サイドバー
上級者向け編集について
各機能のレイアウト編集画面下部には、より柔軟にデザインができる、上級者向け編集機能をご用意しております。
html, css, javascript, headタグ内の記述を編集することができ、
枠にとらわれない、独自のデザインを実現することができます。
外部ライブラリや、プラグインを読み込ませることで、ダイナミックな動きのあるレイアウトの作成も可能です。
※編集の際は、バックアップをお取りいただくことをおすすめいたします。
一度上書きしてしまったレイアウトの復元はできかねますので、予めご了承くださいませ。
HTML関連情報の編集(上級者向け)

HTML関連情報の編集(上級者向け)
HTML編集
CSS編集
JavaScript追加
headタグ内へ外部JS/CSSファイルを追加
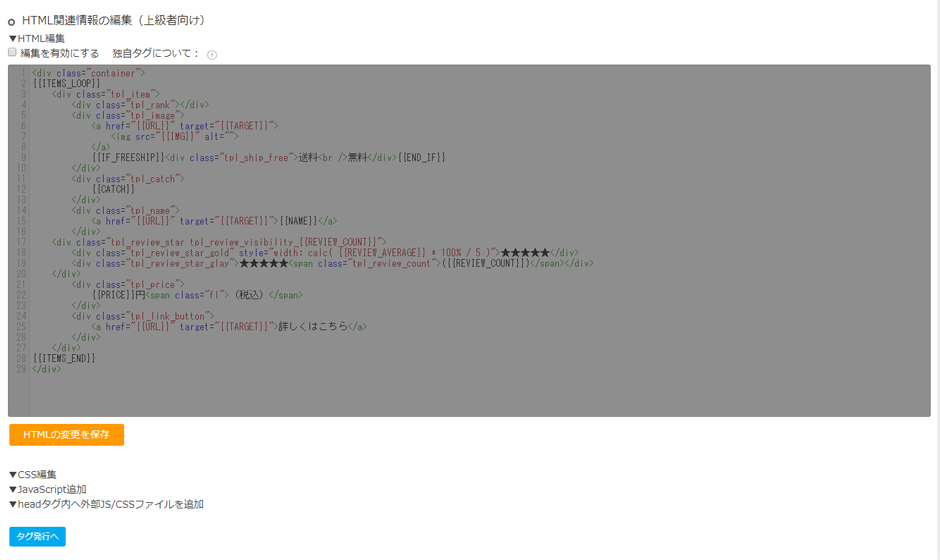
HTMLを編集する

HTMLの編集
HTML編集の文字をクリックすると編集画面が開きます。
編集を有効にするにチェックを入れて編集をします。
編集完了後に「HTMLの変更を保存」をクリックして内容を保存します。
※注意 - 「ページ作成」機能の「レイアウト編集」の場合
下記idを持つタグについては、削除しないようご注意ください。
・tpl_layout_header
・tpl_layout_sp_header
・tpl_layout_sp_menu
・tpl_layout_left_nav
・tpl_layout_right_nav
・tpl_layout_footer
独自タグについて
以下の独自変換タグをHTMLに書き込む事で商品に関する情報を表示する事が出来ます。
機能によって使用できるタグが異なります。
利用可能タグについては、各レイアウト編集画面 > HTML編集 > 独自タグについて をご覧ください。
例) ピックアップ商品の場合
| {{RANK}} | 商品リスト内で1から始まる商品の番号 が表示されます。 |
| {{URL}} | 商品ページのURL が表示されます。 |
| {{TARGET}} | AタグのTarget属性が表示されます。 |
| {{IMG}} | 商品画像のURL が表示されます。 |
| {{NAME}} | 商品名 が表示されます。 |
| {{CATCH}} | 商品のキャッチコピー が表示されます。 |
| {{PRICE}} | 商品の販売価格 が表示されます。(税抜き価格は{{PRICE_BEFORE_TAX}}) |
| {{CREATION_DATE}} | 新着日時が表示されます。(年月日をそれぞれ{{CREATION_YEAR}}、{{CREATION_MONTH}}、{{CREATION_DAY}}で表示できます) |
| {{RESTOCKED_DATE}} | 再入荷日時が表示されます。(年月日をそれぞれ{{RESTOCKED_YEAR}}、{{RESTOCKED_MONTH}}、{{RESTOCKED_DAY}}で表示できます) |
| {{PRICE_DOWN_DATE}} | 値下げ日時が表示されます。(年月日をそれぞれ{{PRICE_DOWN_YEAR}}、{{PRICE_DOWN_MONTH}}、{{PRICE_DOWN_DAY}}で表示できます) |
| {{SALE_START_DATETIME}} | セール開始日時が表示されます。(年月日時間をそれぞれ{{SALE_START_YEAR}}、{{SALE_START_MONTH}}、{{SALE_START_DAY}}等で表示できます) |
| {{SALE_END_DATETIME}} | セール終了日時が表示されます。(年月日時間をそれぞれ{{SALE_END_YEAR}}、{{SALE_END_MONTH}}、{{SALE_ENDDAY}}等で表示できます) |
| {{FAVORITE_BUTTON_URL}} | お気に入りボタンのURLが表示されます。 |
| {{REVIEW_URL}} | レビューのURLが表示されます。 |
| {{FREE_TEXT}} | 自由テキストが表示されます。(ピックアップ商品の商品リスト編集画面で設定した場合のみ) |
| {{IF_URL}} ~ {{END_IF}} | 商品ページのURL が存在する場合に、2つのタグの中身が表示されます。 |
| {{IF_IMG}} ~ {{END_IF}} | 商品画像のURL が存在する場合に、2つのタグの中身が表示されます。 |
| {{IF_NAME}} ~ {{END_IF}} | 商品名 が存在する場合に、2つのタグの中身が表示されます。 |
| {{IF_CATCH}} ~ {{END_IF}} | 商品のキャッチコピー が存在する場合に、2つのタグの中身が表示されます。 |
| {{IF_PRICE}} ~ {{END_IF}} | 商品の販売価格 が存在する場合に、2つのタグの中身が表示されます。 |
| {{IF_FREESHIP}} ~ {{END_IF}} | 商品の送料無料設定 が存在する場合に、2つのタグの中身が表示されます。 |
| {{IF_ASTK}} ~ {{END_IF}} | 商品が あすつく(あす楽)対応 の場合に、2つのタグの中身が表示されます。 |
| {{IF_KYOTK}} ~ {{END_IF}} | 商品がきょうつく対応 の場合に、2つのタグの中身が表示されます。 |
| {{IF_SALE_IS_SET}} ~ {{END_IF}} | 商品にセール期間が設定されている 場合に、2つのタグの中身が表示されます。 |
| {{IF_SALE_START_IS_SET}} ~ {{END_IF}} | 商品にセール開始日が設定されている 場合に、2つのタグの中身が表示されます。 |
| {{IF_BEFORE_SALE}} ~ {{END_IF}} | 商品がセール期間前 の場合に、2つのタグの中身が表示されます。 |
| {{IF_NOW_ON_SALE}} ~ {{END_IF}} | 商品がセール期間中 の場合に、2つのタグの中身が表示されます。 |
| {{IF_AFTER_SALE}} ~ {{END_IF}} | 商品がセール期間後 の場合に、2つのタグの中身が表示されます。 |
| {{ELSE}} | 上記{{IF_○○}}について、{{IF_○○}} ~ {{ELSE}} ~ {{END_IF}}とすると、 {{○○}}が存在する場合に、{{IF_○○}}から{{ELSE}}の中身が表示され、 {{○○}}が存在しない場合に、{{ELSE}}から{{END_IF}}の中身が表示されます。 |
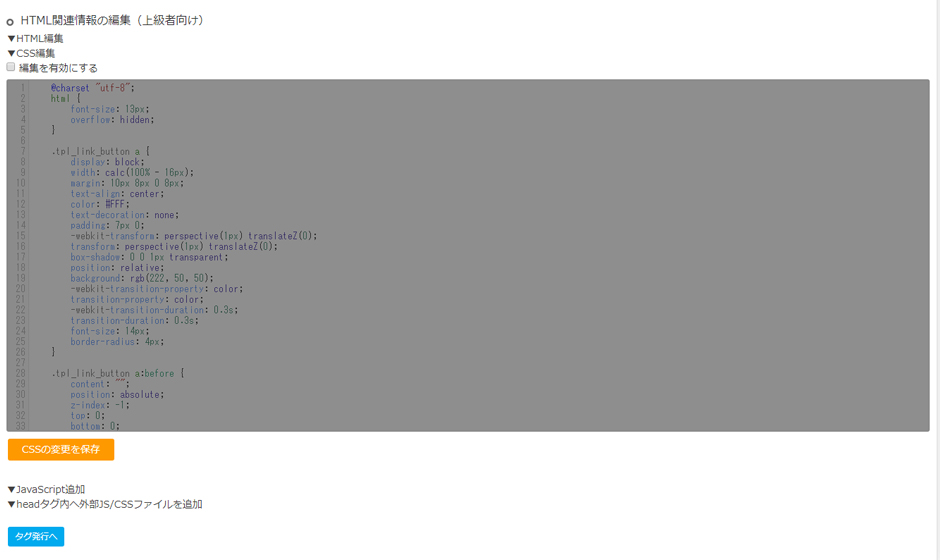
CSSを編集する

CSSの編集
CSS編集の文字をクリックすると編集画面が開きます。
編集を有効にするにチェックを入れて編集をします。
編集完了後に「CSSの変更を保存」をクリックして内容を保存します。
JavaScriptを追加する

JavaScript追加
JavaScript追加の文字をクリックすると編集画面が開きます。
編集を有効にするにチェックを入れて編集をします。
※<script></script>は記述不要です
編集完了後に「JavaScriptの変更を保存」をクリックして内容を保存します。
JavaScript追加の注意
javascriptはモールアシストパーツの内容が描画されたタイミングで実行されます。
従って以下のようなロード完了処理は使用できませんので記述しないようにご注意ください。
window.onload=function(){ ~ };
$(window).load(function)(){ ~ };
$(document).ready(function)(){ ~ };
etc…
headタグ内へ外部JS/CSSファイルを追加する

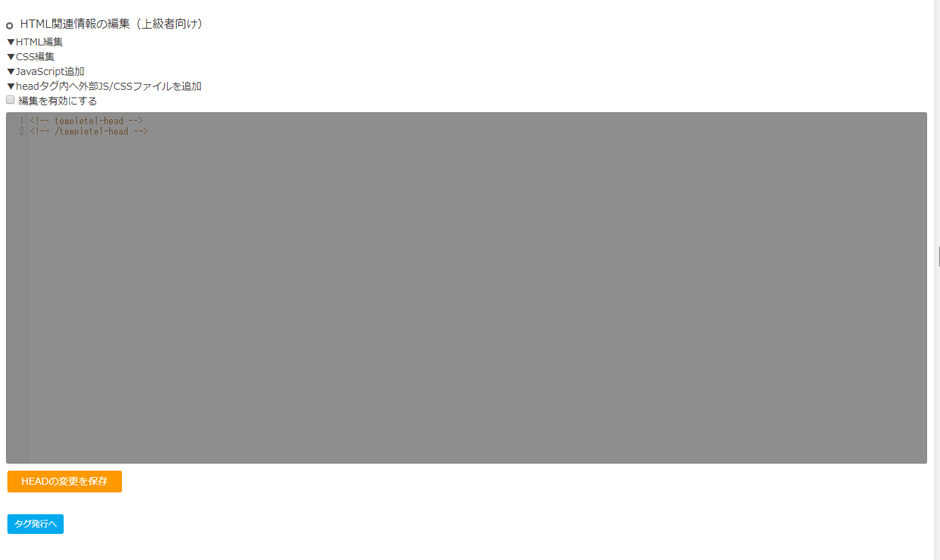
headタグ内へ外部JS/CSSファイルを追加
headタグ内へ外部JS/CSSファイルを追加の文字をクリックすると編集画面が開きます。
編集を有効にするにチェックを入れて編集をします。
編集完了後に「HAEDの変更を保存」をクリックして内容を保存します。
