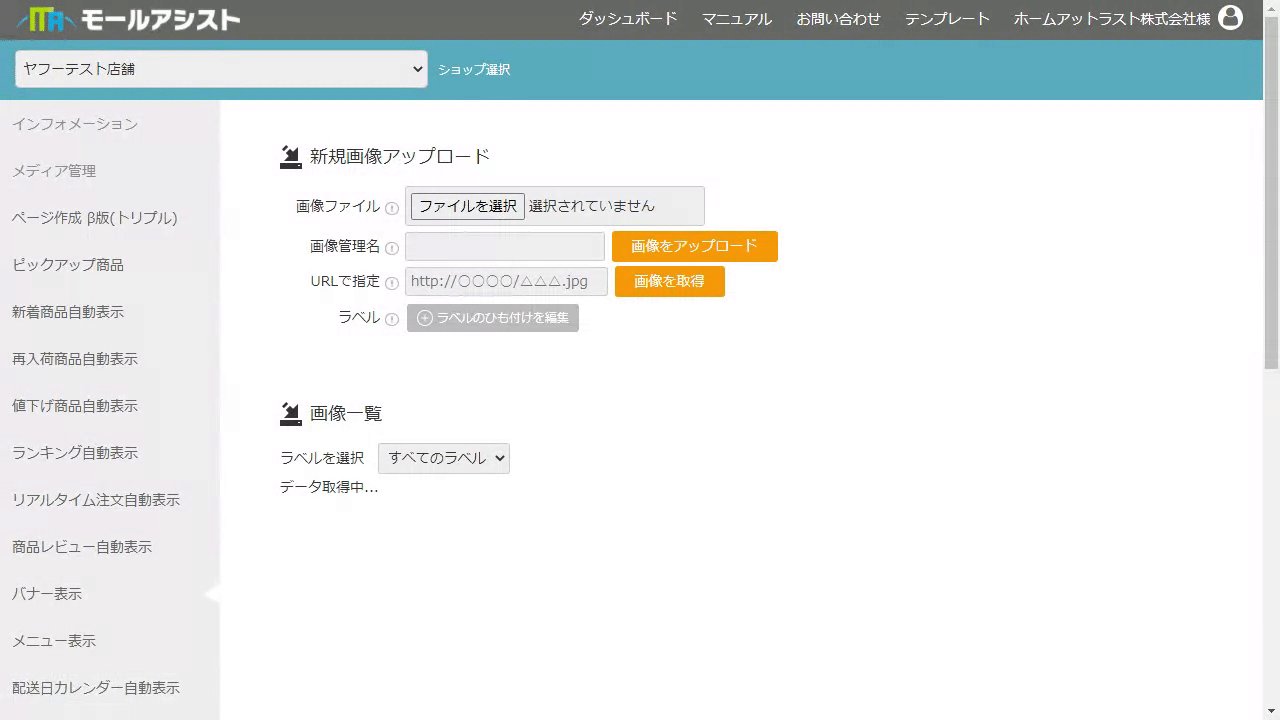
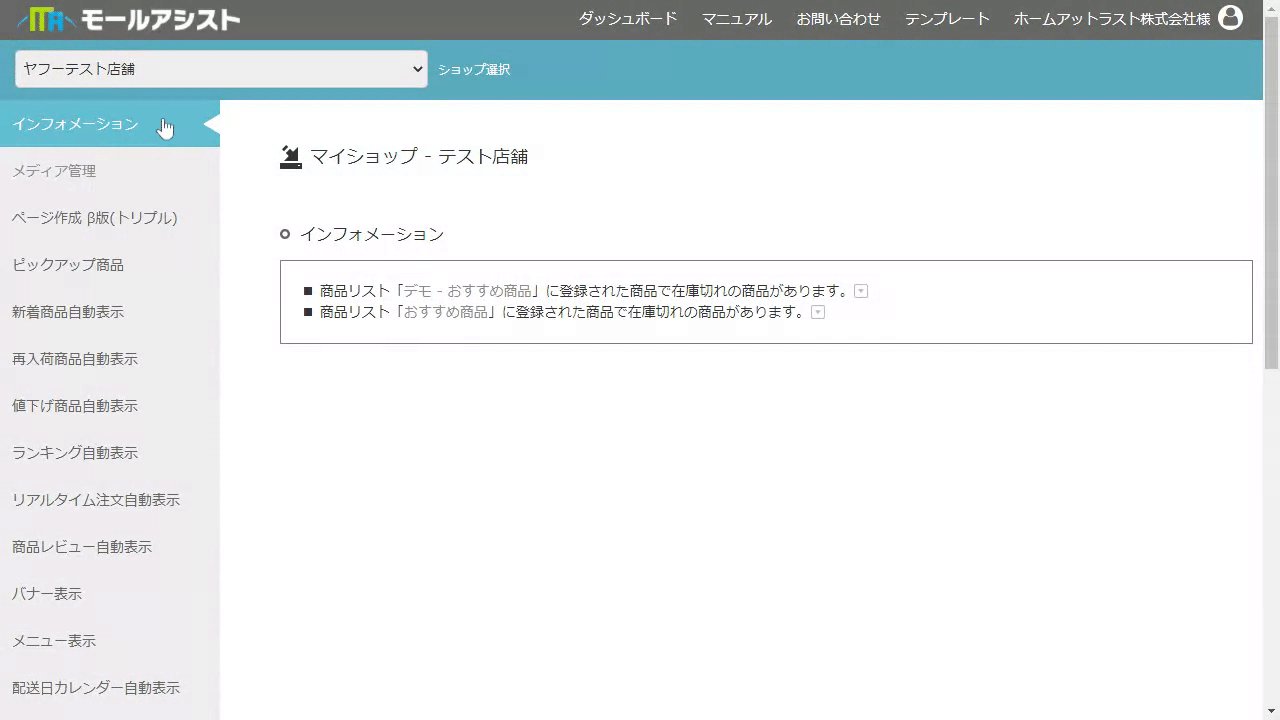
1. サイドメニューにある「バナー表示」項目から「1. 画像をアップロードする」を選択します。
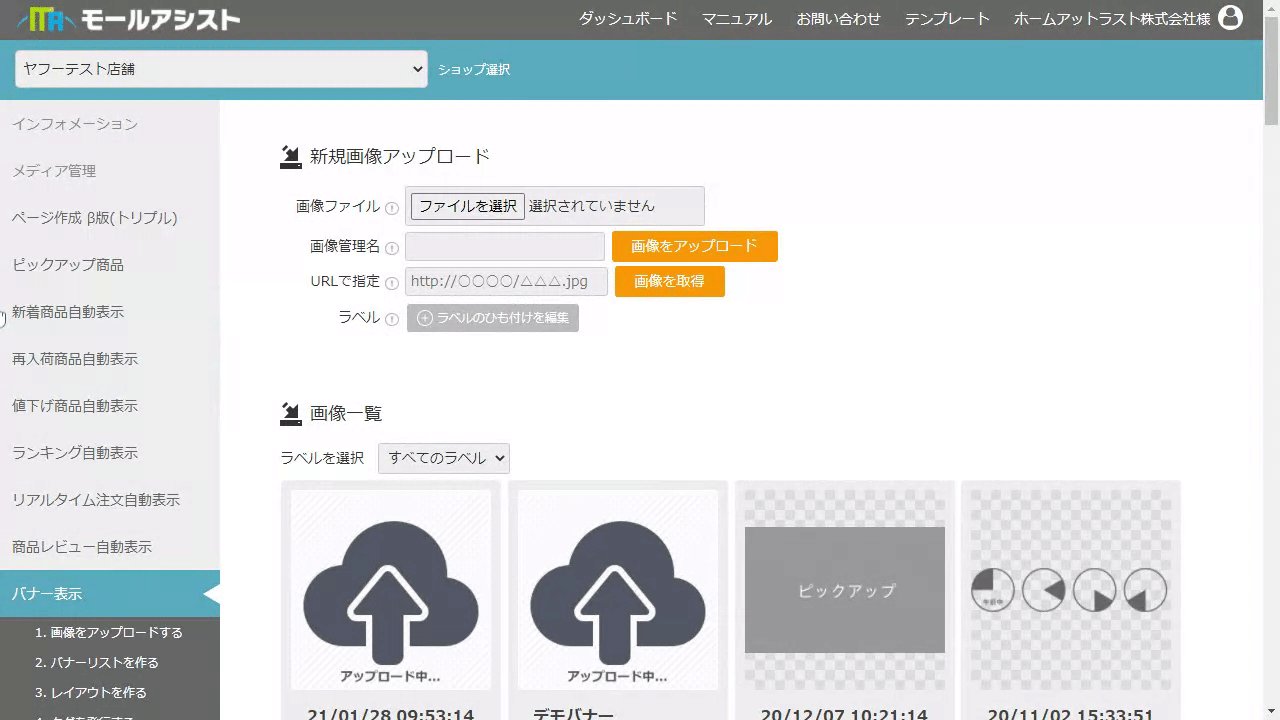
2. 使用する画像をアップロードします。
アップロードする素材は、Yahoo! ショッピングまたは楽天から配布されている素材や、
ご自身でご用意した画像をご使用頂くか、
こちらから、サンプルデータをダウンロードしてご使用ください。
画像のアップロード方法
画像のアップロードには、下記3つの方法がございます。

ファイルを選択してアップロード
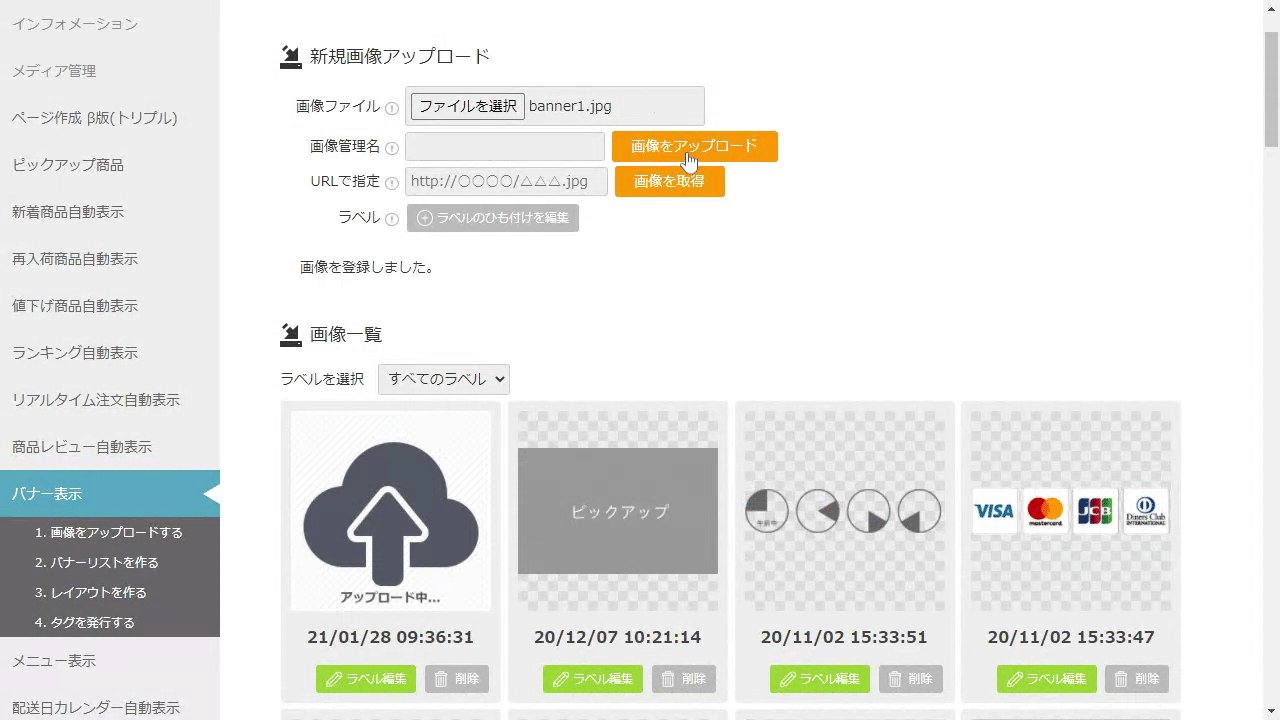
1. 「新規画像アップロード」セクションの「画像ファイル」項目内にある[ファイルを選択]のボタンを押します。
2. ファイル選択ダイアログが出現するので、アップロードしたい画像を選択します。
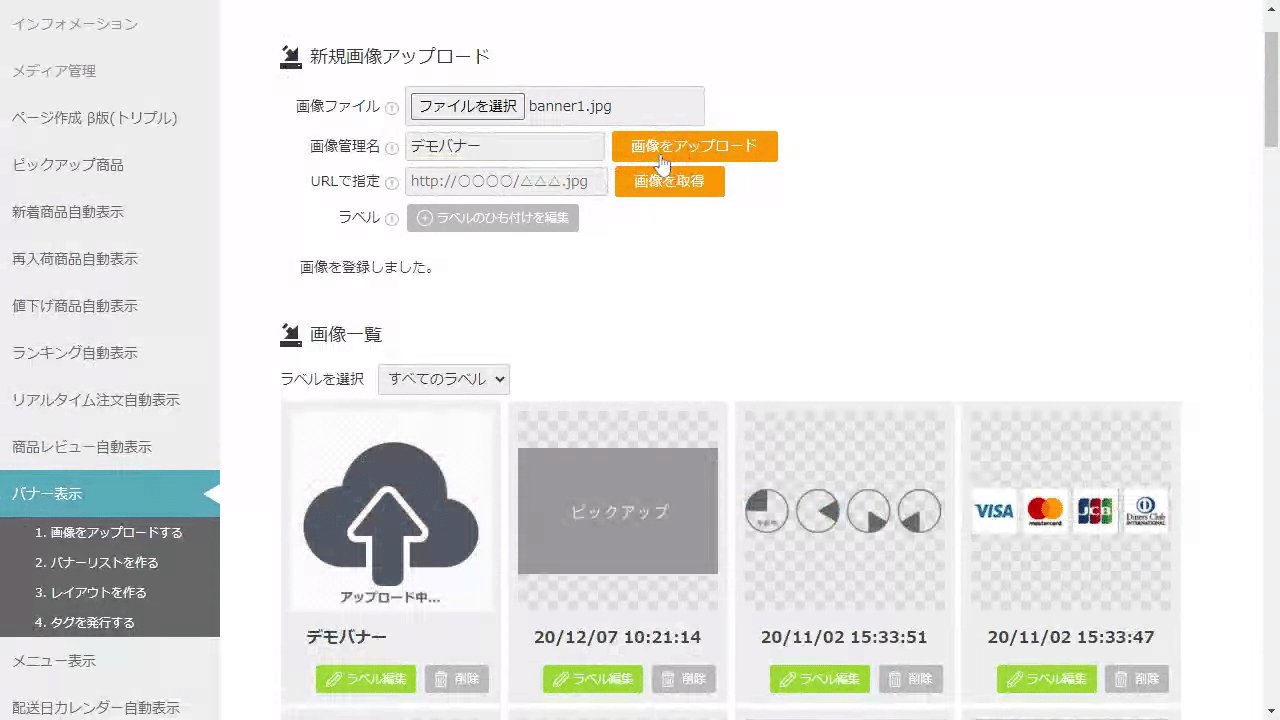
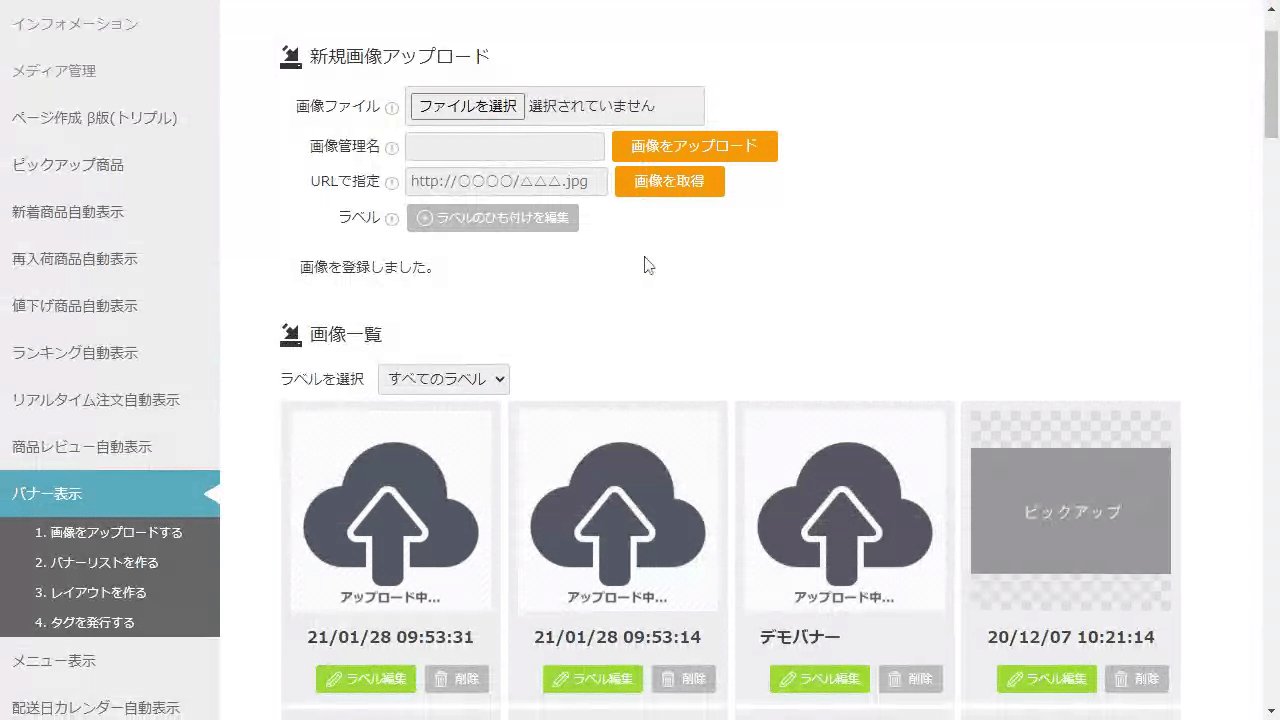
3. 「画像管理名」項目を入力(任意)し[画像をアップロード]ボタンを押します。
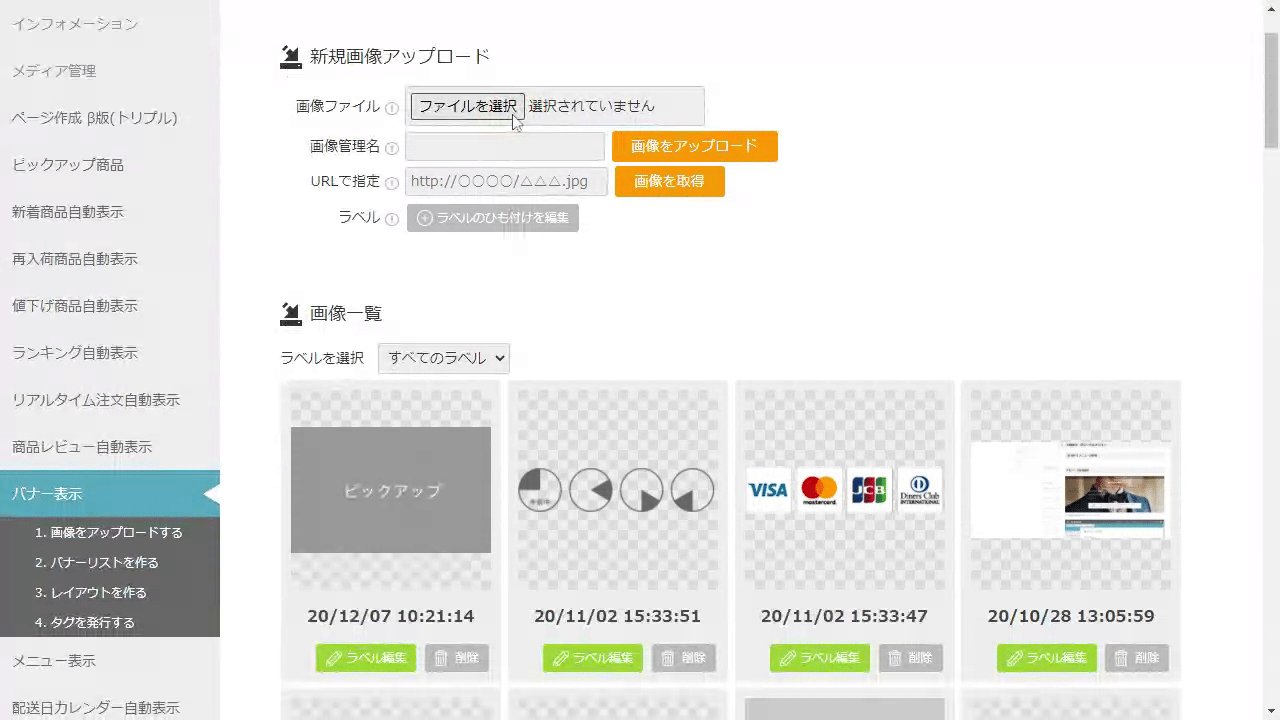
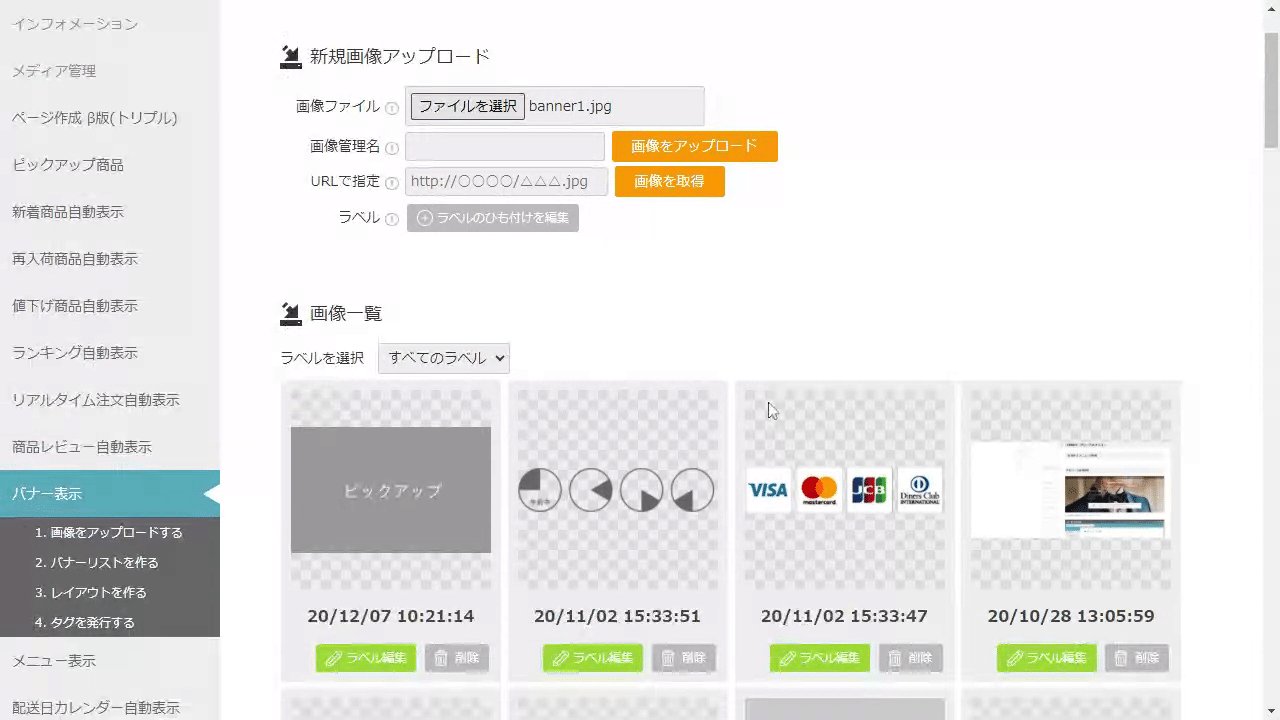
4. 画像一覧にアップロードした画像が追加されたことを確認します。

画像をURLから取得
既に、自社サイトや、他のモール店舗など、どこか別のサーバーにアップロードされている画像を使用したい場合は、こちらの方法が便利です。
1. 「新規画像アップロード」セクションの「URLで指定」項目に、取得したい画像のURLを入力します。
2. 「画像管理名」項目を入力(任意)し[画像を取得]ボタンを押します。
3. 画像一覧にアップロードした画像が追加されたことを確認します。

画面上にドラッグアンドドロップでアップロード
1. 操作中のパソコンにて、アップロードしたい画像を選択します。
2. 選択した画像を、モールアシストの「新規画像アップロード」セクションの上に、ドラッグアンドドロップ(マウスをクリックしながら動かして、モールアシストの画面上でマウスを離す)します。
※ドラッグ中に表示される「ここにドロップ」という枠内にて、マウスを離してください。
3. 選択した画像が、1つずつ順番にアップロードされます。
※「画像をアップロード中…」のメッセージが表示されている間は、ページを移動しないでください。(アップロードが中断されてしまいます)
【注意事項】
Yahoo店の場合、トリプルの仕様上、画像がアップロードされるまでに時間がかかるケースがございます。
長いと1時間程度を要する場合がございますので、予めご承知おきくださいませ。
STEP2. バナーリストを作る

STEP. 2-1 バナーリストを作る
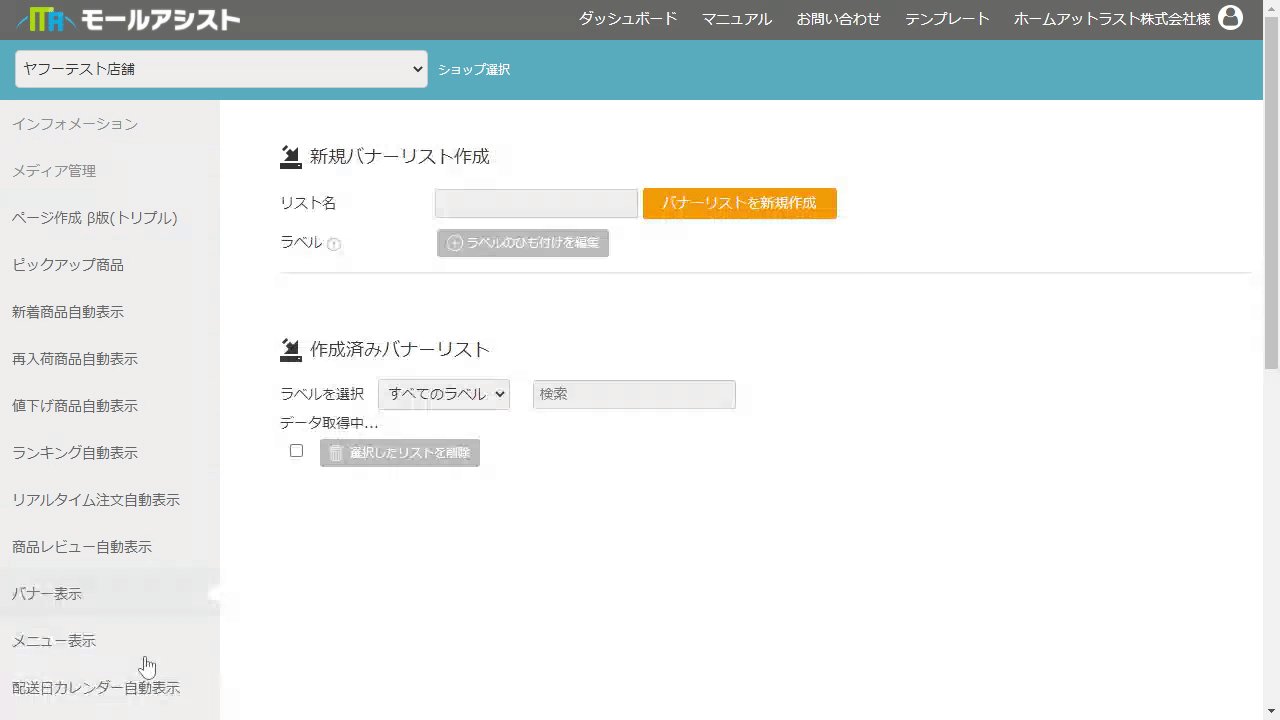
1. サイドメニューにある「バナー表示」項目から「2. バナーリストを作る」を選択します。
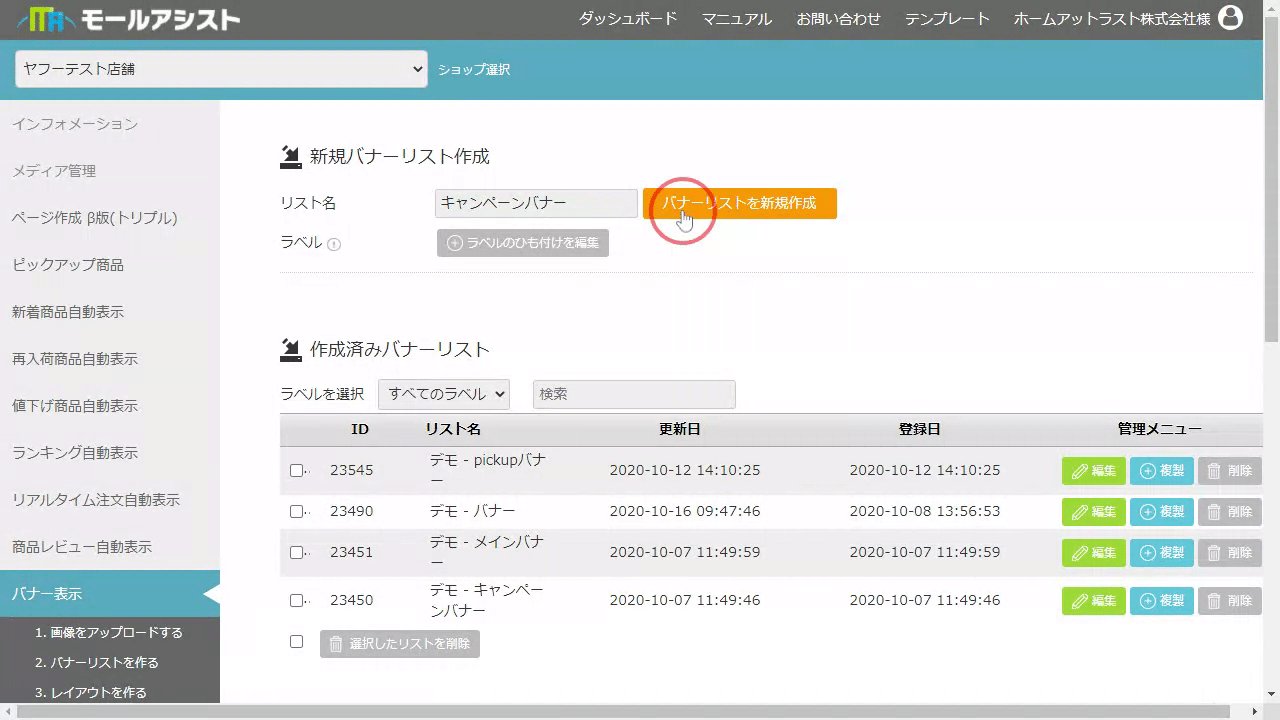
2. 新規商品リスト作成欄の「リスト名」に「キャンペーンバナー(任意)」を入力します。
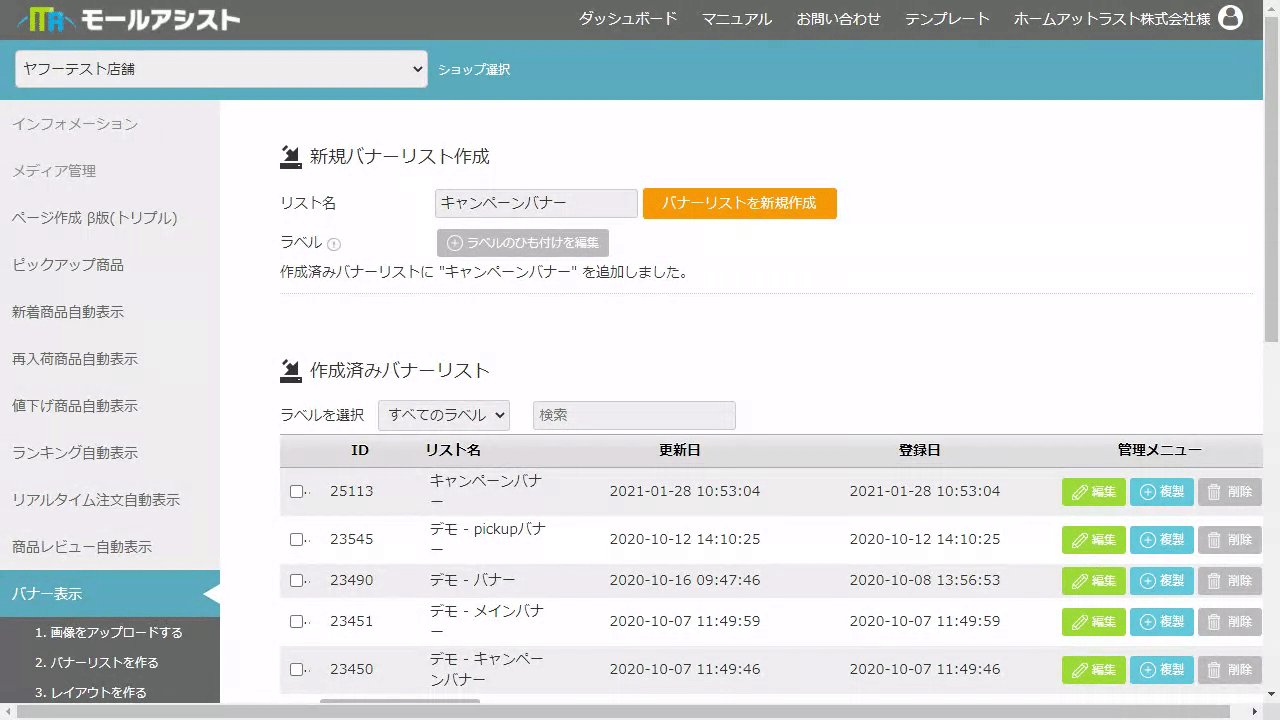
3. 「バナーリストを新規作成」ボタンを押すと作成済みバナーリストに新しく「キャンペーンバナー(作成時に入力した名前)」のバナーリストが追加されます。

STEP2-2. バナーリストに画像を追加
1. 作成済みバナーリスト欄の、「キャンペーンバナー(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
2. [バナーを追加する]ボタンを押し、画像選択画面へと遷移します。
3. 画像の一覧から、STEP1でアップロードした画像をクリックし、選択します。
(選択された画像は、背景がピンク色になります)
4. [画像をリストに追加]ボタンを押します。
5. [バナーリスト編集画面へ戻る]ボタンを押し、「バナーリストの編集」画面へ戻ります。
6. リストに画像が登録されていることを確認後、各バナーのリンク先URLを設定します。
7. [バナー情報の変更を保存・反映」ボタンを押します。
8. 「バナー情報を更新しました。」のメッセージが表示され、登録完了です。
STEP3. レイアウトの編集
STEP3-1. レイアウトを作る
初期状態で、すぐにご利用いただけるレイアウトが既に発行されております。
今回は、作成済みの「シンプル」のレイアウトを使用しますので、この手順はスキップします。

STEP3-2. レイアウトを編集する
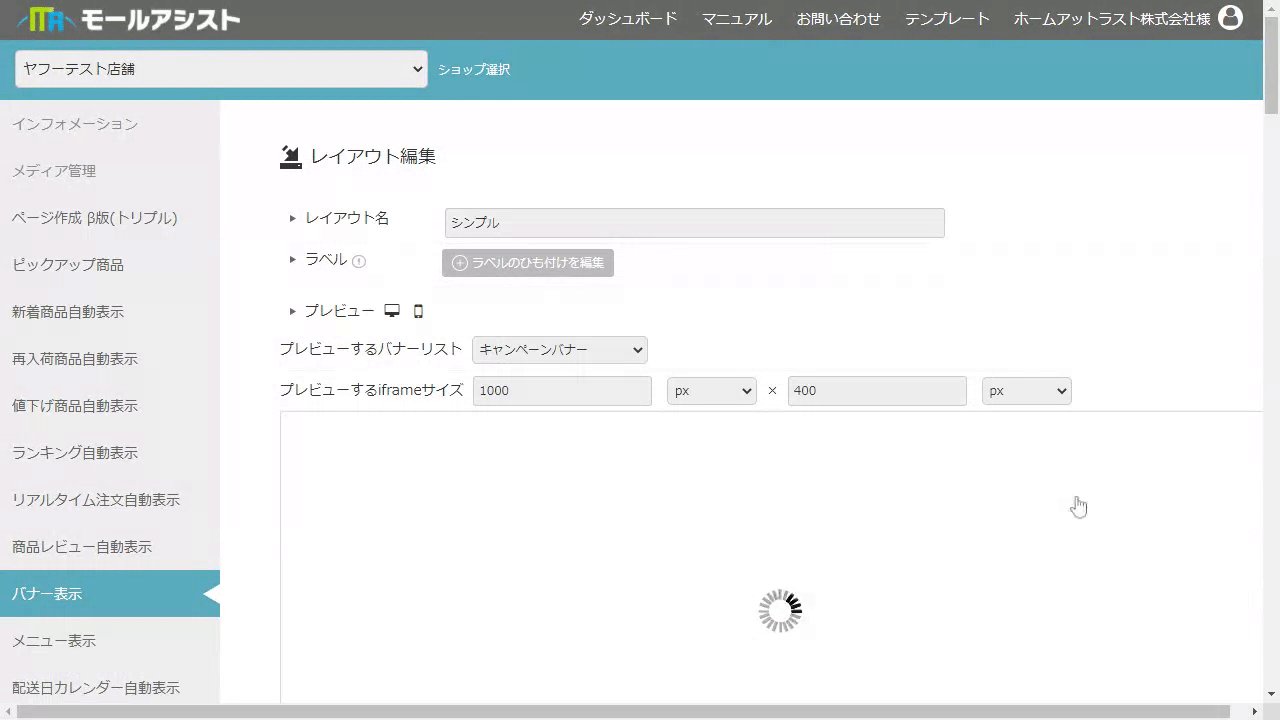
1. サイドメニューにある「バナー表示」項目から「3. レイアウトを作る」を選択します。
2. 「作成済みレイアウト一覧」が表示されますので、その中から「シンプル」という名前のレイアウトの「編集」ボタンを押します。
3. 「プレビューで表示する商品リスト」に、STEP1で作成した「キャンペーンバナー(作成時に入力した名前)」を選択します。
4. 「プレビューで表示させるサイズ」に、幅を1000px、高さを400pxに設定します。
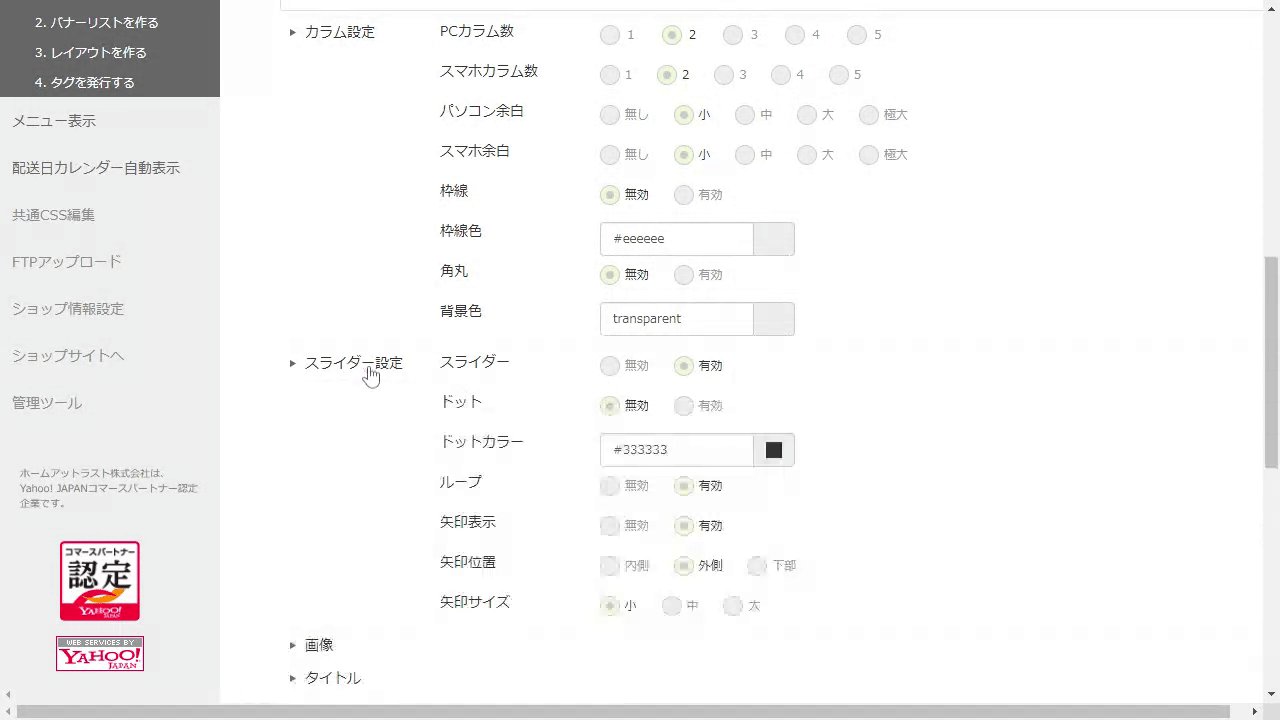
5. 「カラム設定」をクリックして開き、「パソコン表示」の項目を5→2に変更します。
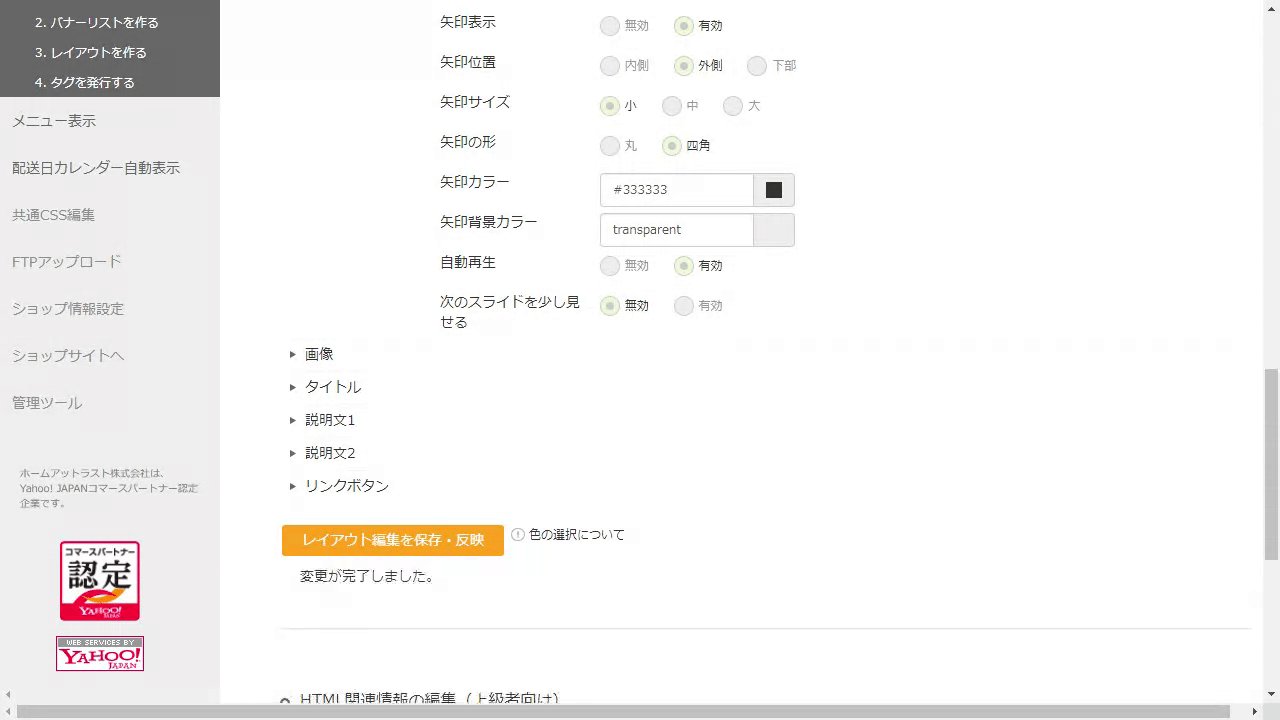
6. 「スライダー設定」をクリックして開き、「スライダー」の項目が「有効」になっていることを確認します。
7. 編集が完了したら「レイアウト編集を保存・反映」ボタンを押し、内容を保存します。
以上で、レイアウトの編集は完了です。
他にも色々なデザインのレイアウトを用意いたしておりますので、気になる方は、是非お試しください!
STEP4. タグを発行する

STEP4-1. タグを発行する
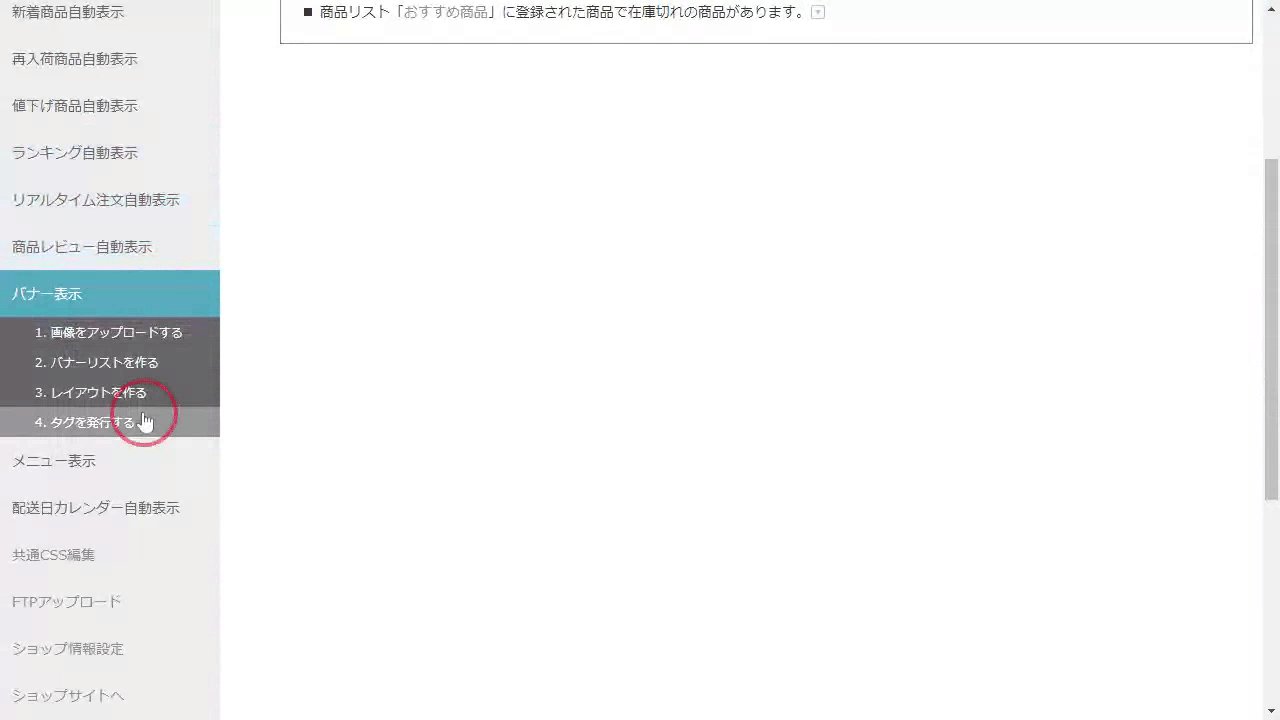
1. サイドメニューにある「バナー表示」から「4. タグを発行する」を選択します。
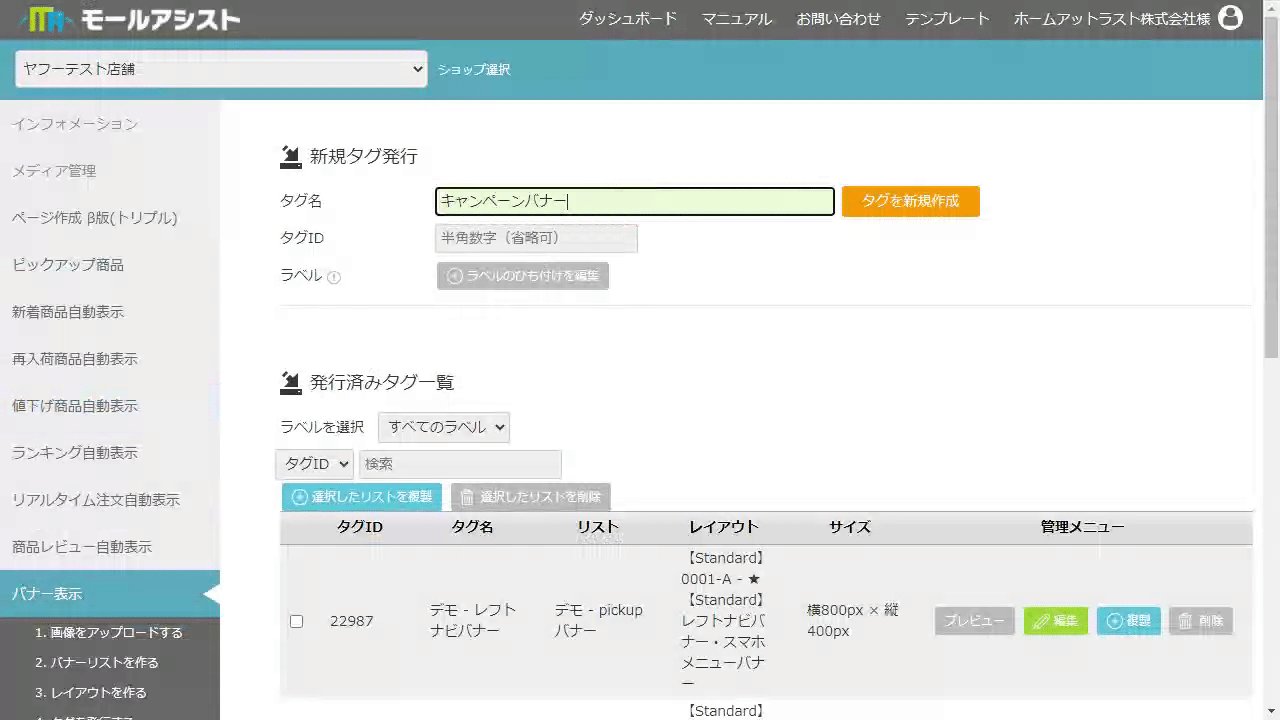
2. 新規タグ発行欄の「タグ名」に「キャンペーンバナー(任意)」を入力します。
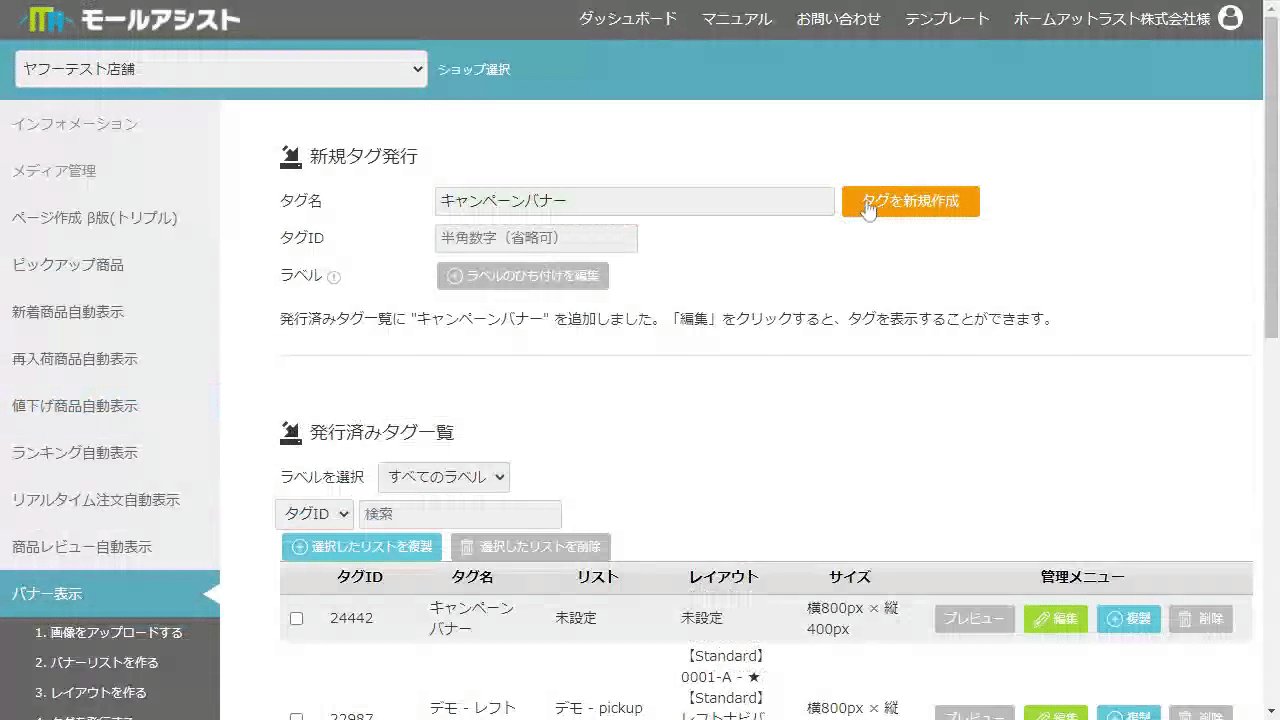
3. 「タグを新規作成」ボタンを押すと発行済みタグ一覧に、新しくタグが追加されます。

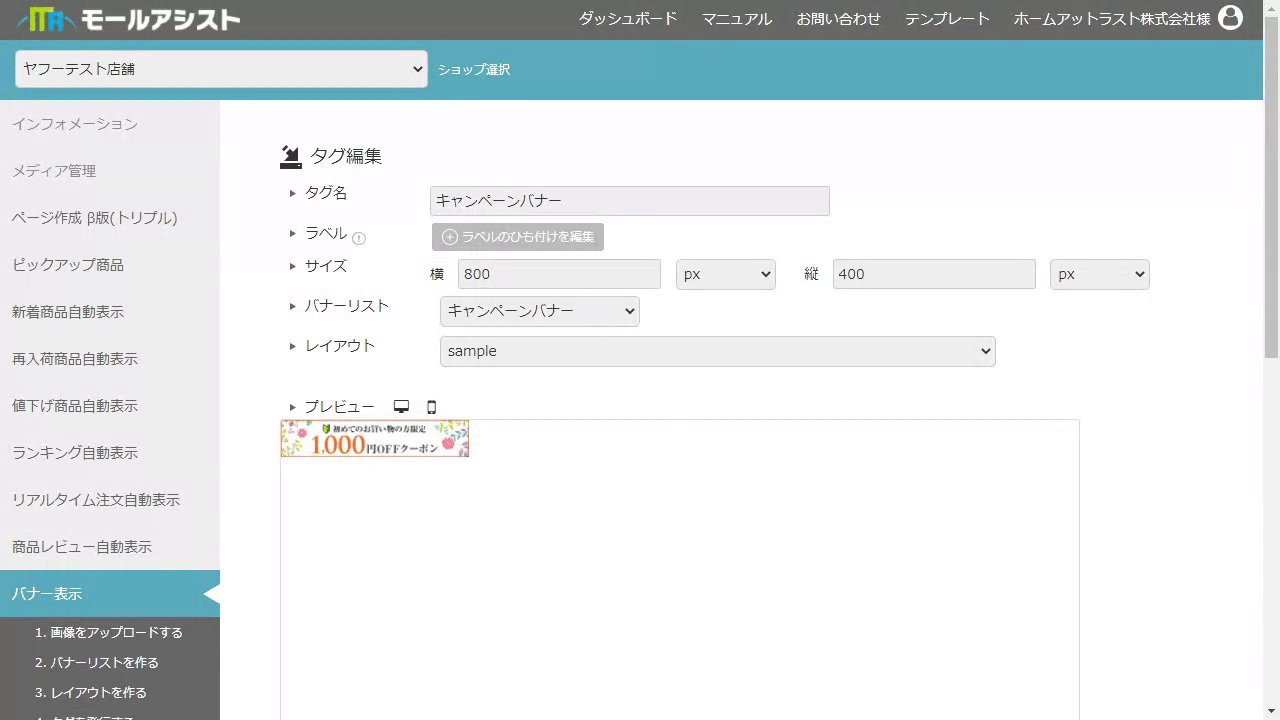
STEP4-2. タグの設定
1. 発行済タグ一覧の、「キャンペーンバナー(作成時に入力した名前)」の[編集]ボタンを押し、編集画面を開きます。
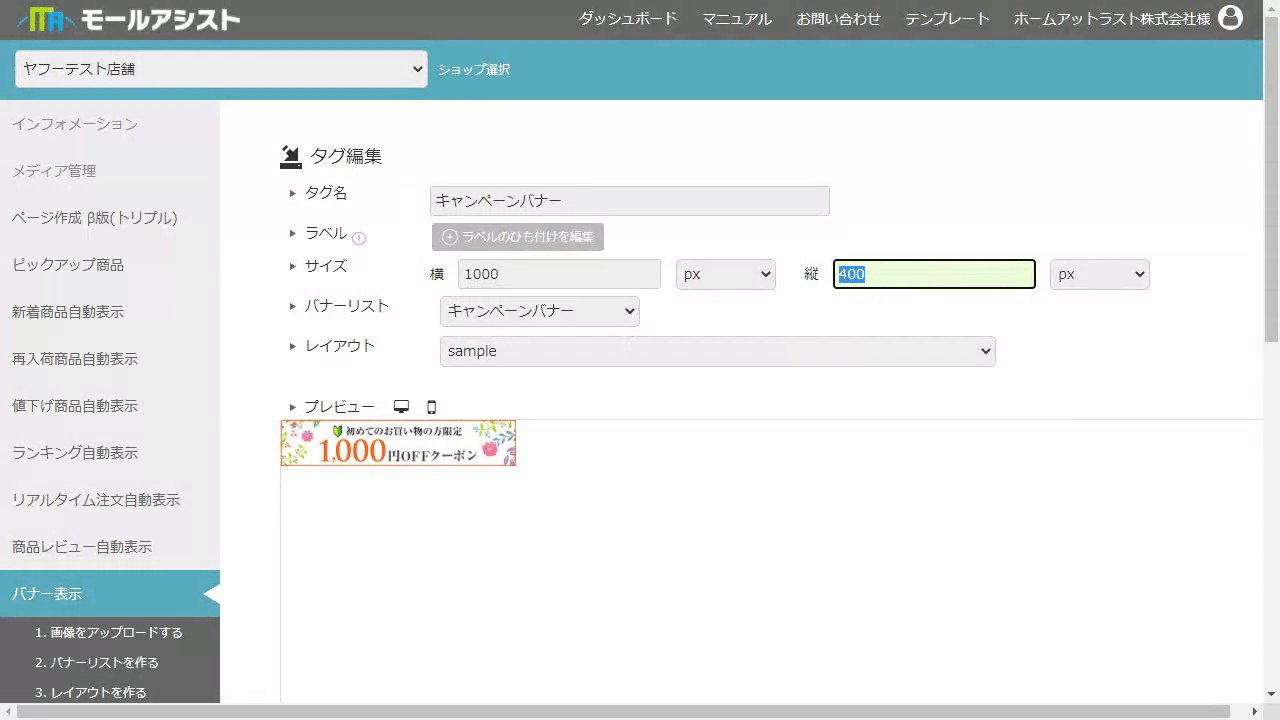
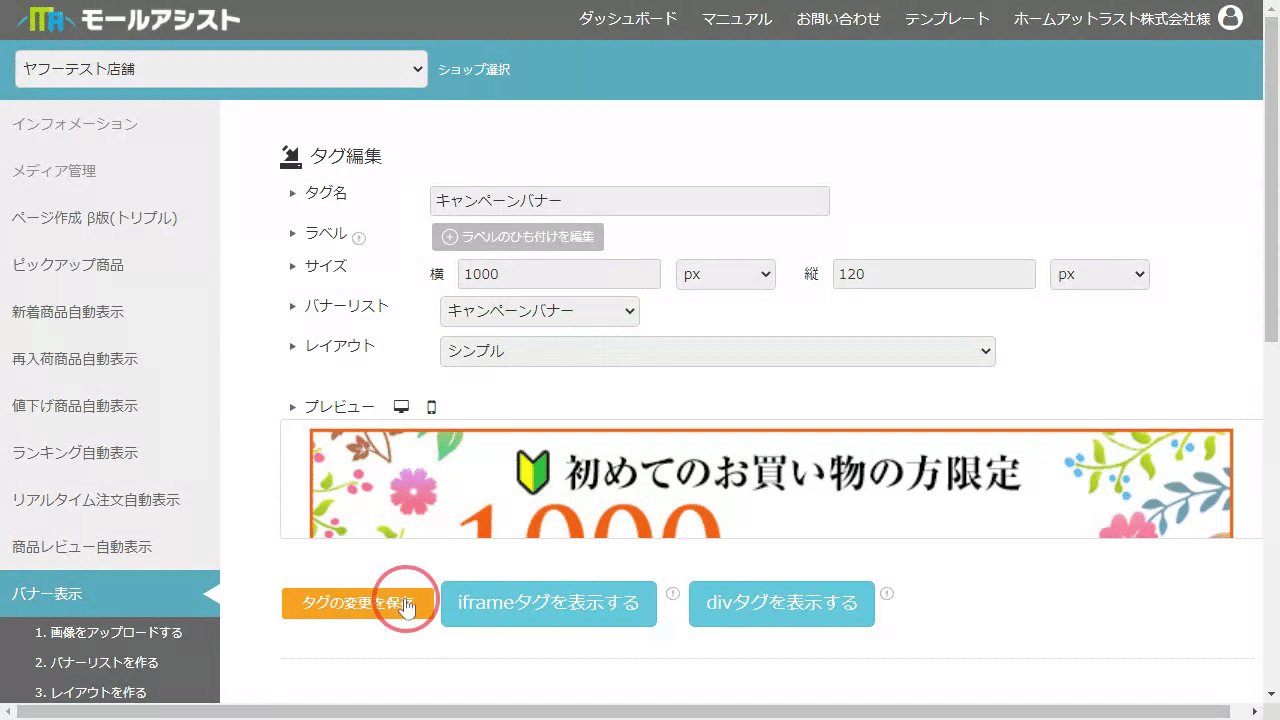
2. タグ編集の画面にて、下記のように設定します。
| サイズ | 幅: 1000px, 高さ: 120px (作成したパーツに合わせて、適宜ご調整ください) |
|---|---|
| 商品リスト | キャンペーンバナー(STEP1で入力した名前) |
| レイアウト | シンプル |
3. [タグの変更を保存]ボタンを押し、完了です。
今回は、「バナー表示」の使い方のご案内をいたしました!
次回は、ランキング、新着商品などの、自動更新系の機能のご紹介をいたします。
ご不明点やご質問等がございましたら、どうぞお気軽にお申し付けくださいませ。
