サイドバー
Warning: "continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"? in /home/homeatlast2/www/manual/mallassist/inc/parser/handler.php on line 1552
2.レイアウトを作る

次に、パーツを組み合わせたページのレイアウトを設定します。
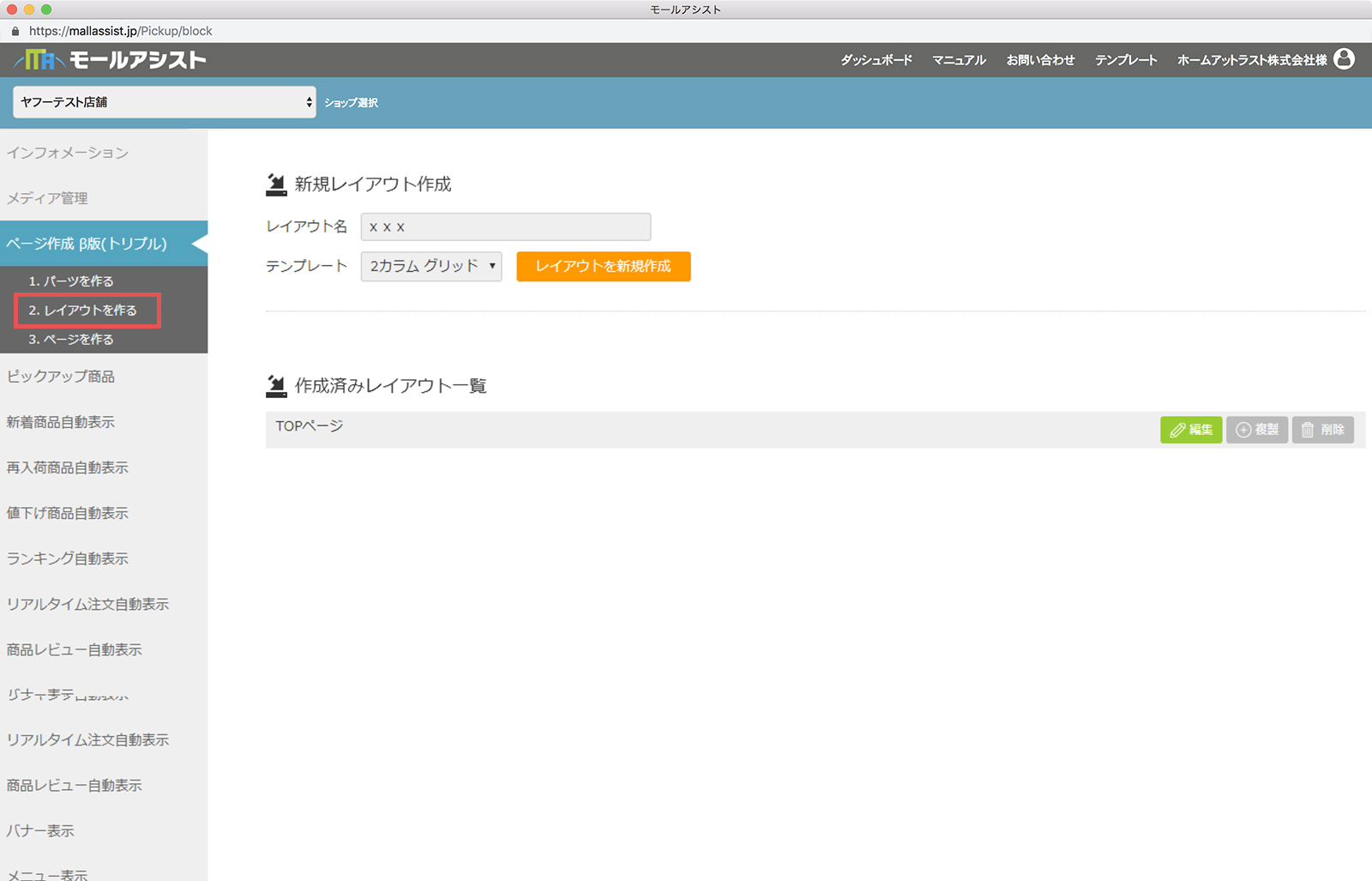
サイドメニューから、ページ作成(GOLD、トリプル)>2.レイアウトを作る をクリックします。
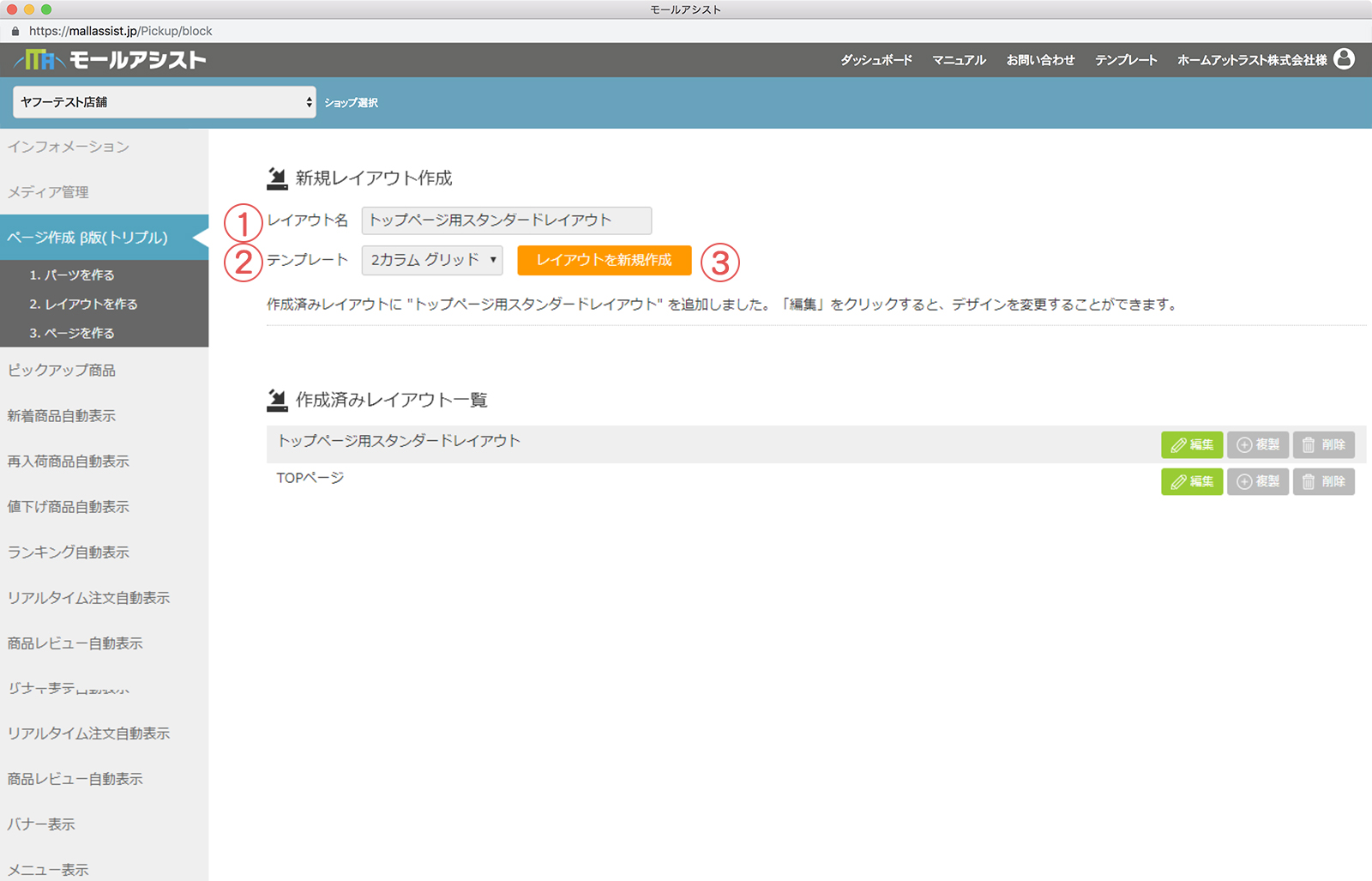
2-1 レイアウトの新規作成

1.レイアウト名 :モールアシスト上で管理するためのレイアウトの名称を入力します。
例)トップページ用スタンダードレイアウト
2.テンプレート:テンプレートを選択します。
2カラムグリッド ・・・レフトナビ有りの一番スタンダードなレイアウト
1カラムワイド ・・・レフトナビ無し、メインコンテンツを広くとったモダンなレイアウト
3.レイアウトを新規作成 をクリックすると、作成済みレイアウト一覧に、新しく作成したレイアウトが追加されます。
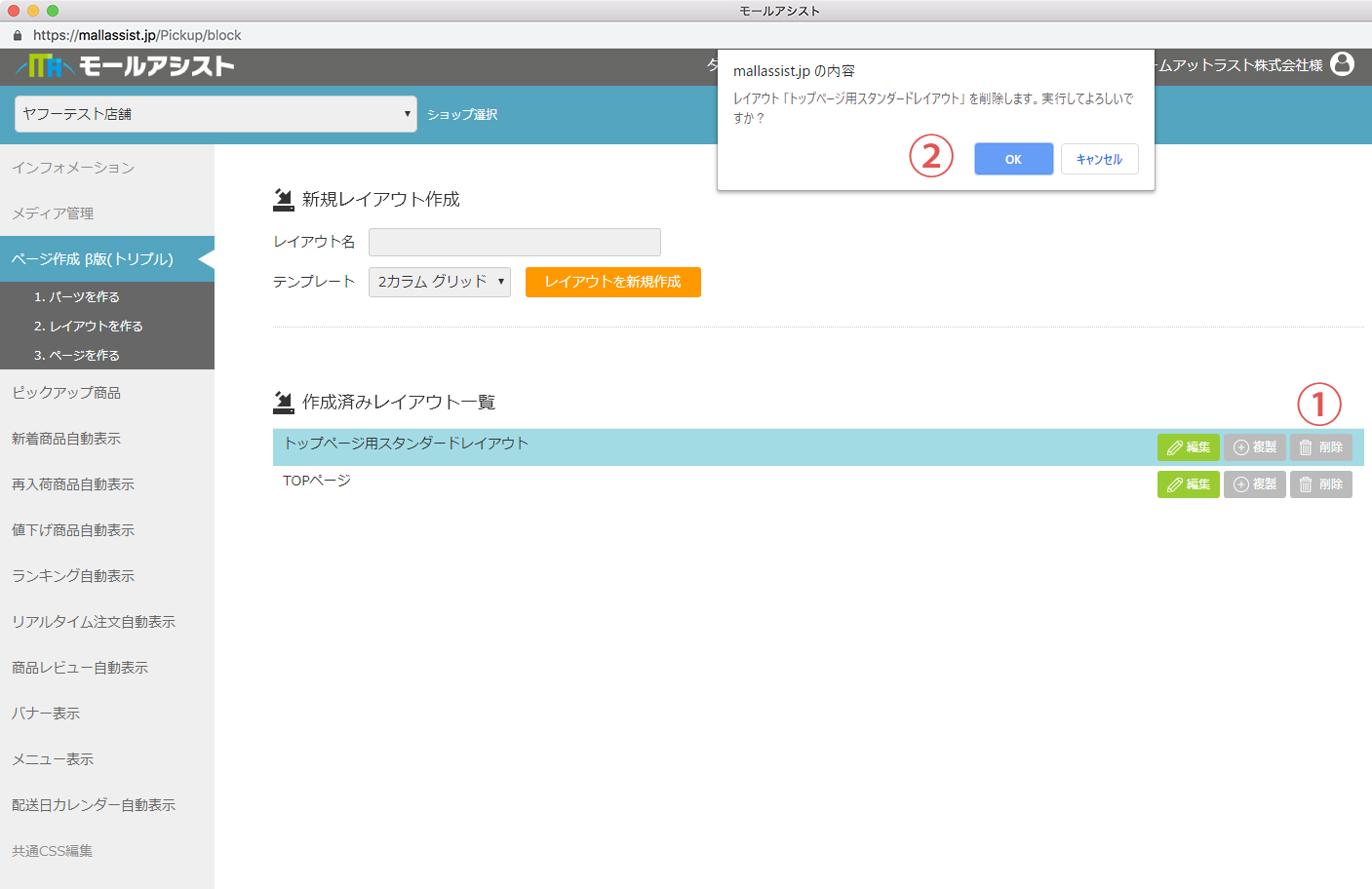
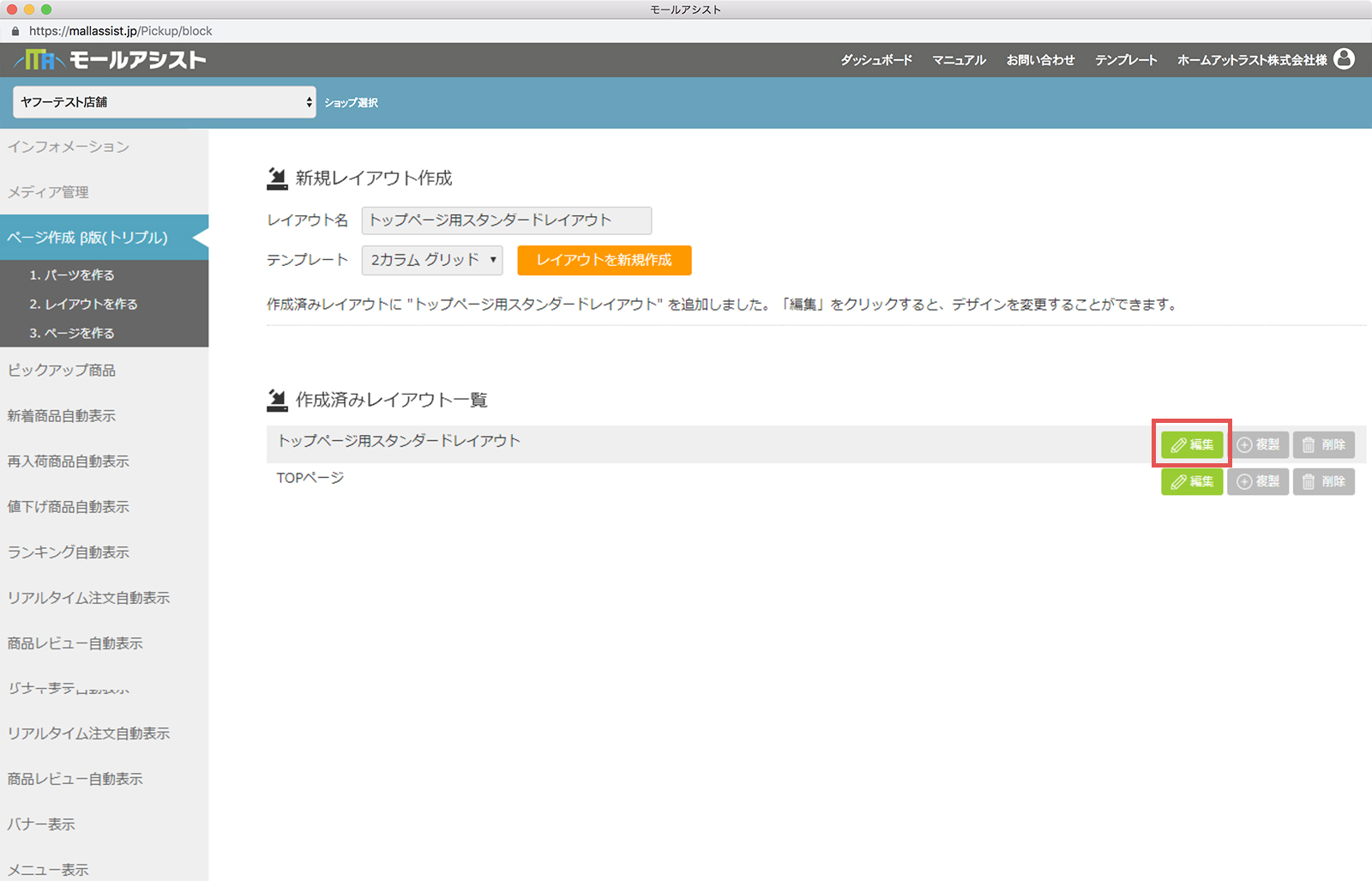
2-2 レイアウトの編集

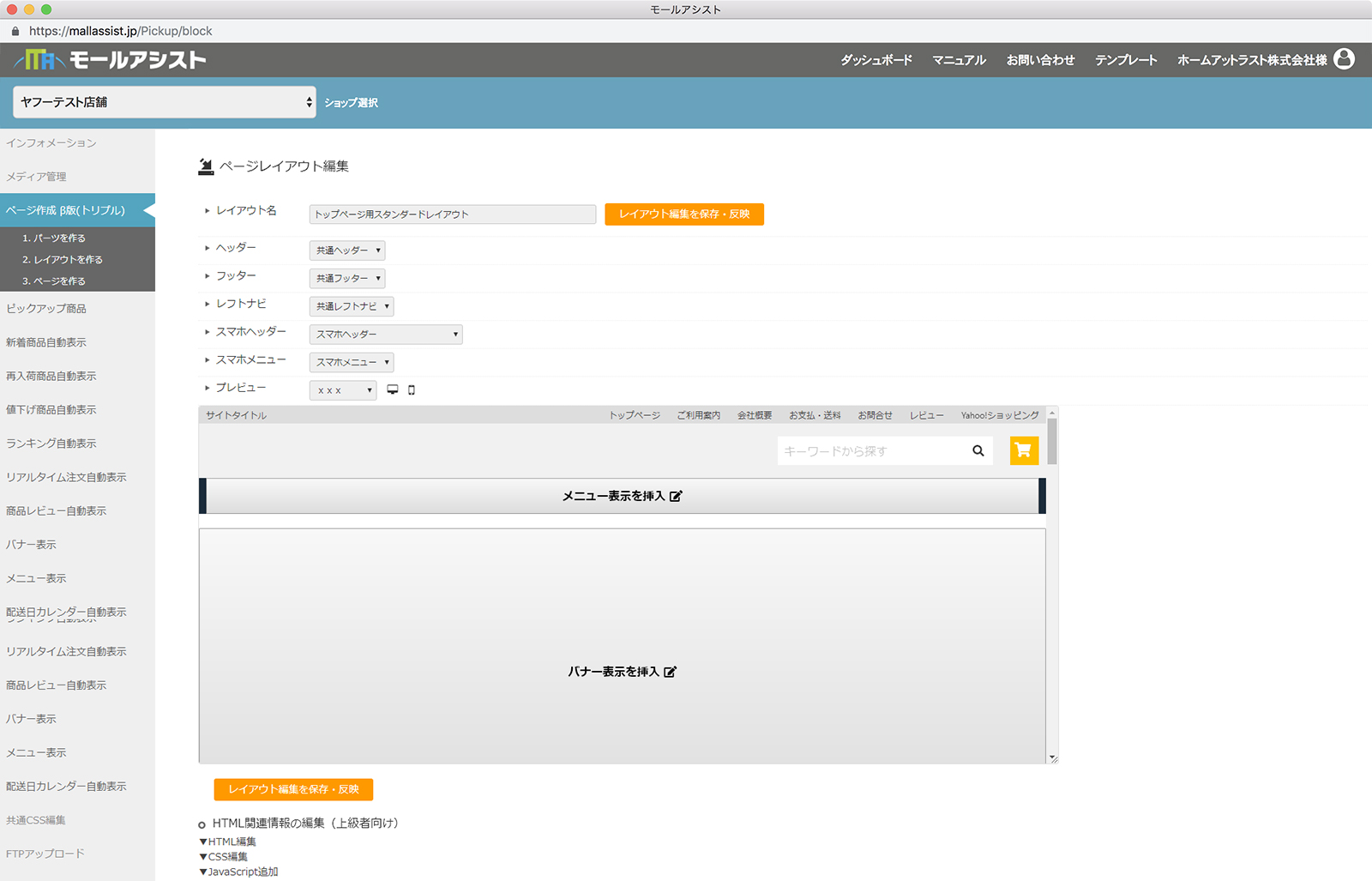
作成済みレイアウト一覧内の 編集 をクリックし、レイアウト編集画面に遷移します。

| ヘッダー | このレイアウトで使用するヘッダーを選択します。 |
|---|---|
| フッター | このレイアウトで使用するフッターを選択します。 |
| レフトナビ | このレイアウトで使用するレフトナビを選択します。 |
| ライトナビ | このレイアウトで使用するライトナビを選択します。 |
| スマホヘッダー | このレイアウトで使用するスマートフォン用のヘッダーを選択します。 |
| スマホメニュー | このレイアウトで使用するスマートフォン用のメニューを選択します。 |
| プレビュー | PC、スマホのそれぞれのアイコンをクリックするとプレビューページが開きます。 |
| ページエディタ | ページの内容を編集することができます。 |

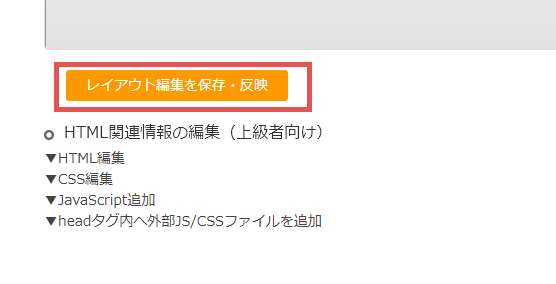
編集が完了したら、レイアウト編集を保存・反映 をクリックします。
プレビューについて
予め「ページ」を作成しておくことで、
パーツと、メインコンテンツが組み合わさった状態のページをプレビューすることができます。
・パソコンアイコン :パソコン表示のプレビュー
・スマホアイコン :スマホ表示のプレビュー
HTML関連情報の編集(上級者向け)について
普段からHTML/CSS/Javascriptを扱い慣れている方は、上記ページエディタの代わりに
上級者向け編集機能をご利用いただくことで、より自由なデザインが構築可能です。
▼HTML編集
▼CSS編集
▼JavaScript追加
▼headタグ内へ外部JS/CSSファイルを追加
をそれぞれクリックすることで、ソースを直接編集することができます。
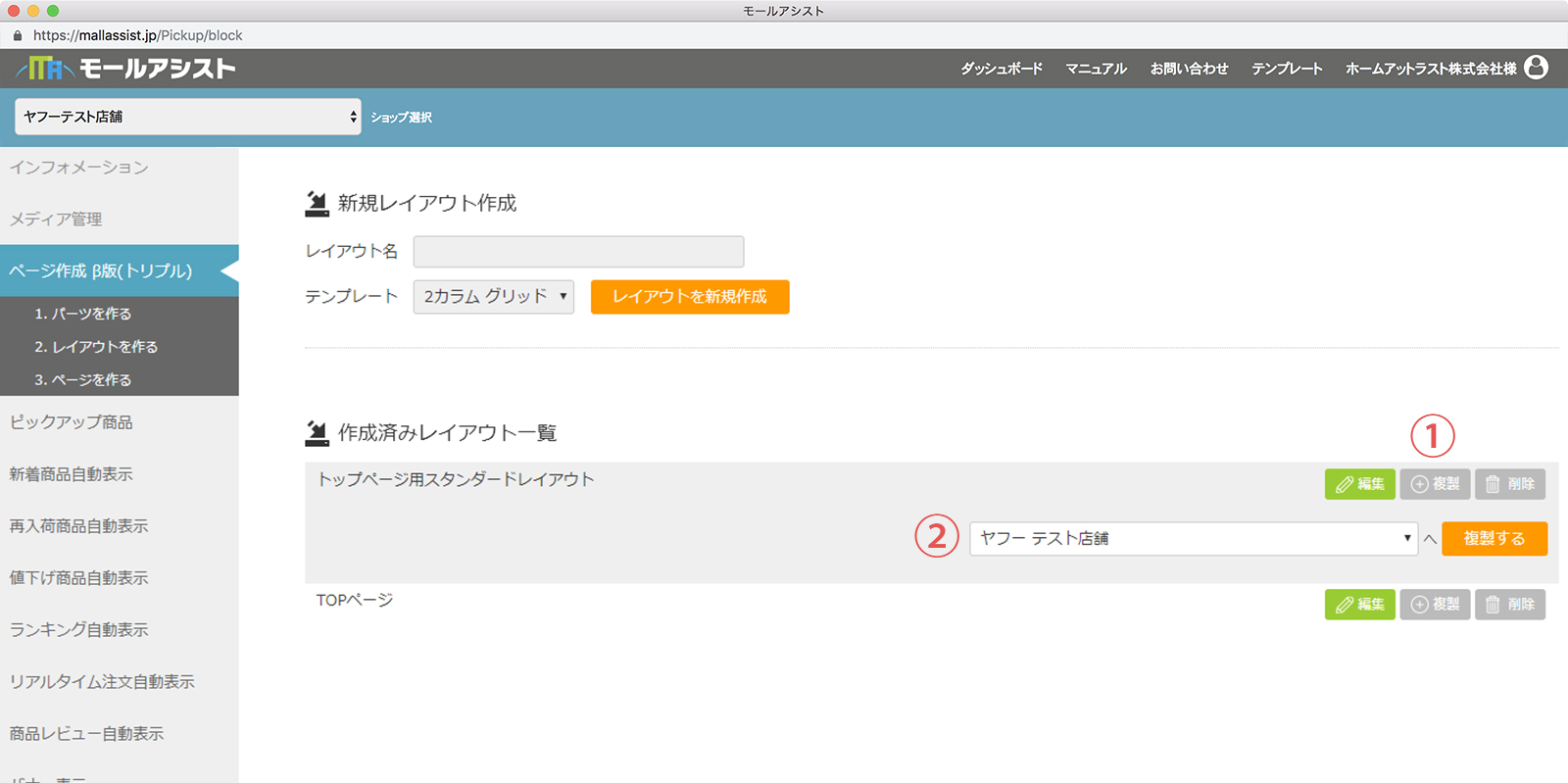
レイアウトの複製

作成済みのレイアウトは複製することができます。モールアシスト内の別のショップへの複製も可能です(同一アカウント内)。
1.作成済みレイアウト一覧内の 複製 をクリックすると、入力フォームが開きます。
2.複製先ショップ を選択して、複製する をクリックすると、複製されます。