HTML,CSS初心者向け!簡単にWebページを華やかにできる!カラーコードを理解しよう
HTMLやCSSが少ししか分からないけど、ブログやネットショップでの商品ページなどを作っている方、
作成中に文字色を変更したいということよく出てきませんか?
カラーコードについてどれくらい理解していますか?
なんとなく理解している方も、ワードプレスなど元からあるカラーしか使っていないという方も、
これさえわかれば、とっても簡単に自由自在にカラー変更ができること間違いなしです!
今日はフォント(文字)の色を変える方法をご紹介します。
【カラーはどうやって変更したらいいの?】
まずはカラー変更時のソースの記載方法について解説します。
変更したい文字を下記のようにタグで囲ってあげるだけで、色が変わります。
<span style="color:#F00;">赤色で表示します。</span>実際に表示してみるとこんな感じになります。↓↓
赤色で表示します。
「#F00」はカラーコードで「赤色」を表しています。
カラーコードについては、この後詳しく説明しますね。
「#F00」の値を変えれば色を変更できるので、これさえ覚えておけば手軽に文字色の変更ができます。
【カラーコードを理解しよう】
まずカラーコードの説明をする前に、Web上で色を指定するには方法が2種類あります。
1.カラー名(カラーネーム)で指定する
2.カラーコードで指定する
1.カラー名で指定する
この方法は、カラーをそのまま記載するだけで色の変更ができます。
例えば赤色の文字にしたい場合は、
<span style="color:red;">赤色で表示します。</span>で変更が可能です。
この方法だとわかりやすく簡単にカラーの変更ができますよね。
ただ、カラー名で指定できる色は決まっているので、
細かい色の指定をしたいなら次で説明するカラーコードの方がおすすめです。
2.カラーコードで指定する
カラーコードとは何か簡単に説明すると、Web上で色を表すときに使う6桁(3桁)の英数字です。
- 「#RRGGBB」(#赤赤緑緑青青)の6桁で光の三原色の強さを表し、3色混ぜてできる色をカラーコードで表しています。
- それぞれの値は16進数になっており、256段階で色の強さを表しています。(1~9,A~F)
例えば、光はすべての色が重なると白になります。
そのため白のカラーコードは、「#FFFFFF」になります。
また赤の場合は、
最初の2文字が赤の光の強さのため、「#FF0000」になります。
同じように、
青:#0000FF
黒:#000000
なんとなく理解できたでしょうか?
3.わかってきたという方に、+αで知っておきたいこと
- カラーコードは短縮できる
- 色を表す方法には、16進数で表すカラーコードの他に10進数で表す「RGB値」もある
(カラーコードは短縮できる)
R,G,Bの2桁ずつを表している説明はしましたが、この2桁の値が同じときは1桁に省略OKなんです。
例はこんな感じです。
#FFFFFF⇒#FFF
#FF0000⇒#F00
短くできるときはしてあげましょう。
(10進数で表す「RGB値」)
先ほどまで、16進数でRGBそれぞれ2桁で表していたのに対し、
10進数で表す「RGB値」は、0~255の値で表します。
例えば、
黒:RBG(0,0,0)
白:RBG(255,255,255)
赤:RBG(255,0,0)
16進数と表示方法が違うだけで同じ考え方なので、
16進数の方が理解できていれば意外と難しくないですよね。
【実際に使ってみる】
カラーコードについては完全に理解できなくても大丈夫です!
16の6乗の約1678万通りの色が表現できるので、
カラー名を指定よりもずっと自由度が上がるということを理解しておけば
今後のサイト作成の幅が広がりますよね。
ただ、ひとつの色を指定するのに6桁覚えないといけないの?
大変そうと思った方もいると思いますが、便利な機能もあるのでご紹介します。
1.Webで検索する
なんとなく色が決まっているなら、Webでカラーコードと検索するだけで、
いろんな便利サイトが出てくるので参考にしてみてもいいと思います。
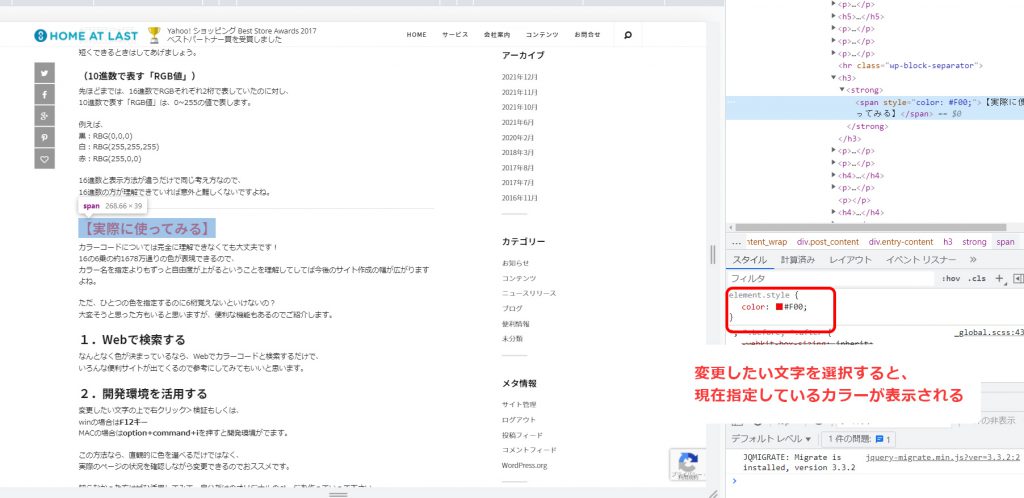
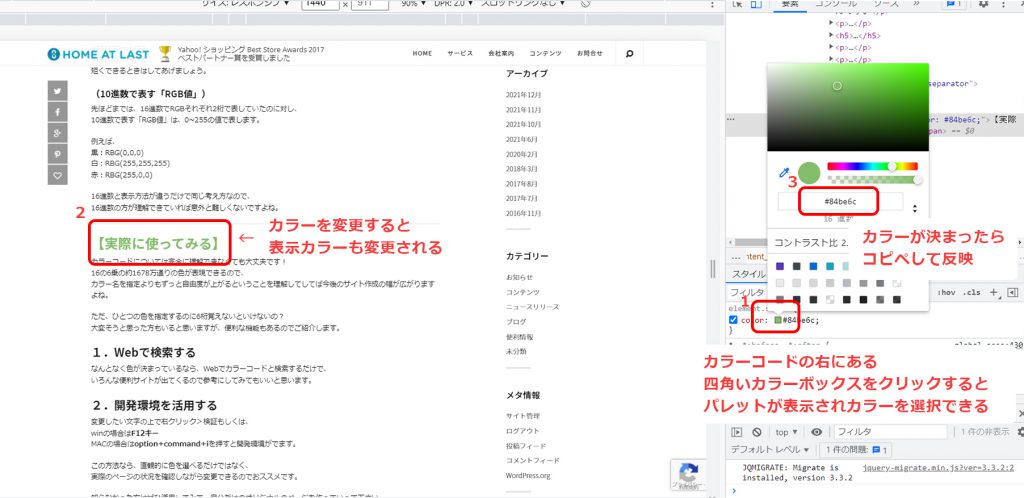
2.開発環境を活用する
変更したい文字の上で右クリック>検証もしくは、
winの場合は「F12キー」
MACの場合は「option+command+i」を押すと開発環境がでます。


この方法なら、直観的に色を選べるだけではなく、
実際のページの状況を確認しながら変更できるのでおススメです。
知らなかった方はぜひ活用して、自分だけのオリジナルのページを作ってみてください。




(0) comments
Comments are closed.