ページを確認したい・スクリーンショットを撮りたい・URLが知りたい....
サイトを運用していると色々なやりたいことが出てきますよね!
本記事では、初心者さんにも簡単に使えちゃう、Chromeのツールをご紹介します♪
デベロッパーツールって何ができるの?
名前の通り、開発者(デベロッパー)のために作られた、
Google Chromeに標準で搭載されているデバッグツールです。
機能が非常に充実していて、例えば、下記のような作業が簡単にできるので、
ECサイトを運用したり・構築する人にはとてもおすすめの機能です!
・スマートフォンやタブレットでの表示確認
・URLの確認
・HTML構成の確認
・表示スピードの確認
・ページのスクリーンショット
※本記事ではChromeを例に紹介しておりますが、
FirefoxやSafari等のモダンブラウザであれば、同様の機能のツールが搭載されています。

デベロッパーツールの使い方
【1】Chrome デベロッパーツール起動方法
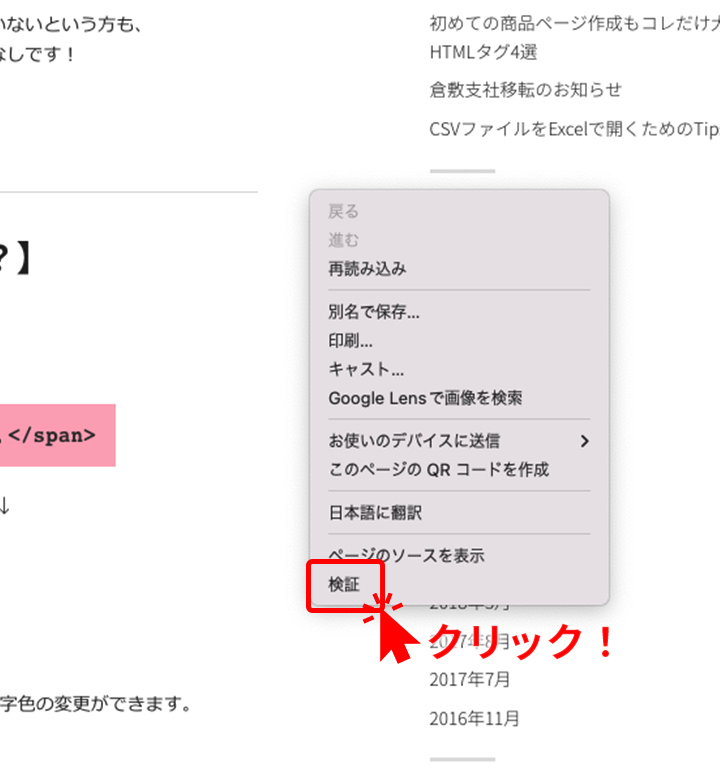
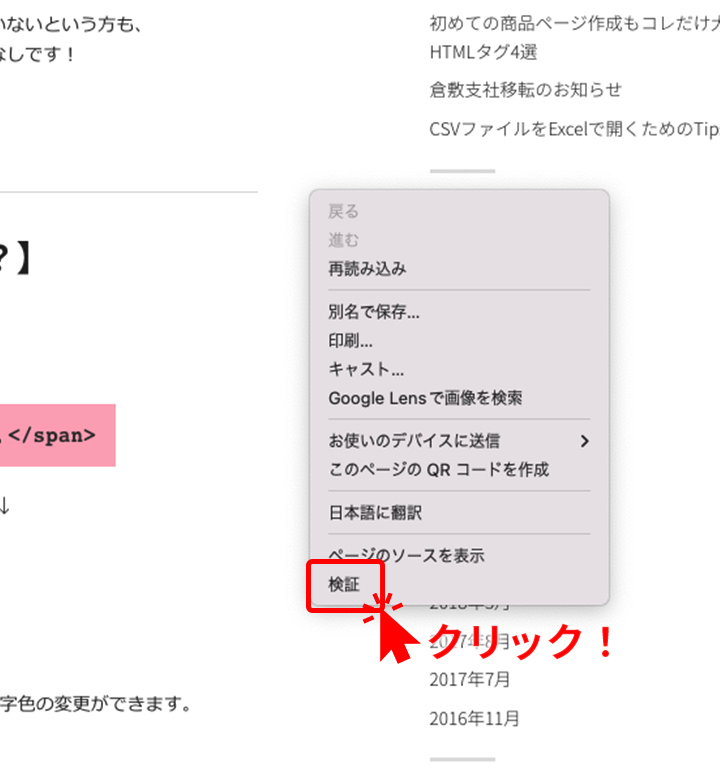
- 右クリックで起動!
- ページの任意の場所で「右クリック」→「検証」をクリック

- ショートカットキーで起動!
- Windows: [shift]+[ctrl]+[I]キー
- Mac: [option]+[command]+[I]キー
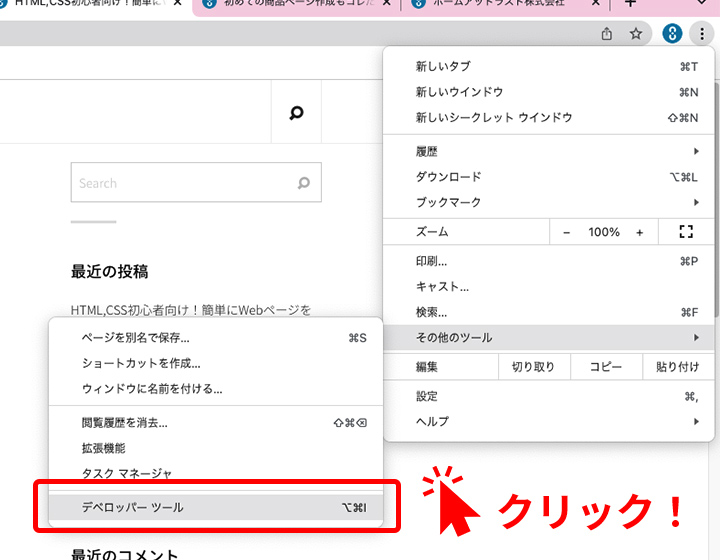
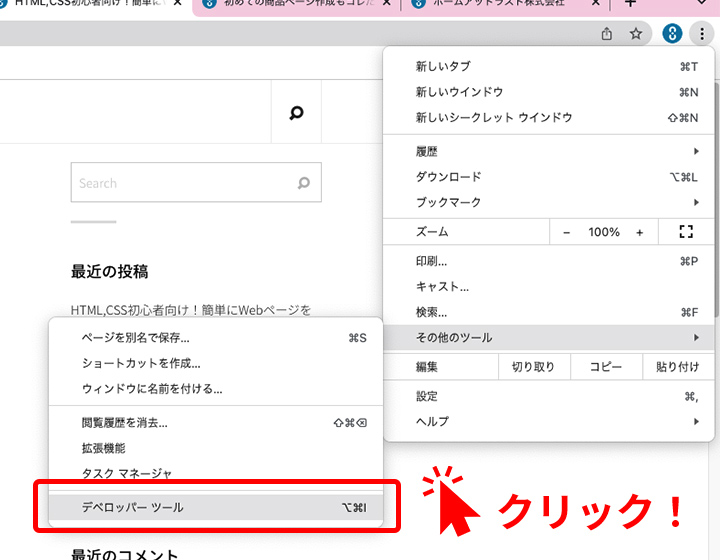
- メニューから起動
- 右上のメニューから→「その他のツール」→「デベロッパーツール」を選択

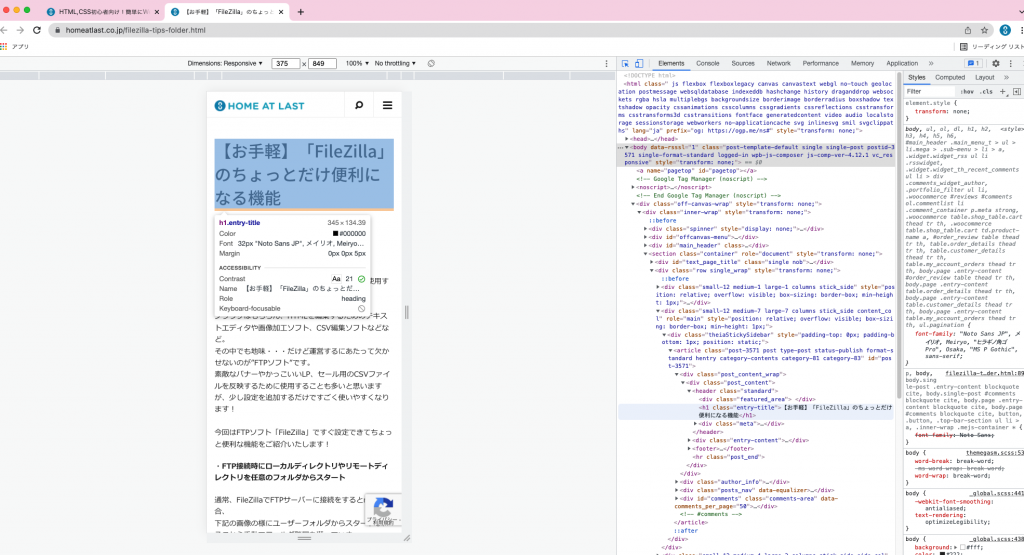
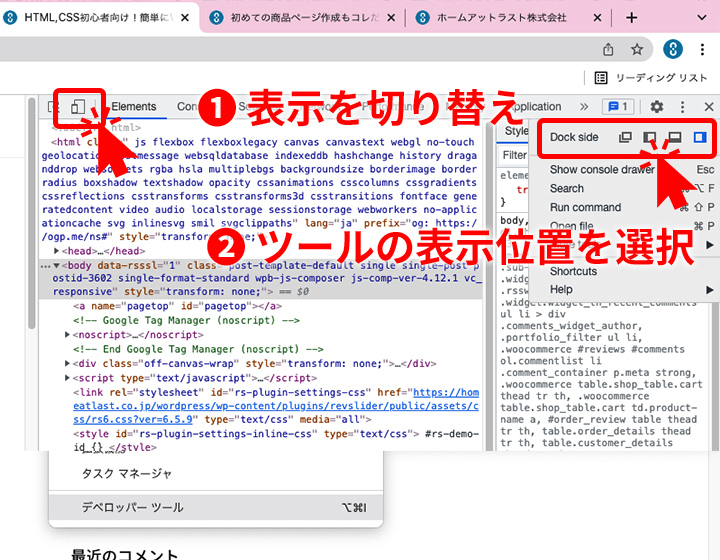
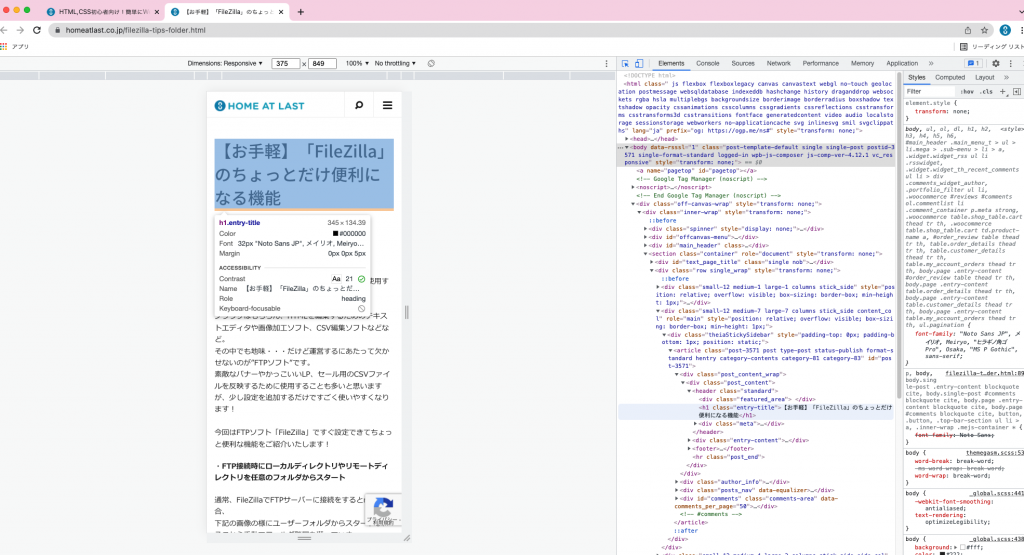
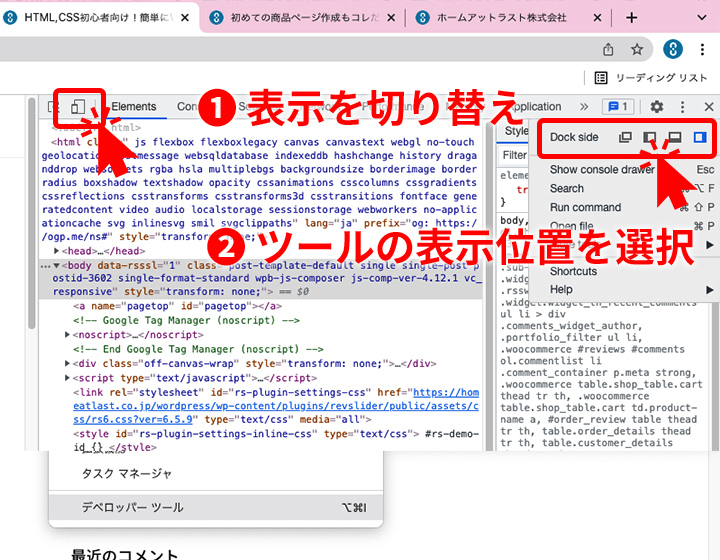
【2】Chrome デベロッパーツールの表示位置を調整
- 表示を切り替え
- スマートフォンでの表示も擬似的に再現できちゃいます!
- ツールの表示位置を選択
- 任意の場所に表示します。

【準備完了!】
URL・ページの確認やHTMLの構造確認等、確認作業に使ってみてください!








(0) comments
Comments are closed.