サイドバー
3. ページを作る
目次

最後に、メインコンテンツの部分を作成します。
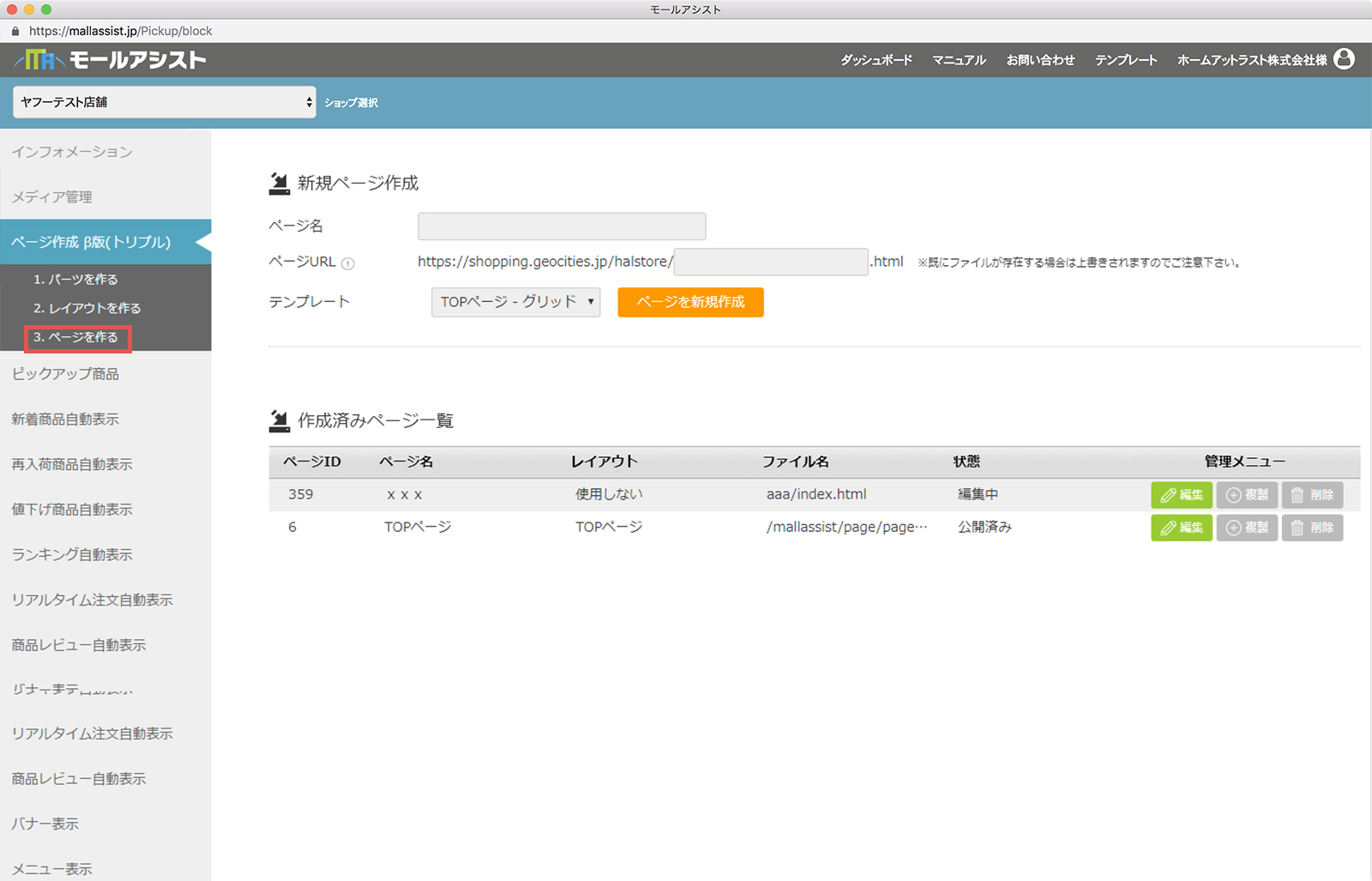
サイドメニューから、ページ作成(GOLD、トリプル)>3.ページを作る をクリックします。
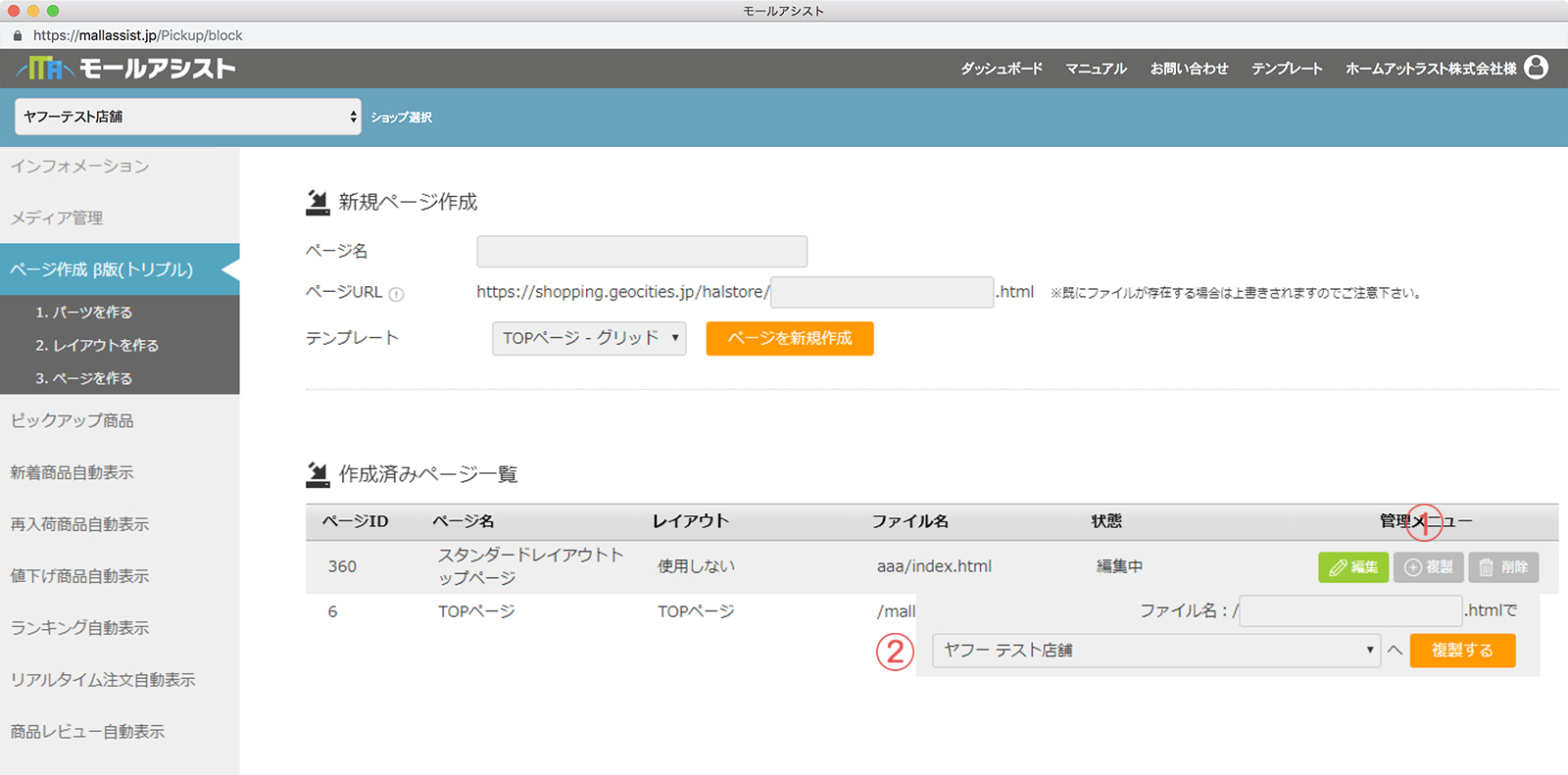
3-1 ページの新規作成

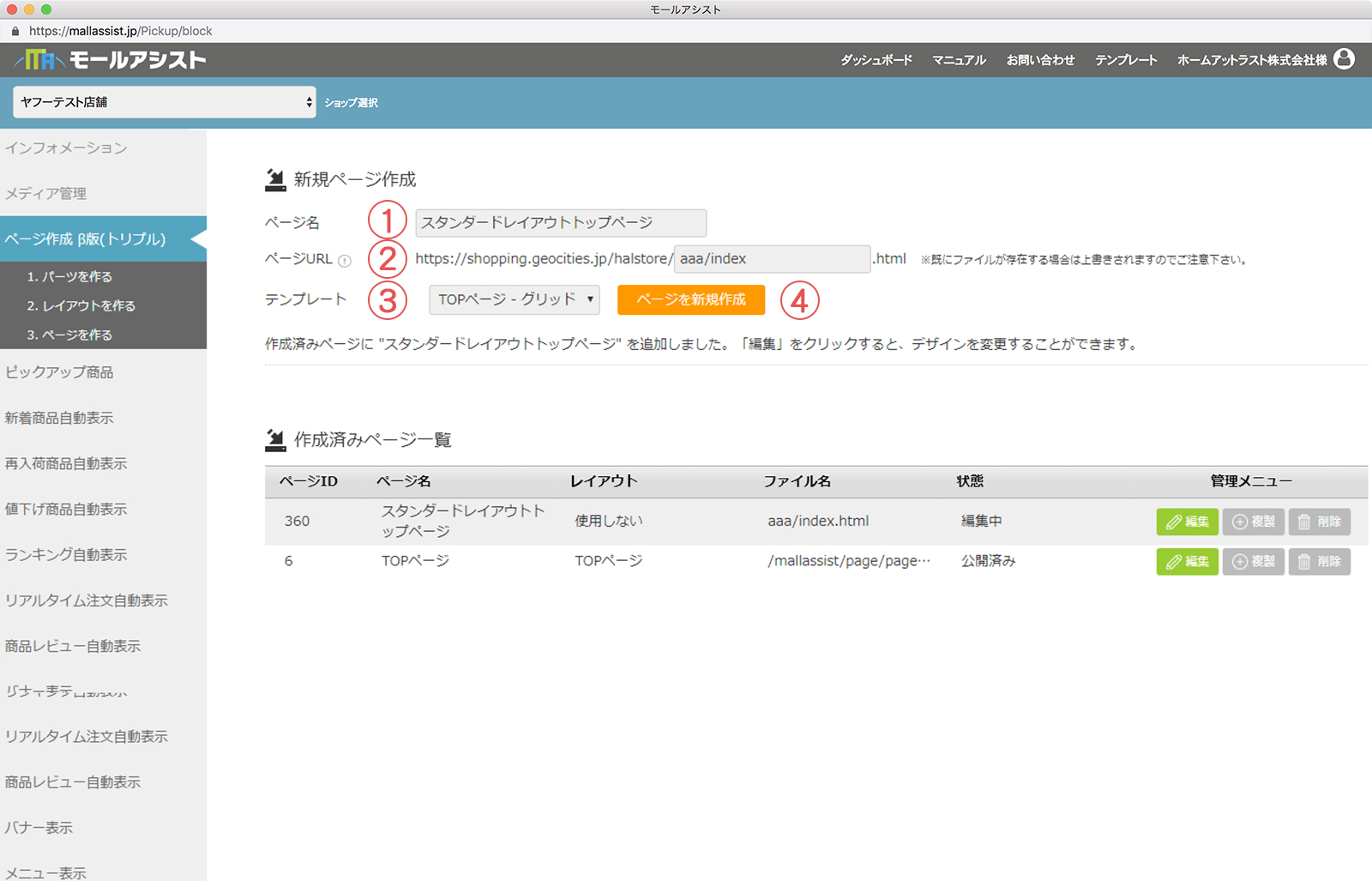
1.ページ名:モールアシスト上で管理するためのページの名称を入力します。
例)スタンダードレイアウトトップページ
2.ページURL:ページの公開先URL(htmlファイル名)を入力します。
※ディレクトリも入力可能です。 例)aaa/index
※既に同名ファイルが存在する場合は上書きされますのでご注意ください。
3.テンプレート:作成したいページのテンプレートを選択します。
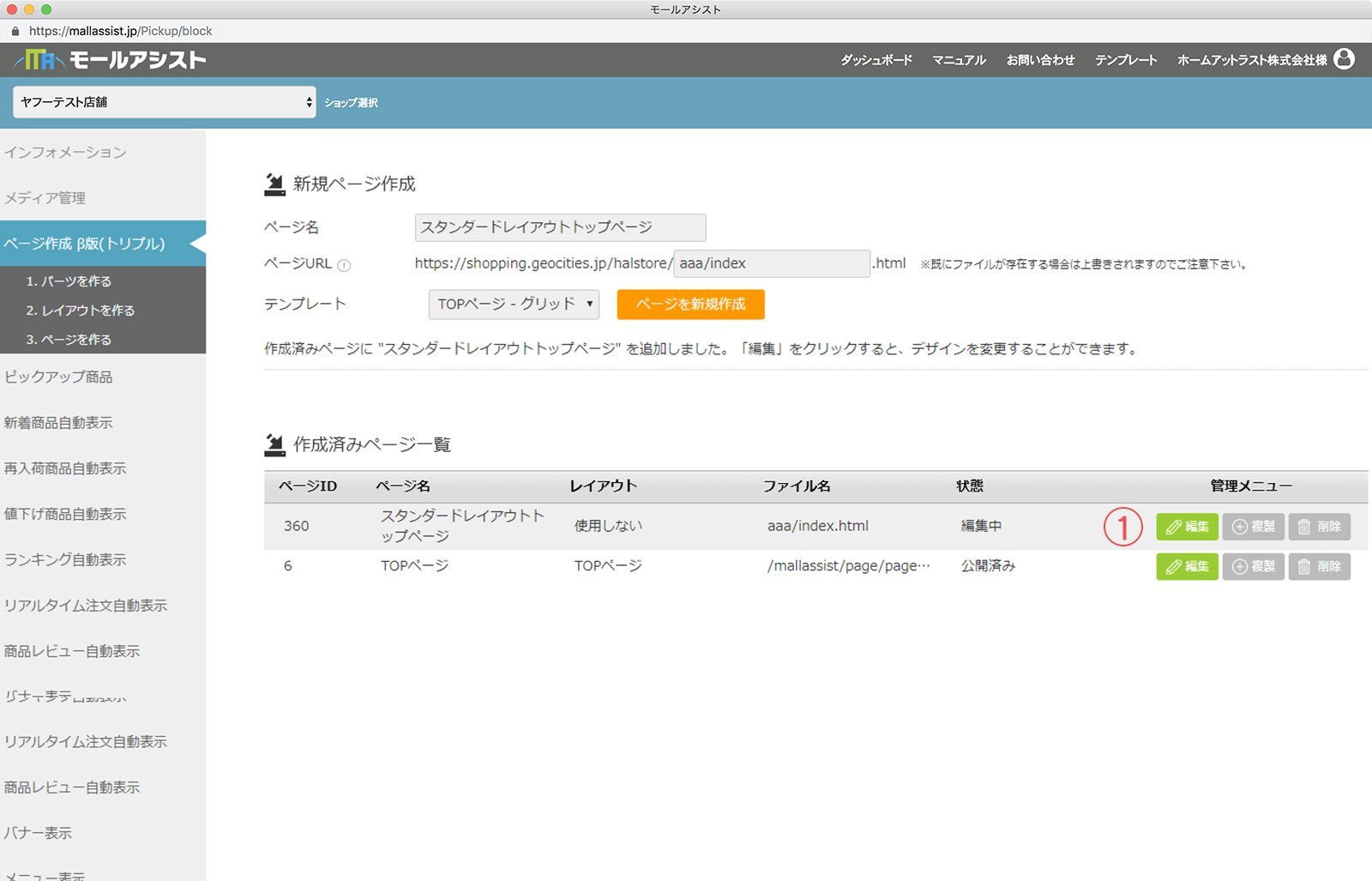
4.ページを新規作成 をクリックすると、作成済みページ一覧に、新しく作成したページが追加されます。
3-2 ページの編集

1.作成済みページ一覧内の 編集 をクリックし、ページ編集画面に遷移します。

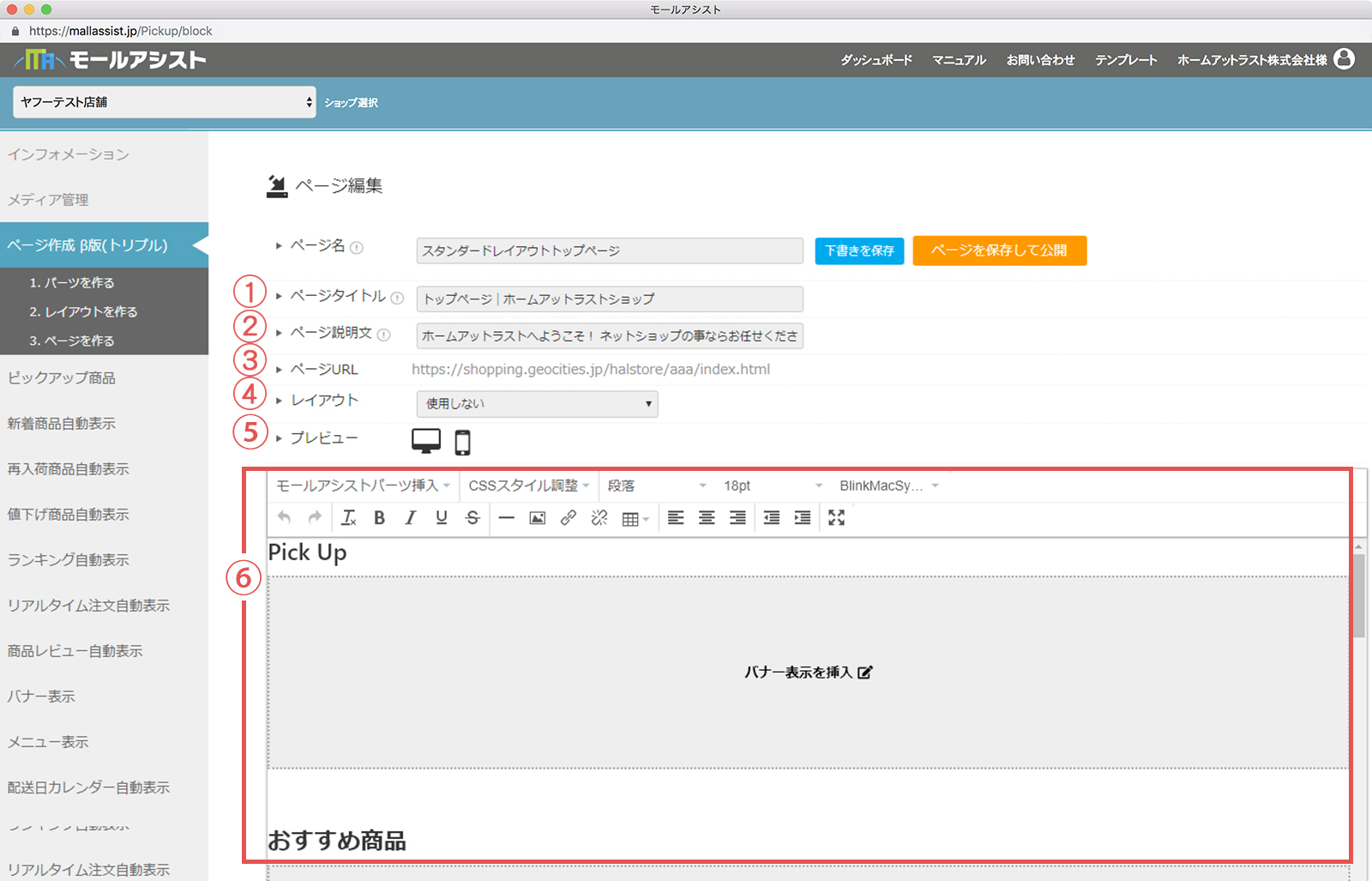
2.ページタイトル :ページのtitleタグに設定する内容を入力します。(任意入力)
例)トップページ|ホームアットラストショップ
3.ページ説明文 :ページのMETAタグのdescriptionに設定する内容を入力します。(任意入力)
例)ホームアットラストへようこそ! ネットショップの事ならお任せください。
4.ページURL :ページの公開先URL(変更不可) ※クリックするとプレビューページが開きます。
5.レイアウト :「2.レイアウトを作る」で作成したレイアウトを選択できます。
6.プレビュー :PC、スマホのそれぞれのアイコンをクリックするとプレビューページが開きます。
7.ページエディタ :ページの内容を編集することができます。

8.編集が完了したら、下書きを保存 または パーツを保存して公開 をクリックします。
ページエディタについて
TinyMCEというエディタを組み込んでいます。
テキストの追加、修正や、文字色の変更、画像の挿入、リンクの追加等が、
簡単な操作で行うことができるようになっております。
詳しくは、TinyMCEの公式ドキュメントを御覧ください。
https://www.tiny.cloud/docs/ (英語)
モールアシストパーツ挿入について

ページエディタでは、モールアシストで作成した他のパーツの埋め込みも可能になっています。
エディタ左上の モールアシストパーツ挿入 をクリックし、埋め込むパーツを選択して
モールアシストパーツを挿入 をクリックすると、カーソルのあった位置に選択したパーツが挿入されます。
また、いくつかのテンプレートには、モールアシストパーツの埋め込みを想定して、
ページ内にあらかじめ埋め込み用のボタンを設置しているものもあります。
このボタンをクリックすることにより、同様にモールアシストパーツの埋め込みができるようになっています。
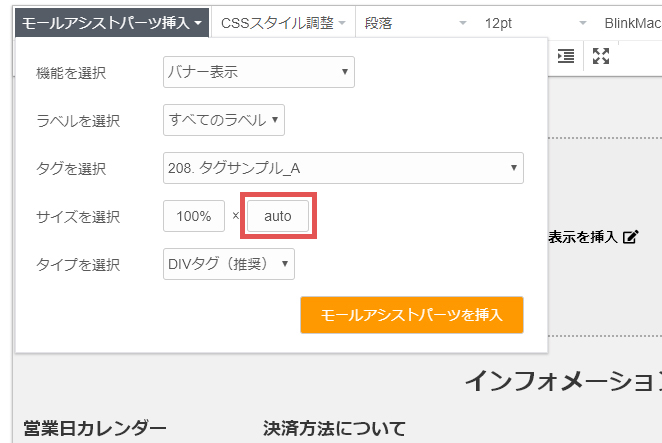
モールアシストパーツの挿入フォーム内の、
「サイズを選択」の右側の項目をautoに設定すると、自動調整が有効になります。
(こちらは「幅」×「高さ」となっております)
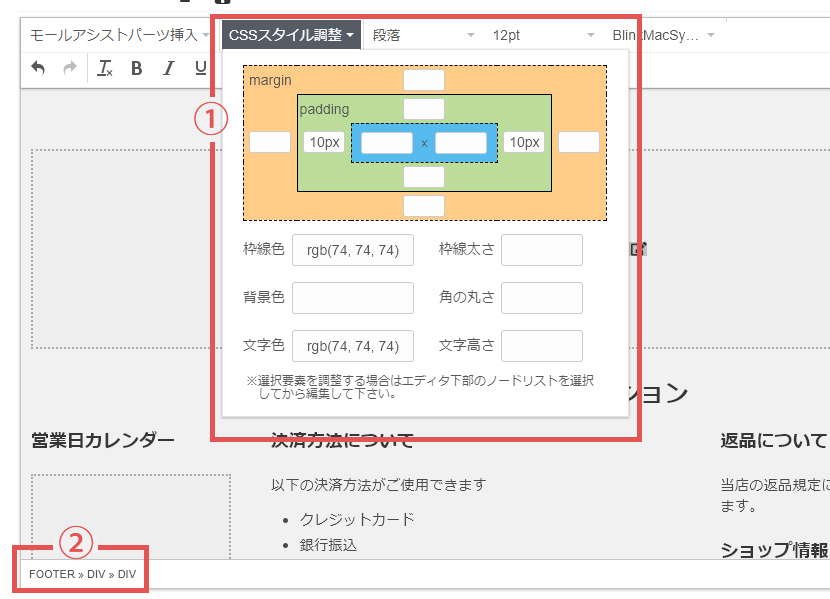
CSSスタイル調整について

1.CSSのソースコードを直接編集することなく、フォーム内の値を変更するだけでレイアウトを編集できます。
2.ページエディタ下に選択されているエレメント(構成要素)が表示されます。
HTML関連情報の編集(上級者向け)について
普段からHTML/CSS/Javascriptを扱い慣れている方は、上記ページエディタの代わりに
上級者向け編集機能をご利用いただくことで、より自由なデザインが構築可能です。
▼HTML編集
▼CSS編集
▼JavaScript追加
▼headタグ内へ外部JS/CSSファイルを追加
をそれぞれクリックすることで、ソースを直接編集することができます。
ページの複製

作成済みのページは複製することができます。モールアシスト内の別のショップへの複製も可能です(同一アカウント内)。
1.作成済みページ一覧内の 複製 をクリックすると、入力フォームが開きます。
2.複製先ファイル名 を入力し、複製先ショップ を選択して、複製する をクリックすると、複製されます。
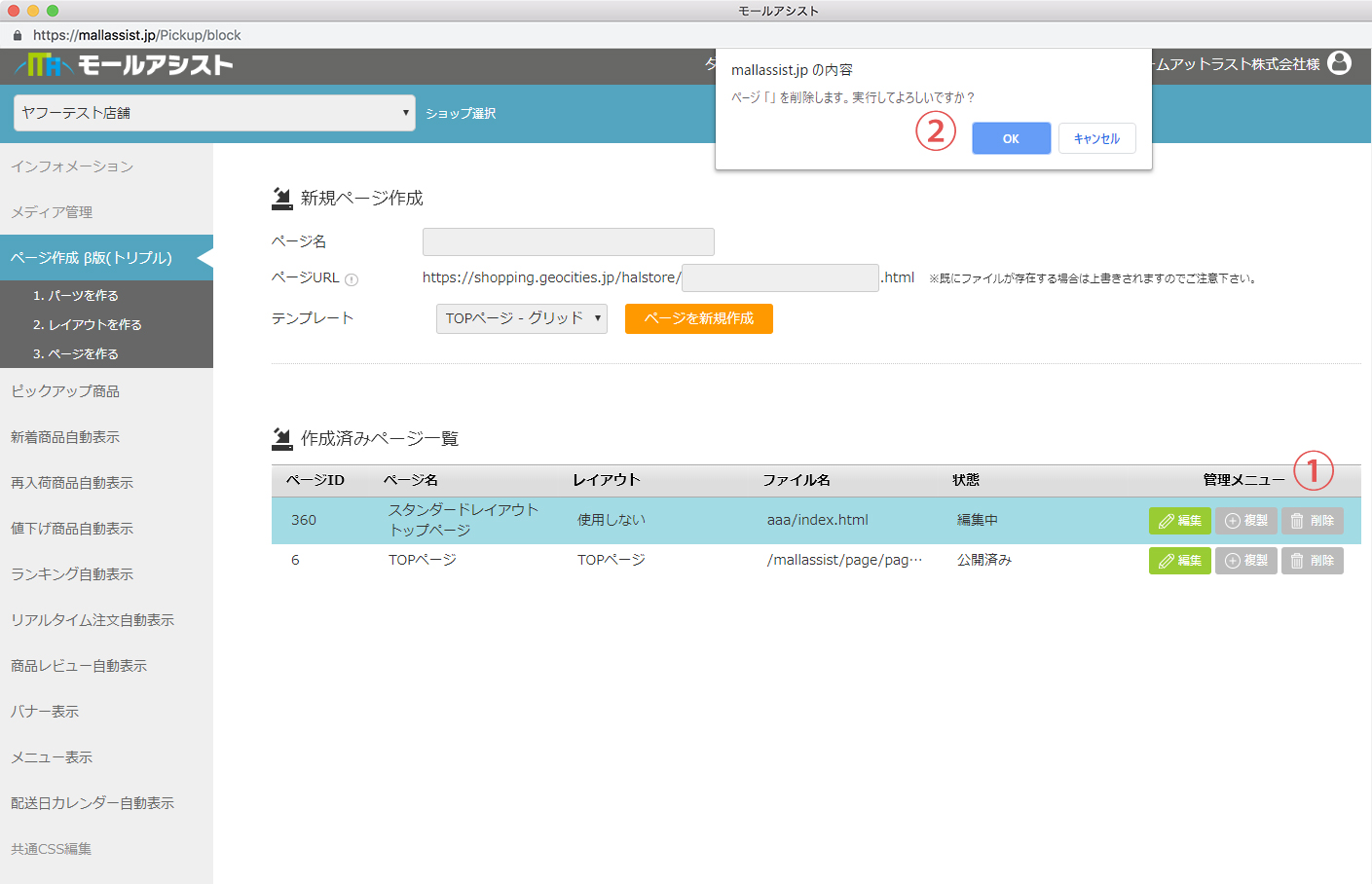
ページの削除

1.作成済みページ一覧内の 削除 をクリックすると、確認のポップアップが開きます。
2.OK をクリックすると削除されます。
