サイドバー
1.パーツを作る
目次

ヘッダー・フッター・レフトナビ・スマホメニュー等に使用するパーツを作成します。
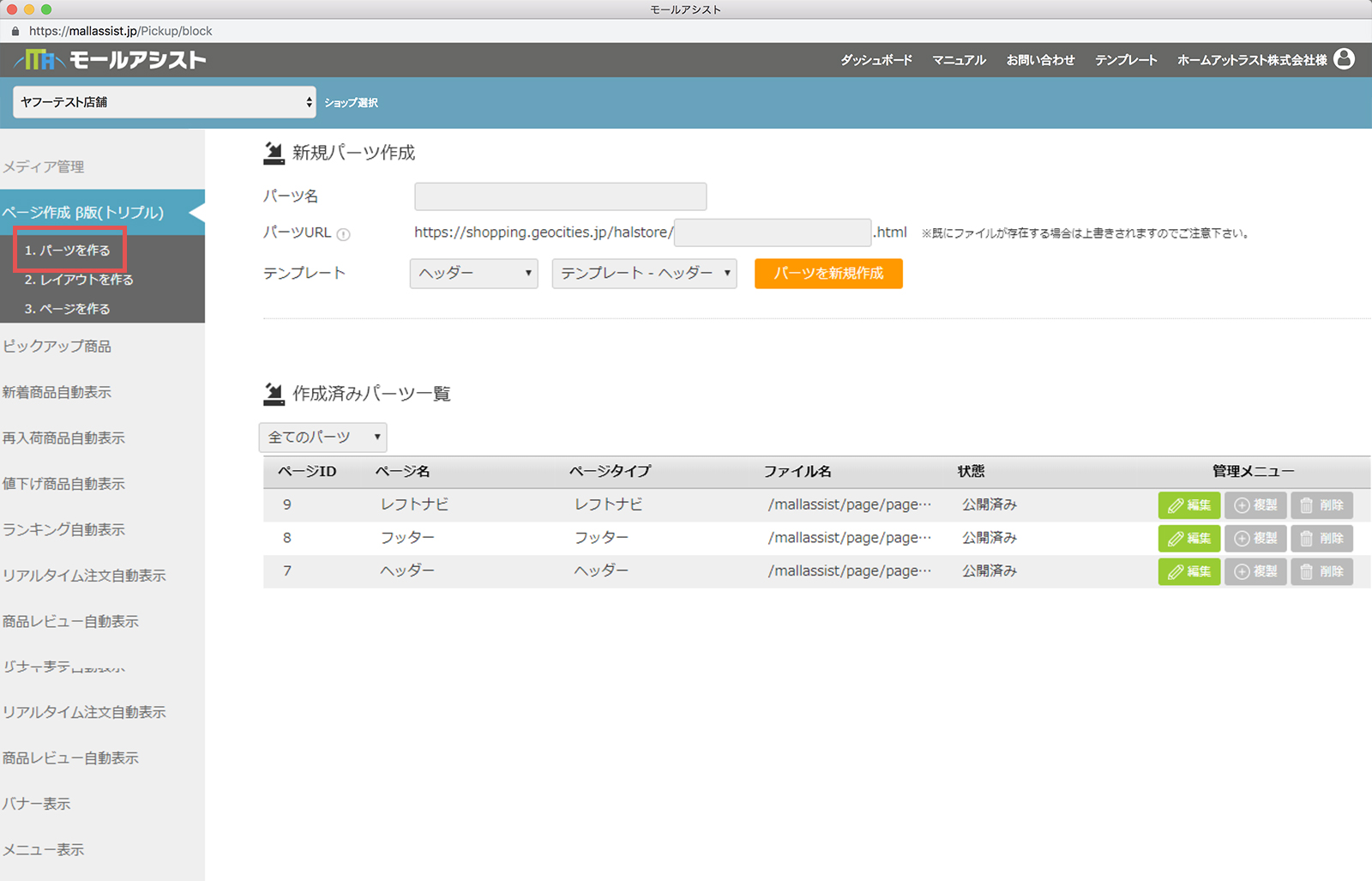
サイドメニューから、ページ作成(GOLD、トリプル)>1.パーツを作る をクリックします。
【作成できるパーツ】
・ヘッダー
・フッター
・レフトナビ
・ライトナビ
・スマホヘッダー
・スマホメニュー
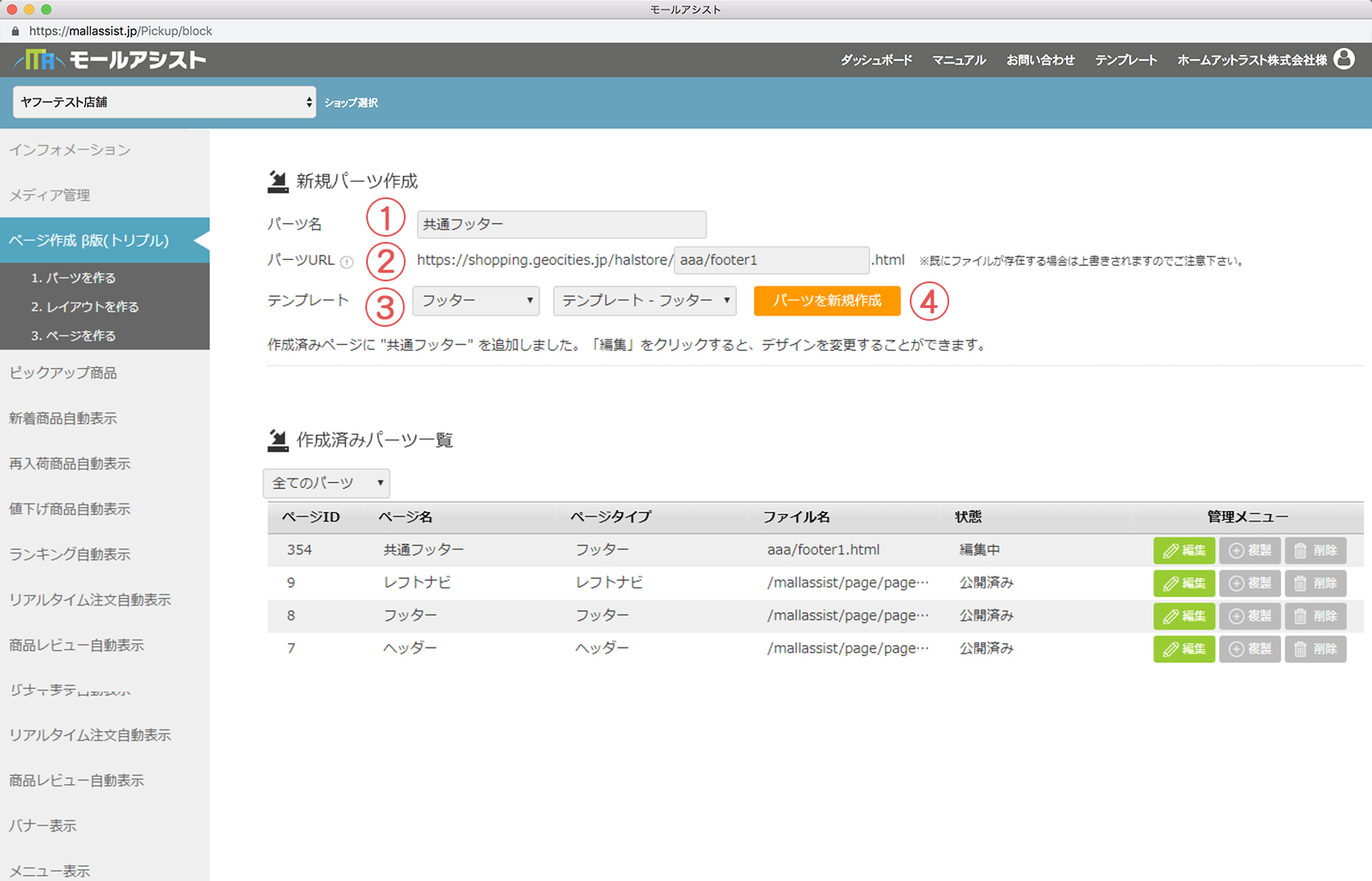
1-1 パーツの新規作成

1.パーツ名:モールアシスト上で管理するためのパーツの名称を入力します。 例)共通フッター
2.パーツURL:パーツの公開先URL(htmlファイル名)を入力します。
※ディレクトリも入力可能です。 例)aaa/footer1
※既に同名ファイルが存在する場合は上書きされますのでご注意ください。
3.テンプレート:作成したいパーツのテンプレートを選択します。
4.パーツを新規作成 をクリックすると、作成済みパーツ一覧に、新しく作成したパーツが追加されます。
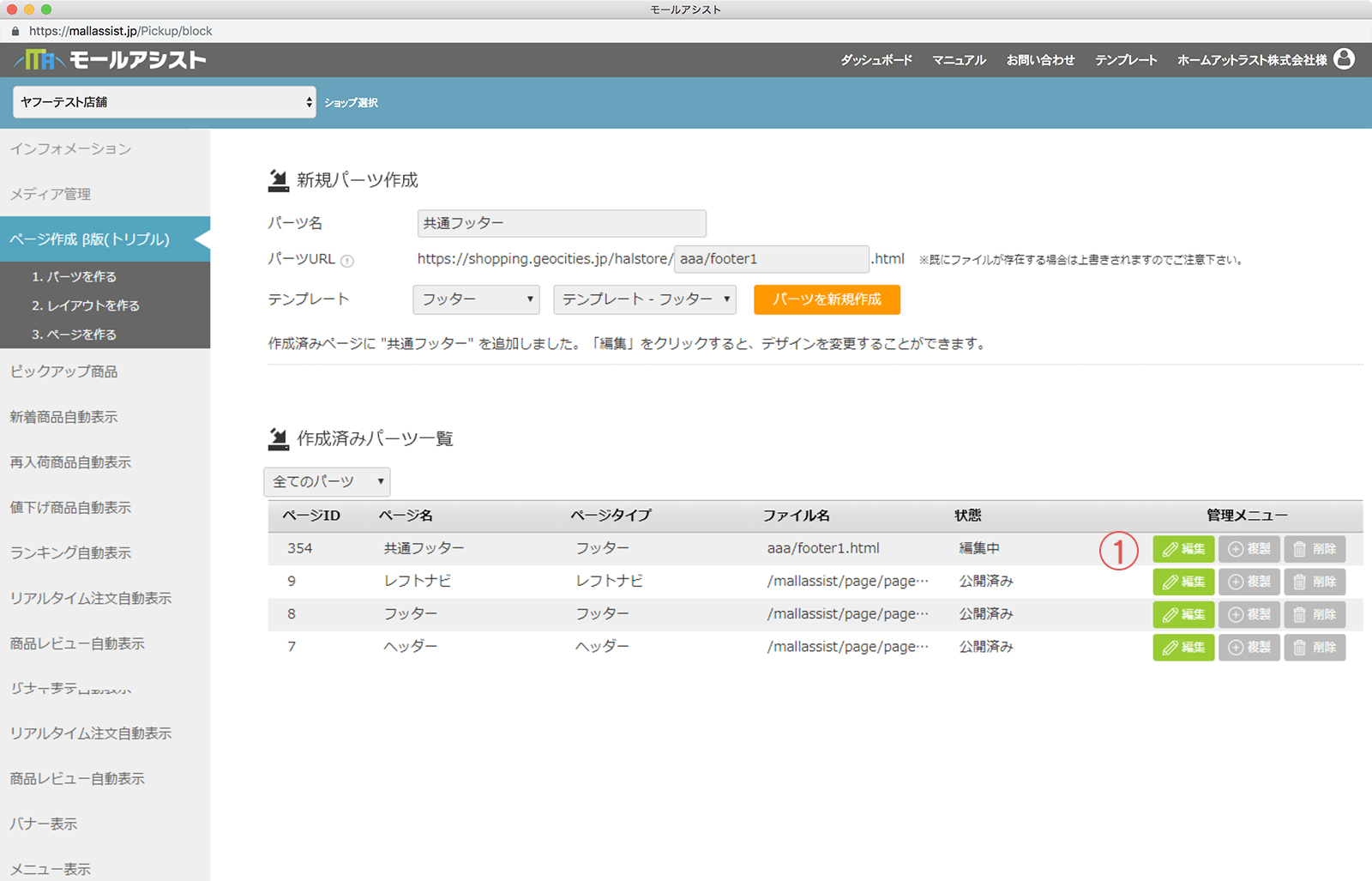
1-2 パーツの編集

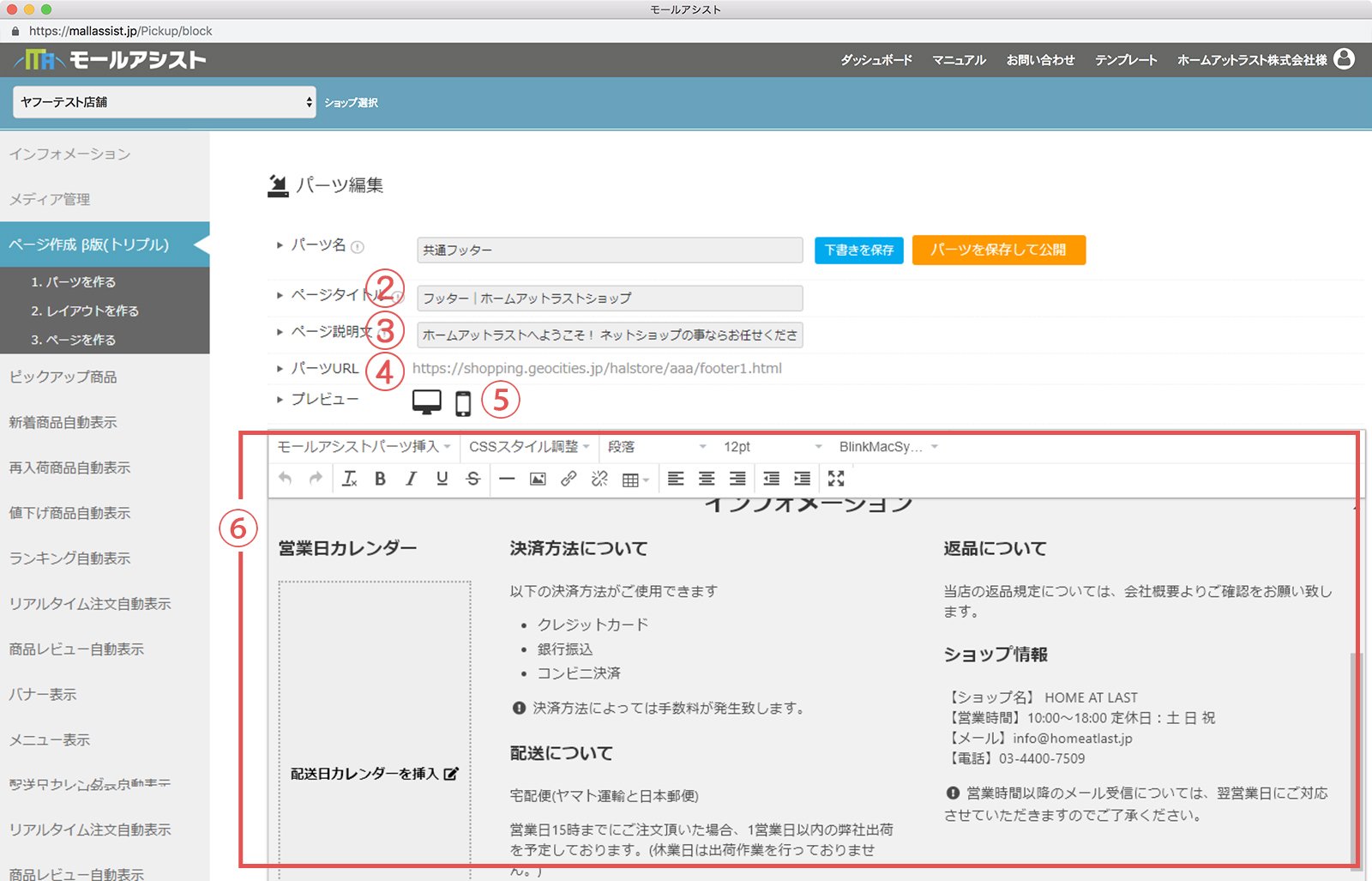
1.作成済みパーツ一覧内の 編集 をクリックし、パーツ編集画面に遷移します。

2.ページタイトル :パーツのtitleタグに設定する内容を入力します。(任意入力)
例)フッター|ホームアットラストショップ
3.ページ説明文 :パーツのMETAタグのdescriptionに設定する内容を入力します。(任意入力)
例)ホームアットラストへようこそ! ネットショップの事ならお任せください。
4.パーツURL :パーツの公開先URL(変更不可) ※クリックするとプレビューページが開きます。
5.プレビュー :PC、スマホのそれぞれのアイコンをクリックするとプレビューページが開きます。
6.ページエディタ :ページの内容を編集することができます。

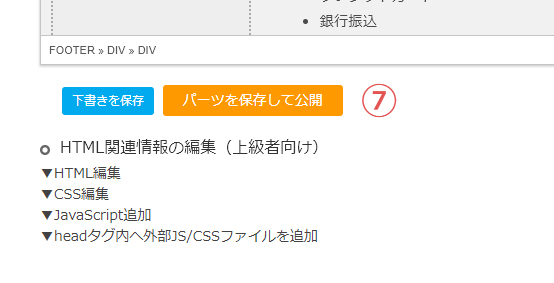
7.編集が完了したら、下書きを保存 または パーツを保存して公開 をクリックします。
ページエディタについて
TinyMCEというエディタを組み込んでいます。
テキストの追加、修正や、文字色の変更、画像の挿入、リンクの追加等が、
簡単な操作で行うことができるようになっております。
詳しくは、TinyMCEの公式ドキュメントを御覧ください。
https://www.tiny.cloud/docs/ (英語)
モールアシストパーツ挿入について

ページエディタでは、モールアシストで作成した他のパーツの埋め込みも可能になっています。
エディタ左上の モールアシストパーツ挿入 をクリックし、埋め込むパーツを選択して
モールアシストパーツを挿入 をクリックすると、カーソルのあった位置に選択したパーツが挿入されます。
また、いくつかのテンプレートには、モールアシストパーツの埋め込みを想定して、
ページ内にあらかじめ埋め込み用のボタンを設置しているものもあります。
このボタンをクリックすることにより、同様にモールアシストパーツの埋め込みができるようになっています。
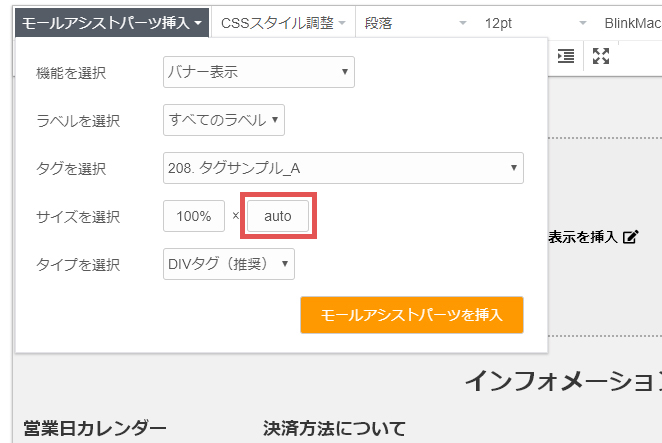
モールアシストパーツの挿入フォーム内の、
「サイズを選択」の右側の項目をautoに設定すると、自動調整が有効になります。
(こちらは「幅」×「高さ」となっております)
CSSスタイル調整について

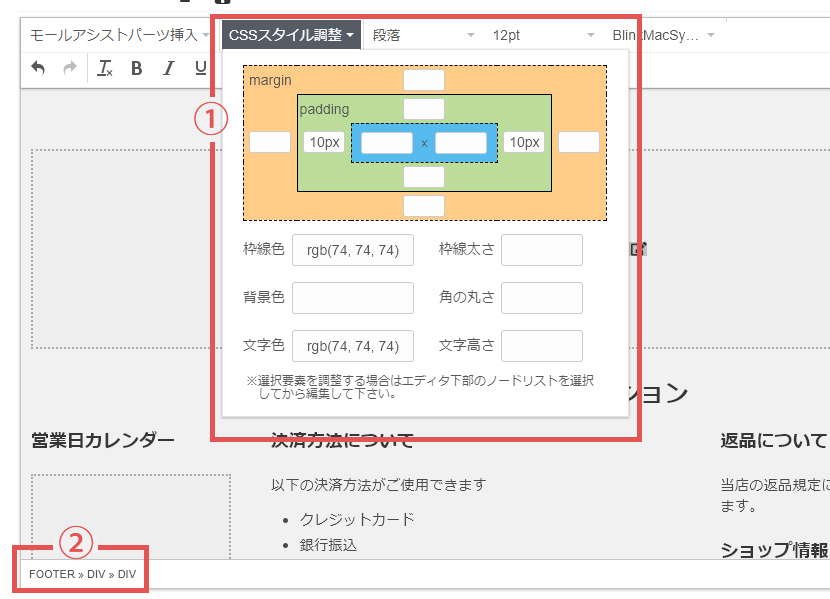
1.CSSのソースコードを直接編集することなく、フォーム内の値を変更するだけでレイアウトを編集できます。
2.ページエディタ下に選択されているエレメント(構成要素)が表示されます。
HTML関連情報の編集(上級者向け)について
普段からHTML/CSS/Javascriptを扱い慣れている方は、上記ページエディタの代わりに
上級者向け編集機能をご利用いただくことで、より自由なデザインが構築可能です。
▼HTML編集
▼CSS編集
▼JavaScript追加
▼headタグ内へ外部JS/CSSファイルを追加
をそれぞれクリックすることで、ソースを直接編集することができます。
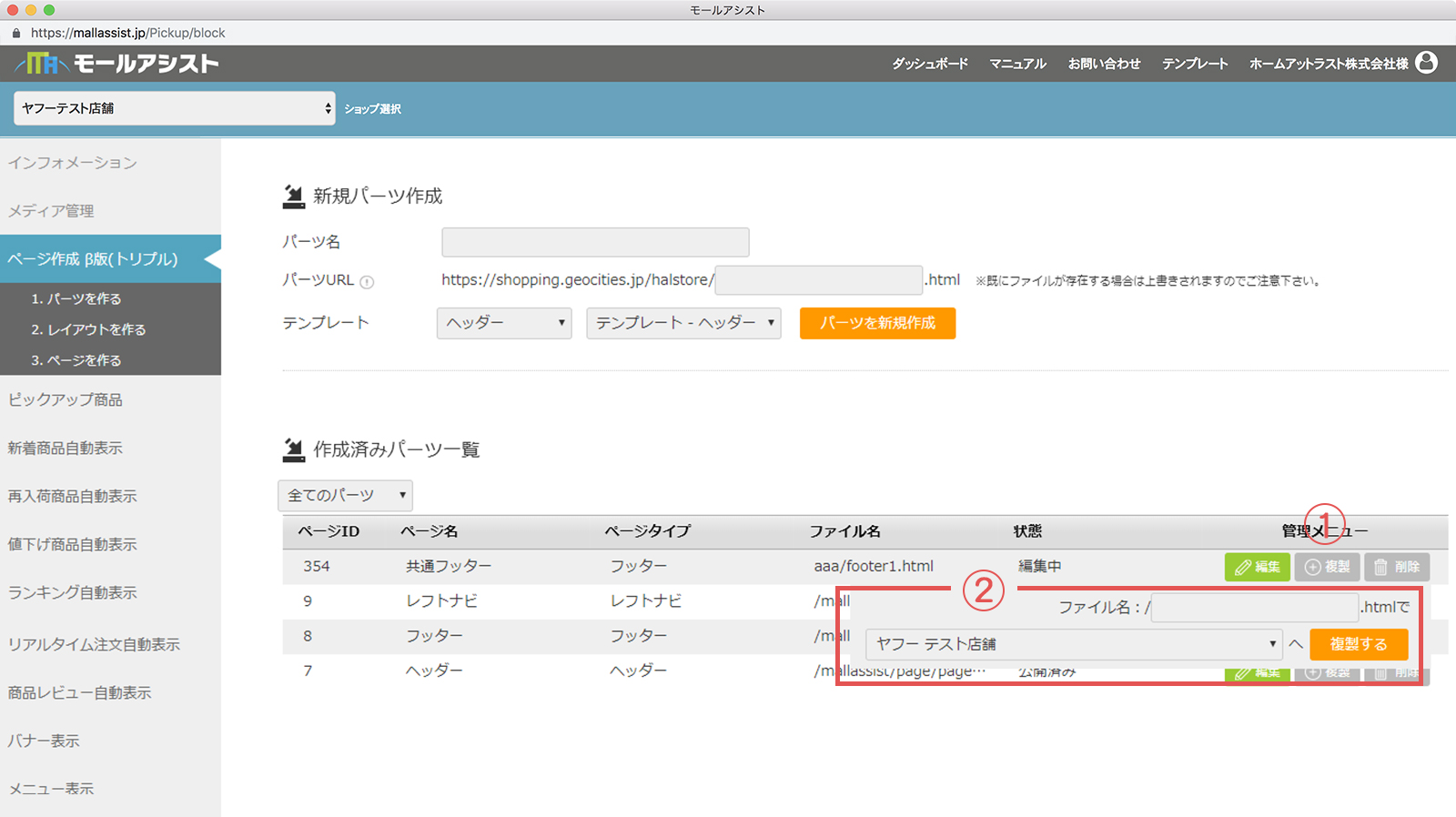
パーツの複製

作成済みのパーツは複製することができます。モールアシスト内の別のショップへの複製も可能です(同一アカウント内)。
1.作成済みパーツ一覧内の 複製 をクリックすると、入力フォームが開きます。
2.複製先ファイル名 を入力し、複製先ショップ を選択して、複製する をクリックすると、複製されます。